Vue3 响应式侦听与计算的实现
响应式侦听和计算
有时我们需要依赖于其他状态的状态——在 Vue 中,这是用组件 计算属性 处理的,以直接创建计算值,我们可以使用 computed 方法:它接受 getter 函数并为 getter 返回的值返回一个不可变的响应式 ref 对象。
我们先来看看一个简单的例子,关于计算值的方式,同样我们在 src/TemplateM.vue 写下如下代码:
<template>
<div class="template-m-wrap">
count ---> {{count}}
plusOne ---> {{plusOne}}
</div>
</template>
<script>
import { ref, defineComponent, reactive, computed } from "vue";
export default defineComponent({
name: 'TemplateM',
setup() {
let count = ref(2)
let plusOne = computed(() => {
return count.value++
})
console.log(plusOne.value)
return {
count,
plusOne
}
}
})
</script>
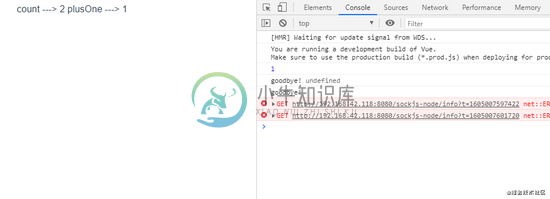
访问链接效果如下:

我们可以看到 plusOne 没有值。或者,它可以使用一个带有 get 和 set 函数的对象来创建一个可写的 ref 对象。
<template>
<div class="template-m-wrap">
count ---> {{ count }} plusOne ---> {{ plusOne }}
</div>
</template>
<script>
import { ref, defineComponent, reactive, computed } from "vue";
export default defineComponent({
name: "TemplateM",
setup() {
let count = ref(2);
let plusOne = computed({
get() {
return count.value++;
},
set(val) {
count.value = val;
},
});
plusOne.value = 1;
console.log(count.value); // 0
return {
count,
plusOne,
};
},
});
</script>
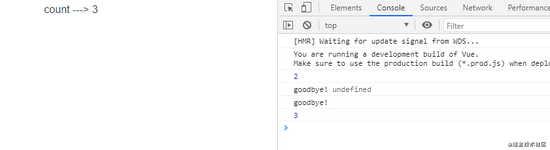
同样访问效果如下:

watchEffect
为了根据响应式状态 自动应用 和 重新应用 副作用,我们可以使用 watchEffect 方法。它立即执行传入的一个函数,同时响应式追踪其依赖,并在其依赖变更时重新运行该函数。
<template>
<div class="template-m-wrap">
count ---> {{ count }}
</div>
</template>
<script>
import { ref, defineComponent, reactive, computed, watchEffect } from "vue";
export default defineComponent({
name: "TemplateM",
setup() {
let count = ref(2);
watchEffect(() => {
console.log(count.value)
})
setTimeout(() => {
count.value++
}, 1000)
return {
count,
};
},
});
</script>
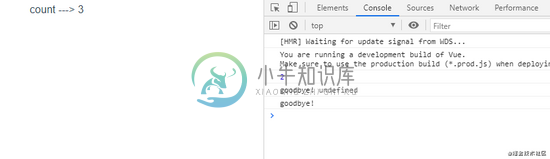
查看效果如下:

停止侦听
当 watchEffect 在组件的 setup() 函数或 生命周期钩子 被调用时,侦听器会被链接到该组件的生命周期,并在组件卸载时自动停止。
在一些情况下,也可以显式调用返回值以停止侦听:
<template>
<div class="template-m-wrap">
count ---> {{ count }}
</div>
</template>
<script>
import { ref, defineComponent, reactive, computed, watchEffect } from "vue";
export default defineComponent({
name: "TemplateM",
setup() {
let count = ref(2);
const stopWatch = watchEffect(() => {
console.log(count.value)
})
stopWatch()
setTimeout(() => {
count.value++
}, 1000)
return {
count,
};
},
});
</script>
查看效果如下:

副作用刷新时机
Vue 的响应性系统会缓存副作用函数,并异步地刷新它们,这样可以避免同一个“tick” 中多个状态改变导致的不必要的重复调用。在核心的具体实现中,组件的 update 函数也是一个被侦听的副作用。当一个用户定义的副作用函数进入队列时,默认情况下,会在所有的组件 update 前 执行:
<template>
<div>{{ count }}</div>
</template>
<script>
export default {
setup() {
const count = ref(0)
watchEffect(() => {
console.log(count.value)
})
return {
count
}
}
}
</script>
在这个例子中:
- count 会在初始运行时同步打印出来
- 更改 count 时,将在组件 更新前 执行副作用。
如果需要在组件更新 后 重新运行侦听器副作用,我们可以传递带有 flush 选项的附加 options 对象 (默认为 'pre' ):
// fire before component updates
watchEffect(
() => {
/* ... */
},
{
flush: 'post'
}
)
flush 选项还接受 sync ,这将强制效果始终同步触发。然而,这是低效的,应该很少需要。
侦听器调试
onTrack 和 onTrigger 选项可用于调试侦听器的行为。
- onTrack 将在响应式 property 或 ref 作为依赖项被追踪时被调用。
- onTrigger 将在依赖项变更导致副作用被触发时被调用。
这两个回调都将接收到一个包含有关所依赖项信息的调试器事件。建议在以下回调中编写 debugger 语句来检查依赖关系:
watchEffect(
() => {
/* 副作用 */
},
{
onTrigger(e) {
debugger
}
}
)
onTrack 和 onTrigger 只能在开发模式下工作。
watch
watch API 完全等同于组件侦听器 property。 watch 需要侦听特定的数据源,并在回调函数中执行副作用。默认情况下,它也是惰性的,即只有当被侦听的源发生变化时才执行回调。
与watchEffect 比较, watch 允许我们:
- 懒执行副作用;
- 更具体地说明什么状态应该触发侦听器重新运行;
- 访问侦听状态变化前后的值。
侦听单个数据源
侦听器数据源可以是返回值的 getter 函数,也可以直接是 ref :
// 侦听一个 getter
const state = reactive({ count: 0 })
watch(
() => state.count,
(count, prevCount) => {
/* ... */
}
)
// 直接侦听ref
const count = ref(0)
watch(count, (count, prevCount) => {
/* ... */
})
到此这篇关于Vue3 响应式侦听与计算的实现的文章就介绍到这了,更多相关Vue3 响应式侦听与计算内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
在贝宝的沙箱中进行了充分的测试,并使该过程完美地工作。我已经直播了,但它不起作用。 我通过notify_url从PayPal收到了POST数据。然后,在数据前面使用cmd=_notify-validate将其发送回PayPal。 使用PayPals文档代码,我用这个来发送消息到PayPal。
-
我因被拒绝而变得不受欢迎。interceptor的对象中的headers()函数,但无法在angularjs代码中获取特定的头值。例如,x-request-id值必须存储在某个变量中,但无法这样做。请任何人建议, {pragma:“无缓存”,日期:“Thu,2018年9月6日14:57:56 GMT”,x-content-type-options:“nosniff”,x-request-id:“V
-
反应式编程与在事件监听器(鼠标、键)中调用函数有何不同,因为两者都是异步事件流,那么反应式编程相对于传统事件监听器调用有何优势?
-
在vue3框架中,我使用ref定义了一个变量,但是发现在更新其数据之后,页面上并不会有响应式变化,具体表现是在更新数据之后不会出现表格最前面的选择框 数据定义 数据初始化,其中list是一个数组,具有唯一的id属性 组件A中定义了计算属性rowSelection 当点击一个按钮之后,触发BatchEdit函数,通过emit抛出新的rowSelection 在父组件中进行事件定义并更新内容 rowS
-
我试图在我的Spring Boot应用程序中实现反应性kafka消费者,我正在看这些例子:https://github.com/reactor/reactor-kafka/blob/master/reactor-kafka-samples/src/main/java/reactor/kafka/samples/SampleScenarios.java 看起来在被动Kafka中还没有对Spring的
-
我已将以下侦听器注册为服务。这将保存已登录的用户。它工作得很好。保存实体后,用户id位于createdBy和updatedBy中。好的,有一个小问题:命令“php-app/console-doctrine:fixtures:load”对非对象上的成员函数getUser()抛出错误“调用。这是可以理解的。直到现在我才必须在以前每次禁用该服务?你有其他解决方案吗?

