javascript - el-tree节点勾选问题:如何实现自动勾选功能?
问题描述
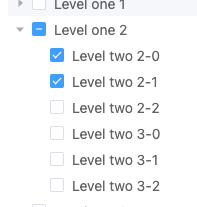
在同一级下面的节点,我想要拿到el-tree勾选的节点 判断如果节点满足条件会自动勾选其他的节点
你期待的结果是什么?
比如 勾选2-1,通过'-'左边判断,如果是2,就自动勾选2-0;如果是3,就自动勾选3-0,并且在有2-1的情况下,点击2-0不能被取消勾选,除非只有2-0自身了,点击才能取消勾选。这种判断只判断同一级的,不同级的不判断
勾选3 自动勾选3-0
我遇到的问题?
如果我勾选了2-0和3-0,点击之后都取消不了,我写的判断是点击节点后,直接勾选节点'-'前面拼接0,这样可以做到自动勾选x-0,但是如果勾选2-0和3-0,这两个就闭环了,无法取消勾选了。
共有1个答案
简单写了一下,就是在check-change事件中对判断是否是这两种情况并作对应处理即可
<script setup lang="ts">import { ref } from 'vue'const treeRef = ref();const data = ref([ { label: 'root', children: [ { label: '2-0' }, { label: '2-1' }, { label: '2-2' }, { label: '3-0' }, { label: '3-1' }, { label: '3-2' }, ], }])const handleCheckChange = (data, checked) => { const [type, index] = data.label.split('-'); const checkedNodes = treeRef.value.getCheckedNodes(); // x-n被勾选,且x-0没被勾选,则勾选x-0 if (checked && index !== '0' && !checkedNodes.some(it => it.label === `${type}-0`)) { treeRef.value.setChecked(`${type}-0`, true); } // x-0取消勾选,且有x-n被勾选,则重新勾选x-0 if (!checked && index === '0' && checkedNodes.some(it => it.label !== `${type}-0` && it.label.startsWith(`${type}-`))) { treeRef.value.setChecked(`${type}-0`, true); }}</script><template> <el-tree ref="treeRef" :data="data" show-checkbox node-key="label" default-expand-all @check-change="handleCheckChange" /></template>-
第一层是父节点,点击下面的子节点,子节点已经被选中了,但是没有选中打勾的效果 全选所有、选择父级都可以,但是只要父级下面有多个子节点,选择其中一个子节点的时候就不行,如果只有一个子节点也是可以的 代码是参考这个写的 作者:阿wei程序媛 https://blog.csdn.net/m0_58565372/article/details/130766588
-
本文向大家介绍bootstrap-Treeview实现级联勾选,包括了bootstrap-Treeview实现级联勾选的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了bootstrap Treeview实现级联勾选的具体代码,供大家参考,具体内容如下 核心方法 6-27 : 经部分网友反馈,图中的 if(!("id" in perentNode)) 需要改成 if(!("nodeId
-
本文向大家介绍easyui 中的datagrid跨页勾选问题的实现方法,包括了easyui 中的datagrid跨页勾选问题的实现方法的使用技巧和注意事项,需要的朋友参考一下 easyui的datagrid分页显示数据,如果有需求要求勾选多条数据且不再同一页中,easyui会保存在其他页选中的数据吗? 一开始在网上查阅有人说easyui中没有此方法,需要自己写,但其实至少在1.4版本后只要在dat
-
本文向大家介绍ztree加载完成后显示勾选节点的实现代码,包括了ztree加载完成后显示勾选节点的实现代码的使用技巧和注意事项,需要的朋友参考一下 zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree 最大优点。 介绍 zTree 是一个依靠 jQuery 实现的多功能 “树插件”。优异的性能、灵活的配置、多种功能的组合是 zTree
-
我有谷歌表格。用户填写google表单,并创建一个名为“表单响应”的表单来记录用户响应。如果我在W列中打勾,我想使用脚本将数据从“表单响应”表移动到“已验证表单响应”。 表格响应表的链接是 https://docs.google.com/spreadsheets/d/1LUUEZ7sSjBy-WWL3TZt8l6sqtrEBn3dZ03iRDTY1bF0/edit?usp=sharing 我使用的

