vue3 - 为什么响应式数据变了,但是视图没有更新呢?
为什么响应式数据变了,但是视图没有更新呢?
问题背景
没有后端,简单模拟了一下后端的数据和操作。
// 服务端数据库中的数据const serverTableData = [ { id: 1, name: "peter", age: "18" }, { id: 2, name: "tom", age: "17" }]最开始的时候,加载服务端数据到本地,并将其转换为一个响应式数据(这样我们就可以操作这个响应式数据来自动更新表格显示了)
// 最开始,加载服务端数据const localTableData = ref(serverTableData);function update() { // 获取最新数据(模拟) localTableData.value = serverTableData; console.log("update", localTableData.value, serverTableData);}本地编辑修改数据
const editingItem = ref(); // 当前修改的内容,将会作为编辑表单的内容function handleEdit(index, row) { console.log("edit"); console.log("index: ", index, " row: ", row); console.log("update editing Item"); // 获取当前编辑行的副本 // 注意点: 在修改的时候,输出表格中的对应条目不能跟着改变 editingItem.value = {...row}; openDrawer();}模拟将修改内容上传到服务端,服务端修改数据库(先删除原来的,然后添加编辑过后的)和结果提示
async function saveEditedItem(formInstance) { // 模拟服务端操作 const editIndex = serverTableData.findIndex(e => e.id === editingItem.value.id); if(editIndex !== -1) { serverTableData.splice(editIndex, 1); serverTableData.push({...toValue(editingItem)}); console.log("after edite item, serverTableData: ", serverTableData); await simulateOperation(); ElMessage({ message: "修改成功", type: "success", duration: 1000 }) }else { await simulateOperation(); ElMessage({ message: "修改失败", type: "error", duration: 1000 }) } closeDrawer();}async function simulateOperation() { startLoading(); await sleep(1); endLoading();}
问题详情
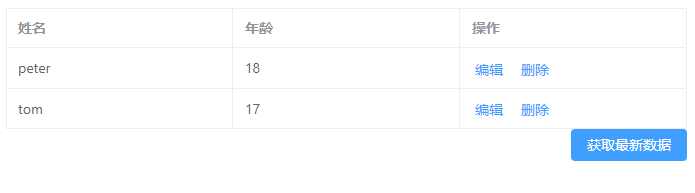
编辑修改之后,点击获取最新数据按钮,表格中的数据并没有发生变化,为什么?
附:
element plus playground
共有1个答案
1、saveEditedItem中不应该对serverTableData进行操作,而应该操作localTableData.value,localTableData才是响应式数据,serverTableData不是
2、代码中localTableData的赋值操作都是对serverTableData的直接操作,赋值来赋值去值都一样,没有改变,也就不会更新页面。可以对serverTableData进行结构localTableData.value = [...serverTableData]。真实的数据接口不需要,因为接口返回的都是新的数据
-
为el-transfer添加了一个右侧列表上下排序的功能,但是点击之后数组数据更新了,视图却没刷新.代码如下:
-
vue3 响应式无法更新 下面是最小复现代码 https://play.vuejs.org/#eNqVVs2O2zYQfhVWF2kBV27QnlzbaJIu2vTQD... 点击“修改值”这个按钮,最上层组件能够更新值, 但是最内层的组件无法监听到值被改变了
-
Vue的 响应性语法糖 文档中 响应式 props 解构 部分提到了: 和 .value 类似,为了保持响应性,你始终需要以 props.x 的方式访问这些 prop。这意味着你不能够解构 defineProps 的返回值,因为得到的变量将不是响应式的、也不会更新。 真的是这样吗?解构 defineProps 的返回值得到的变量将不是响应式,也不会更新。 例子1 父组件响应式数据改变 => 子组件
-
lineChart 组件代码 调用代码 赋值代码 注意 option 我定义的是 ref的 难道要定义成reactive的空对象????试了 报错
-
问题是: 主线程中通过 setText 更新了 TextView,但是视图没有更新这是为什么?而且仅在app运行一段时间后开始不更新,一开始运行的时候都能正常更新。 详情如下: 用的 BottomNavigationView 包做的地步导航菜单 当 ws 接收到刷新未读消息数量的时候会用 EventBus 推送一条更新数量的消息 在具体的页面中做了 eventbus 的监听,也能正常收到 even
-
我想安装Primeng7.0.0到我的Angular项目,但首先我需要更新我的JHipster到最后一个版本。 当我将此命令写入terminal时,我得到以下错误

