问题:

element-plus - elementplus中的el-tree怎么设置前面的选择框只能后面点击选中?
陶俊晤
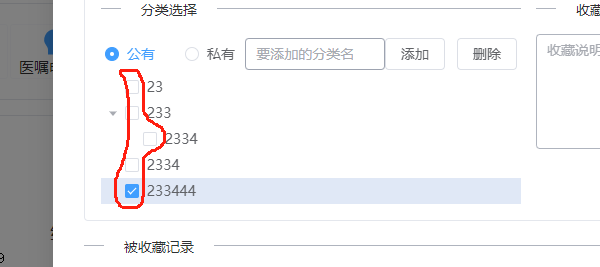
现在el-tree点后面和点前面的选择框都可以被选中,怎么设置可以使唤只点后面的文字才能被选中,直接点选择框不切换?
共有1个答案
陈俊誉
复选框不可点击,那就是禁用复选框,点击文字选中,就是监听node-click事件,在事件中设置复选框的选中状态
const handleNodeClick = (data, node, TreeNode, event) => {
node.checked = !node.checked
}最后就是,禁用的复选框样式问题,可以使用css进行覆盖重置
类似资料:
-
为什么要弄个el-button,还有弄个ElButton,用一个不行吗?还要分成2个?
-
怎么在elementplus通过ctrl或shift选择行?
-
问题内容: 我想设置一个先前选择的要在页面加载时显示的选项。我用以下代码尝试了它: 与 但这是行不通的。有任何想法吗? 问题答案: 这绝对应该工作。确保已将代码放入:
-
elementPlus中怎么给ElTable的th换颜色?试了几种办法都不成功?给所有的ElTable的th的背景修改颜色。不是给单个的。
-
使用vue3 element-plus el-calendar 点击某一格选中后能获取到对应的时间,element-plus文档里面没有change时间
-
使用element-plus中的e-link,点击后导致页面刷新怎么办? 但使用router-link就没问题,不会导致刷新 路由配置如下: 前端新手,求指点,谢谢!

