为什么vue3二次封装el-transfer,数据更新视图不刷新?
为el-transfer添加了一个右侧列表上下排序的功能,但是点击之后数组数据更新了,视图却没刷新.代码如下:
const publicMobileMethod = (direction: string) => {
let index;
if (chooseItem.value.length === 1) {
keyList.value.forEach((element, i) => {
if (element === chooseItem.value[0]) {
index = i;
}
});
if (index === 0) {
ElMessage.warning("The first item cannot be moved up.");
return;
}
if (index === keyList.value.length - 1 && direction !== "handleUp") {
ElMessage.warning("The last item cannot be moved down.");
return;
}
const changeItem = keyList.value[index];
// 这里视图还能更新
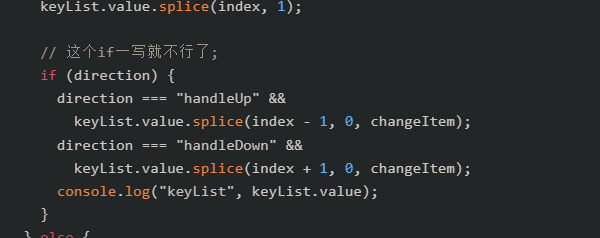
keyList.value.splice(index, 1);
// 这个if一写就不行了;
if (direction) {
direction === "handleUp" &&
keyList.value.splice(index - 1, 0, changeItem);
direction === "handleDown" &&
keyList.value.splice(index + 1, 0, changeItem);
console.log("keyList", keyList.value);
}
} else {
ElMessage.warning("Please select only one item to move.");
return;
}共有1个答案

这里是否有报错
-
我希望在5秒钟后,输出改变by它停留在。这是为什么?我还需要做什么吗?
-
为什么响应式数据变了,但是视图没有更新呢? 问题背景 没有后端,简单模拟了一下后端的数据和操作。 最开始的时候,加载服务端数据到本地,并将其转换为一个响应式数据(这样我们就可以操作这个响应式数据来自动更新表格显示了) 本地编辑修改数据 模拟将修改内容上传到服务端,服务端修改数据库(先删除原来的,然后添加编辑过后的)和结果提示 问题详情 编辑修改之后,点击获取最新数据按钮,表格中的数据并没有发生变化
-
lineChart 组件代码 调用代码 赋值代码 注意 option 我定义的是 ref的 难道要定义成reactive的空对象????试了 报错
-
问题内容: 我对/ 有问题。我的数据表未刷新/更新。我正在使用,根据代码,一切都很好,并且没有任何错误。我也有一个带有分页的表,这就是为什么我使用动作监听器和按钮“上一个”和“下一个”的原因。我正在从其他函数传递到在is中的类中编码的函数 。问题是我填充了包含表数据的数组,但是表不会更新/刷新它。这是我的代码。谢谢前进。 大编辑 旧代码已删除。我添加了新代码,可以帮助您了解我的问题。希望这会有所帮
-
使用WAMP在Windows 7上工作。 更改视图代码不会反映在浏览器中。 我试过: > php工匠缓存:清除 php artisan视图:清除 作曲家杜普莫托洛德 删除了存储/框架/视图下的所有内容 重新启动计算机 在我的php中。ini操作缓存已禁用: opcache.enable=0 没有任何帮助,这是非常令人沮丧的。 我错过了什么?
-
父组件: 子组件CustomTree : 如何在父组件调用el-tree中的getNode方法?

