vue3 响应式无法更新?
vue3 响应式无法更新
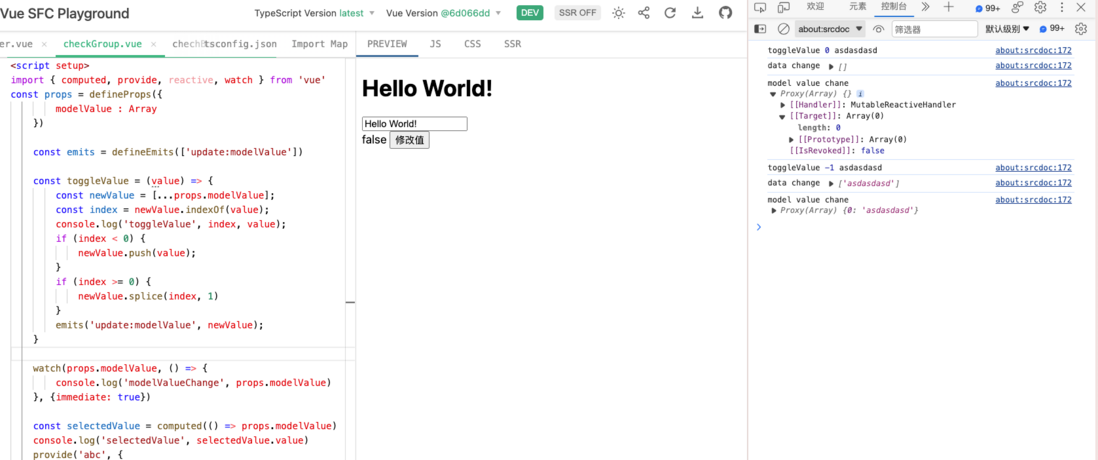
下面是最小复现代码
https://play.vuejs.org/#eNqVVs2O2zYQfhVWF2kBV27QnlzbaJIu2vTQD...

点击“修改值”这个按钮,最上层组件能够更新值, 但是最内层的组件无法监听到值被改变了
共有2个答案
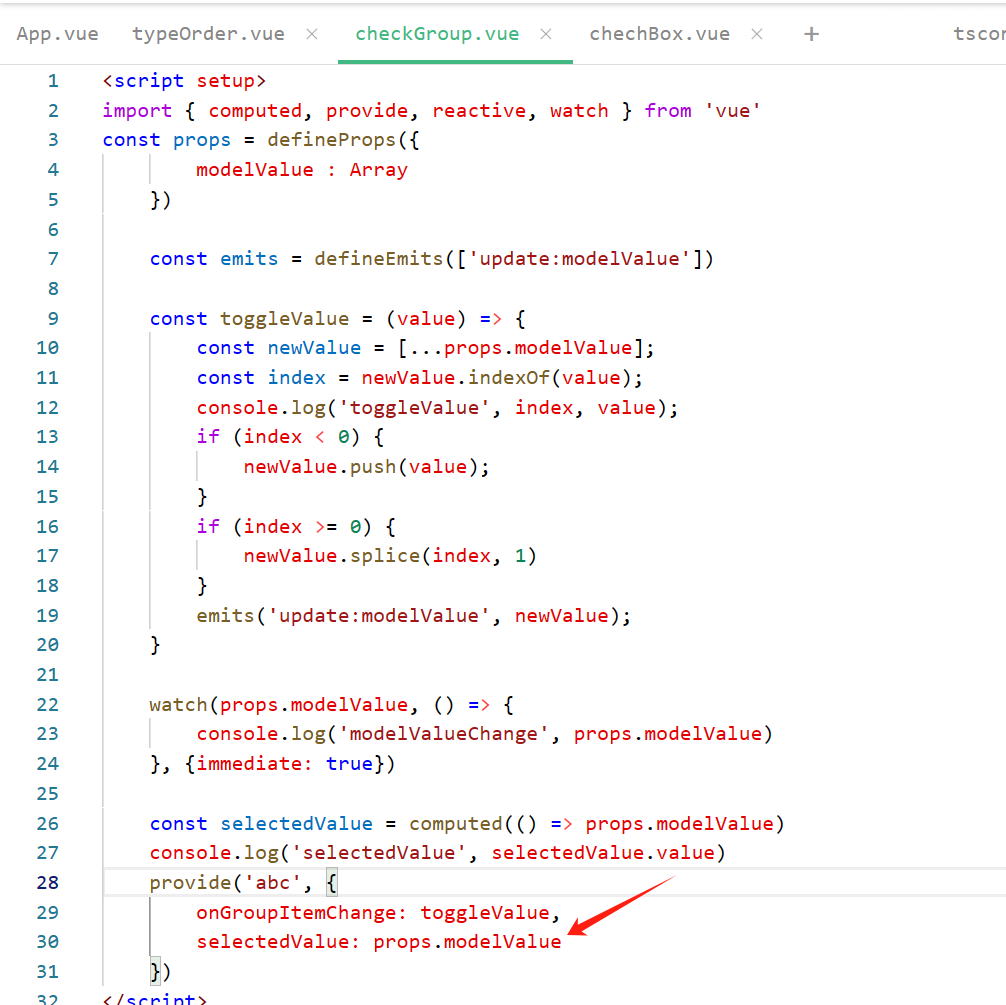
这里传丢了:

原因及改法看文档:
REF: https://cn.vuejs.org/api/composition-api-setup.html#accessing...

您遇到的 Vue3 响应式无法更新的问题,通常与响应式系统的限制或特定用法有关。在 Vue3 中,只有经过 reactive 或 ref 包装的对象才是响应式的。这意味着,如果你只是直接修改了一个对象的属性,而没有使用 Vue 的响应式 API,那么更改可能不会触发组件的重新渲染。
从您提供的代码片段来看,可能存在以下几个问题:
- 直接修改响应式对象的属性:在 Vue3 中,如果你有一个响应式对象,并且你直接修改了这个对象的属性(而不是使用 Vue 提供的 API),那么更改可能不会触发视图的更新。
- 子组件没有正确接收 props:如果子组件没有正确地接收并使用父组件传递的 props,那么即使父组件的 props 值发生了变化,子组件也可能不会更新。
- 使用了浅响应式:
reactive和ref默认只创建对象的浅响应式。如果你需要深度响应式(即对象内部的嵌套对象也是响应式的),你需要使用reactive的深度选项或使用toRefs。
为了解决这个问题,您可以尝试以下步骤:
- 确保您正在修改的属性是通过
reactive或ref创建的响应式属性。 - 如果您在子组件中使用了 props,请确保您正确地接收了它们,并在模板或计算属性中使用了它们。
- 如果您需要深度响应式,考虑使用
reactive的深度选项或toRefs。
由于我没有直接访问您的代码,以上只是一些可能的问题和解决方案。如果您能提供更多代码或具体的错误描述,我可能能更准确地诊断问题所在。
-
Vue的 响应性语法糖 文档中 响应式 props 解构 部分提到了: 和 .value 类似,为了保持响应性,你始终需要以 props.x 的方式访问这些 prop。这意味着你不能够解构 defineProps 的返回值,因为得到的变量将不是响应式的、也不会更新。 真的是这样吗?解构 defineProps 的返回值得到的变量将不是响应式,也不会更新。 例子1 父组件响应式数据改变 => 子组件
-
例如我创建了一个dataHook main.ts中 页面有个按钮就执行v.value += 1,为什么console.log还是原值1呢?
-
Vue3 vue-I18u 切换语言无法响应式变化 版本�� "vue": "^3.3.4", "vue-i18n": "9", 当切换时修改 全局locale 只响应式变化html中的{{$t('')}} script中的$t() 不会变化 希望只要使用到$t的地方都能变化
-
在vue3框架中,我使用ref定义了一个变量,但是发现在更新其数据之后,页面上并不会有响应式变化,具体表现是在更新数据之后不会出现表格最前面的选择框 数据定义 数据初始化,其中list是一个数组,具有唯一的id属性 组件A中定义了计算属性rowSelection 当点击一个按钮之后,触发BatchEdit函数,通过emit抛出新的rowSelection 在父组件中进行事件定义并更新内容 rowS
-
我在研究项目中使用GraphDB Free 8.4.1,有时它无法响应请求。GraphDB日志中没有错误和异常,GraphDB以默认配置作为服务器工作台运行。 然而,我在组件中有一个例外,那就是请求GraphDB服务器。 例外情况是: 发生异常的代码段: 你能帮我找出问题出在哪里吗? 非常感谢!
-
本文向大家介绍Vue3 响应式侦听与计算的实现,包括了Vue3 响应式侦听与计算的实现的使用技巧和注意事项,需要的朋友参考一下 响应式侦听和计算 有时我们需要依赖于其他状态的状态——在 Vue 中,这是用组件 计算属性 处理的,以直接创建计算值,我们可以使用 computed 方法:它接受 getter 函数并为 getter 返回的值返回一个不可变的响应式 ref 对象。 我们先来看看一个简单的

