javascript - vue3有没有什么办法能动态绑定prop,且留有响应式?

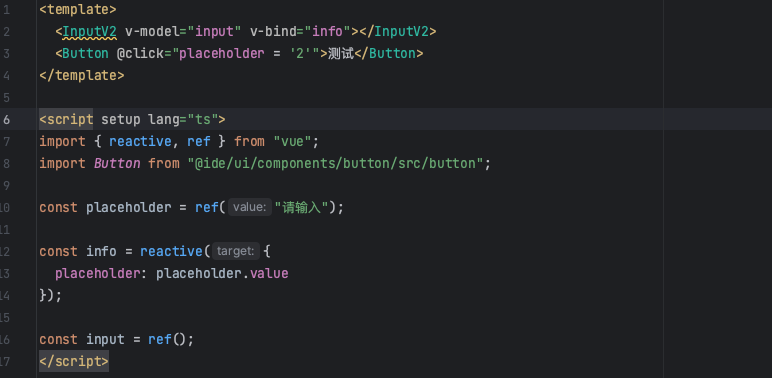
我发现这样可以做到动态绑定,但是修改placeholder响应式会丢失。有没有什么办法能动态绑定prop,且留有响应式。
共有2个答案
reactive({placeholder})这里直接把ref放进去,不要.value,那是原始值
用DOM 模板解析动态创建组件咯
-
求帮忙, 需求是vue项目里的某个页面, 只需要这一个, 能自适应大小(自动根据1920设计图计算PX改成rem) 在做的管理系统中, 首页是个大屏, 需要把大屏写在管理系统首页里, 同时也要是个大屏。 所以就需要px-to-rem这种插件。 以前直接写大屏都是用的:@njleonzhang/postcss-px-to-rem 或者postcss-pxtorem。 但是都没用, 会影响整个项目的U
-
我们想为房间数据库构建一个过滤器,过滤器选项由用户选择。 i、 e.我们有一个带有字段(id、名称、日期、类型)的实体。用户可以按日期和/或名称过滤列表,其中包含文本和/或类型等于某个值 有办法在房间里做吗?
-
问题内容: 上面的问题是参考上面线程中描述的内容。有这么多的API,可以灵活地返回XML或JSON响应。我想知道是否有一种方法可以自动构造与JSON响应相对应的java bean。 问题答案: 假设您得到一个类似 你想要一个像 使用getter和setters的一种方法是使用JSONGen之类的服务,它将创建该类。您需要使用它 第一 ,并在项目中包含生成的代码。另一种选择可能是动态生成使用了Jav
-
想实现先请求接口然后再生成路由改如何做到?(下面代码试了几次都不行)
-
问题内容: 根据MDN 文档: 该 方法冻结对象:即,防止向其添加新属性;防止现有属性被删除;并防止更改现有属性或其可枚举性,可配置性或可写性。本质上,对象实际上是不可变的。该方法返回被冻结的对象。 我期望在某个日期调用冻结会阻止对该日期进行更改,但是它似乎没有用。这是我正在做的(运行Node.js v5.3.0): 我本以为调用会失败或什么都不做。任何想法如何冻结日期? 问题答案: 有没有办法O
-
我是javascript新手,我试图创建一个简单的表单验证。当我点击提交按钮时,什么也没发生。我已经看了一段时间的例子,我似乎不知道我哪里出错了。有什么建议吗: 就在这篇文章之后,我要把它分解开来,开始变得更小。但与此同时,我想另一组眼睛不会受伤,很可能我做了什么可怕的错误。 我意识到我只是在上面扔了很多代码,所以提前感谢您筛选它。

