vue.js - el-table中设置tree-props树形数据勾选完成后怎么回显选中状态?
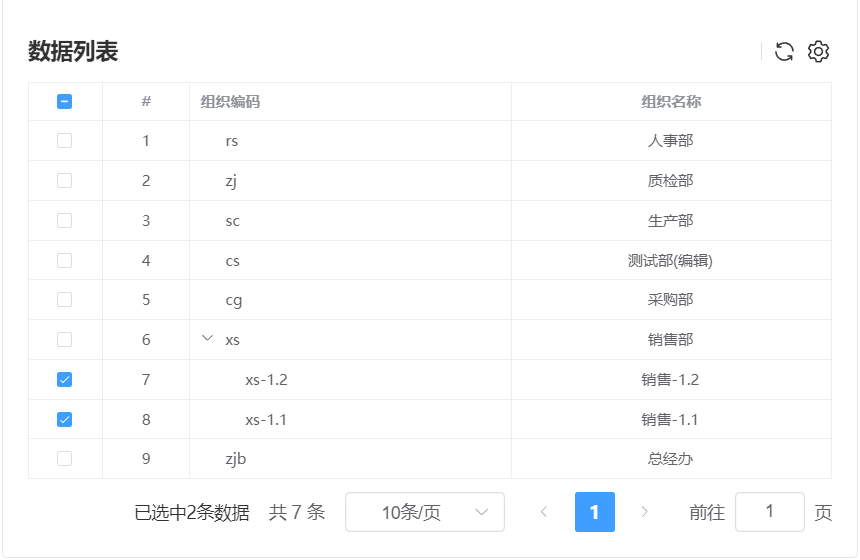
el-table中设置tree-props树形数据勾选完成后怎么回显选中状态
共有2个答案
获取列表后手动对每一条数据使用elTable的toggleRowSelection方法
// 你可以通过监听check-change事件来获取选中状态。<el-table :data="tableData" style="width: 100%" @check-change="handleCheckChange"> <el-table-column type="selection" width="55"> </el-table-column> <el-table-column prop="date" label="日期" width="140"> </el-table-column> <el-table-column prop="name" label="姓名" width="120"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column></el-table>export default { data() { return { tableData: [{ date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄', children: [{ date: '2016-05-03', name: '王小虎的儿子', address: '上海市普陀区金沙江路 1518 弄', }] }, { date: '2016-05-02', name: '王小猫', address: '上海市普陀区金沙江路 1517 弄', }], } }, methods: { handleCheckChange(row, isChecked) { console.log(row, isChecked); } }}-
vue2中其他组件引用el-table的勾选数据,为何会导致el-table横向滚动条重置? 1、页面中el-table宽度超过100%,X轴出现滚动条,勾选后获得的数据是multipleSelection 2、页面中另一个组件 <Demo :list="multipleSelection"></Demo> ,组件没有修改list的任何操作 3、每次勾选X轴的滚动条都会回到初始位置,就像el-ta
-
element中el-tree组件,无限制增加下级菜单 为避免一次性请求接口返回数据太多,每次请求接口只能返回该层下一级数据,不会返回下级多层数据 当有下级菜单时,点击箭头展开下级菜单,在点击添加按钮,能正常显示输入框添加菜单 如下图 但是没有下级菜单时,即前边没有小箭头,点击添加按钮,数据也能打印出来,但是却显示不出来输入框,如下图 这里出错的原因在哪里呢? 还有就是当有数据时,点击添加按钮 怎
-
现在el-tree点后面和点前面的选择框都可以被选中,怎么设置可以使唤只点后面的文字才能被选中,直接点选择框不切换?
-
el-table有一个筛选功能,筛选和重置都没有问题;但是表格上面还有单独写的查询功能,现在的业务要求是点击上面的查询按钮,可以获取到筛选那儿都勾选了哪些,去做查询,目前不清楚如何获取到勾选的数据。 因为只有点击了筛选或重置才会触发事件,了解到勾选了哪些,现在触发查询在另外一个地方,不知道应该怎么办了 希望获取到勾选的数据。
-
第一层是父节点,点击下面的子节点,子节点已经被选中了,但是没有选中打勾的效果 全选所有、选择父级都可以,但是只要父级下面有多个子节点,选择其中一个子节点的时候就不行,如果只有一个子节点也是可以的 代码是参考这个写的 作者:阿wei程序媛 https://blog.csdn.net/m0_58565372/article/details/130766588
-
表格数据转换,后台返回的表格数据状态都是数字,所以前台需要转换一下。 后台返回的状态配置数据: 表格数据 根据状态配置数据使得前台表格展示相应的名称label。 我是怎么处理的呢,我对el-table进行二次分装,然后在处理数据转换 filterVal就是我分装的方法,但是封装的有问题,展示出来的还是数字

