css - row-col 布局怎么实现默认的间距?
代码
<footer id="footer"> <div class="rxc-wrap el-page-container bg-dark text-light"> <div class="container py-5"> <div class="row"> <div class="col-12 col-lg-3"> <h4 class="el-title font-weight-normal mb-3 pb-2">About</h4> <ul class="list-unstyled mb-0 d-flex flex-column" style="gap: .5rem"> <li> <a href="?part=about-headmaster" class="text-light">Headmaster</a> </li> <li> <a href="?part=about-our-values" class="text-light">Our Values</a> </li> <li> <a href="?part=about-history" class="text-light">History</a> </li> </ul> </div> </div> </div> </div></footer>
我这边使用了 gap 属性来定义 li 之间的上下间距
但是要如何定义 col 的上下间距?
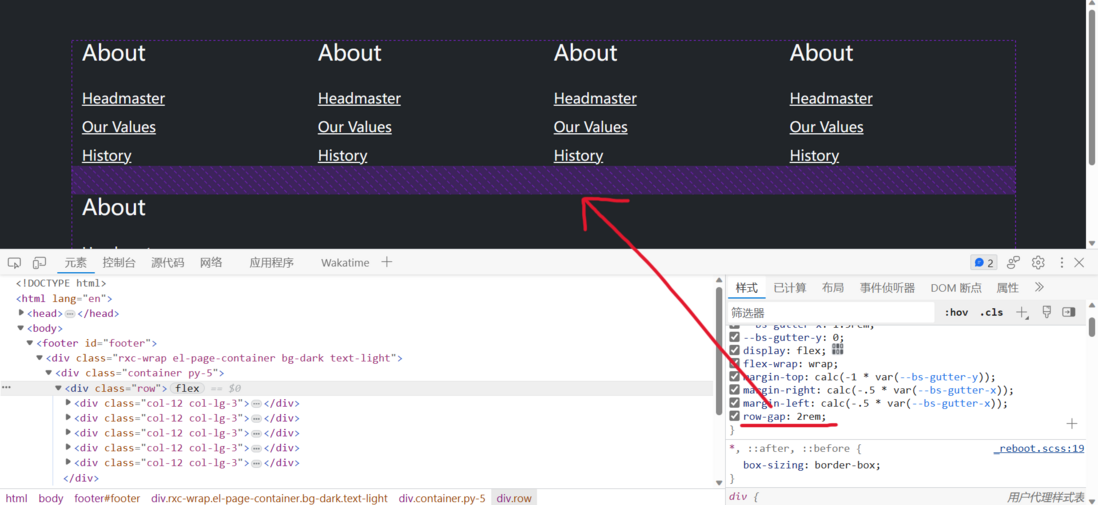
在 row 外面有一层 padding, 如果我直接给 col 设置 margin-bottom, 会导致底下内容被撑开
共有1个答案
给 div.row 添加 row-gap: 2rem;。

-
这是写的布局 这是样式 图表和排行的高度 xl屏幕下的响应式效果 可以看到分为左右两列, 左列有2行2列, 右列有1行1列 md屏幕下因为charts图表不能太窄,所以做了个占满一行,这样就会导致1 2 行的高度加起来正好等于右列排行的高度, 3 4图表就掉下去了, 可以让3 4 图表跨row占满右边排行col占的列吗? 我有想过用屏幕监听,去动态设置排行的高度, 但是那样实在太长..
-
我正试图按照Eclipseand JBoss工具在Wildfly中调试应用程序中的描述,在调试模式下运行我的应用程序--调试外部启动的Wildfly,但是,当我执行./standalone.sh--debug--server-config=standalone.xml命令时,我得到以下错误: user@user:~/wildfly-8.1.0.cr1/bin$./standalone.sh--de
-
像这种卡券的缺口请问如何实现,如果背景是纯色直接定位个纯色上去也就没啥问题,但这种背景渐变的显然不行,请巨佬贴个demo给我学习一下谢谢
-
问题内容: 如果没有覆盖该方法,默认的实现是什么? 问题答案: 然后,此类从其祖先之一继承。如果它们都不覆盖它,则使用Object.hashCode。 从文档: 在合理可行的范围内,由Object类定义的hashCode方法确实为不同的对象返回不同的整数。(通常通过将对象的内部地址转换为整数来实现,但是JavaTM编程语言不需要此实现技术。) 因此默认实现是特定于JVM的
-
中间的有突出效果是怎么实现的啊CSS

