jquery checkbox 勾选的bug问题解决方案与分析
在做项目的时候遇到个jQuery checkbok复选框的选中取消的BUG,咨询了大神,才闹明白怎么回事,这里记录下来,分析给大家。
先上代码:
<form> 你爱好的运动是?<input type="checkbox" id="CheckedAll" />全选/全不选<br /> <input type="checkbox" name="items" value="足球" />足球 <input type="checkbox" name="items" value="篮球" />篮球 <input type="checkbox" name="items" value="羽毛球" />羽毛球 <input type="checkbox" name="items" value="乒乓球" />乒乓球 <br /> <input type="button" id="send" value="提 交" /> </form>
$("#CheckedAll").click(function () {
if ($(this).is(":checked")) {
$("[name=items]:checkbox").attr("checked", true);
} else {
$("[name=items]:checkbox").attr("checked", false);
}
});
第一次执行,没问题,但第二次执行就有问题了,选择不了
解决办法:把attr()换成prop()
$("#CheckedAll").click(function () {
if ($(this).is(":checked")) {
$("[name=items]:checkbox").prop("checked", true);
} else {
$("[name=items]:checkbox").prop("checked", false);
}
});
PS:prop()和attr()区别:
最近在iteye的新闻中看到jQuery已经更新到了1.6.1。和之前版本的最大变化是增加了.prop方法。但是.prop()方法和.attr()方法,单从字面上很难区分。在汉语中properties和attributes都有表示“属性”的意思。
下面根据这篇博文(javascript:mctmp(0);),简要翻译了.prop()和.attr()的用法:
1、从1.5.2升级到1.6.1
通过介绍新方法.prop()以及.attr()方法的改变,jQuery1.6.1引起了一场关于attributes和properties之 间有何区别和联系的激烈讨论。同时,1.6.1也解决了一些向后兼容性问题。当从1.5.2升级到1.6.1时,你不必修改任何attributehtml" target="_blank">代码。
下面是关于jQuery1.6和1.6.1中Attributes模块变化的描述,以及.attr()方法和.prop()方法的首选使用。然而,正如前面所述,jQuery1.6.1允许你使用.attr()方法就像以前它被使用在所有的情况中一样。
2、发生了什么变化
Attributes模块的变化是移除了attributes和properties之间模棱两可的东西,但是在jQuery社区中引起了一些混 乱,因为在1.6之前的所有版本中都使用一个方法(.attr())来处理attributes和properties。但是老的.attr()方法有一 些bug,很难维护。jQuery1.6.1对Attributes模块进行了更新,并且修复了几个bug。
特别提到的是,boolean attributes,比如:checked,selected,readonly和disabled在1.6.1中和1.6之前的处理相同。这意味着下面的代码:
$(“:checkbox”).attr(“checked”, true); $(“option”).attr(“selected”, true); $(“input”).attr(“readonly”, true); $(“input”).attr(“disabled”, true);
甚至是这样的代码:
if ( $(“:checkbox”).attr(“checked”) ) { /* Do something */ }
在1.6.1中没有必要为了保持之前期望的运行结果而发生任何改变。
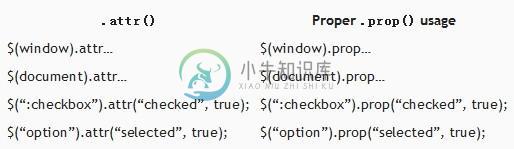
为了让jQuery1.6中的.attr()方法的变化被理解的清楚些,下面是一些使用.attr()的例子,虽然在jQuery之前的版本中能正常工作,但是现在必须使用.prop()方法代替:

首先,window或document中使用.attr()方法在jQuery1.6中不能正常运行,因为window和document中不能有 attributes。它们包含properties(比如:location或readyState),必须使用.prop()方法操作或简单地使用 javascript原生的方法。在jQuery1.6.1中,window和document中使用.attr()将被自动转成使用.prop,而不是 抛出一个错误。
其次,checked,selected和前面提到的其它boolean attributes,因为这些attributes和其相应的properties之间的特殊关系而被特殊对待。基本上,一个attribute就是以下html中你看到的:
<input type=”checkbox” checked=”checked”>
boolean attributes,比如:checked,仅被设置成默认值或初始值。在一个checkbox的元素中,checked attributes在页面加载的时候就被设置,而不管checkbox元素是否被选中。
properties就是浏览器用来记录当前值的东西。正常情况下,properties反映它们相应的attributes(如果存在的话)。但 这并不是boolean attriubutes的情况。当用户点击一个checkbox元素或选中一个select元素的一个option时,boolean properties保持最新。但相应的boolean attributes是不一样的,正如上面所述,它们仅被浏览器用来保存初始值。
$(“:checkbox”).get(0).checked = true;
// Is the same as $(":checkbox:first").prop(“checked”, true);
在jQuery1.6中,如果使用下面的方法设置checked:
$(“:checkbox”).attr(“checked”, true);
将不会检查checkbox元素,因为它是需要被设置的property,但是你所有的设置都是初始值。
然而,曾经jQuery1.6被释放出来的时候,jQuery团队明白当浏览器仅关心页面加载时,设置一些值不是特别的有用。所以,为了保持向后兼 容性和.attr()方法的有用性,我们可以继续在jQuery1.6.1中使用.attr()方法取得和设置这些boolean attributes。
最普通的attributes是checked,selected,disabled和readOnly,但下面是jQuery1.6.1支持的使用.attr()动态地取得和设置boolean attributes/properties的完整列表:
autofocus, autoplay, async, checked, controls, defer, disabled,
hidden, loop, multiple, open, readonly, required, scoped, selected
(译者注:大部分都是html5新增的属性)
还是建议使用.prop()方法来设置这些boolean attributes/properties,即使这些用例没有转换成使用.prop()方法,但是你的代码仍然可以在jQuery1.6.1中正常运行。
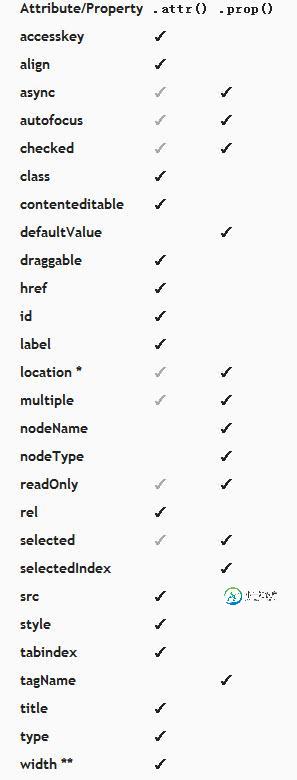
下面是一些attributes和properties的列表,正常情况下,应该使用其对应的方法(见下面的列表)来取得和设置它们。下面的是首用法,但是.attr()方法可以运行在所有的attributes情况下。
注意:一些DOM元素的properties也被列在下面,但是仅运行在新的.prop()方法中

*例如: window.location
**如果需要在(if needed over) .width()
.attr()和.prop()都不应该被用来取值/设值。使用.val()方法代替(即使使用.attr("value","somevalue") 可以继续运行,就像1.6之前做的那样)
3、首选用法的概述
.prop()方法应该被用来处理boolean attributes/properties以及在html(比如:window.location)中不存在的properties。其他所有的 attributes(在html中你看到的那些)可以而且应该继续使用.attr()方法来进行操作。
上面的概述已经描述的够清楚了,我也没有必要再总结了。
-
本文向大家介绍jquery checkbox无法用attr()二次勾选问题的解决方法,包括了jquery checkbox无法用attr()二次勾选问题的解决方法的使用技巧和注意事项,需要的朋友参考一下 今晨,漂亮的测试妹妹提了个奇怪的bug,说我一功能checkbox时隐时现,比如第一次打开有勾选,第n次打开可能就不选了。 想到与美女有亲密接触机会,马上鸡动起来。 经过偶层层抽次剥茧(da da
-
10.10. 公共问题的解决方案 10.10.1. 对一个特定的 DataSource 使用错误的事务管理器 开发者需要按照需求仔细地选择正确的 PlatformTransactionManager 实现。理解Spring的事务抽象如何与JTA全局事务一起工作是非常重要的。使用得当,就不会有任何冲突:Spring仅仅提供一个直观的、可移植的抽象层。 如果你使用全局事务,你 必须 为你的所有事务操作
-
本文向大家介绍Javascript 运动中Offset的bug解决方案,包括了Javascript 运动中Offset的bug解决方案的使用技巧和注意事项,需要的朋友参考一下 我们先来看看这个bug 是怎么产生的。 以下是用来测试的Javascript代码 ,目的是 让div慢慢变窄。 Javascript 代码 很简单,运行一下 没有任何问题,如愿的div在慢慢变小。 那这个offset 的bu
-
本文向大家介绍Nginx tp3.2.3 404问题解决方案,包括了Nginx tp3.2.3 404问题解决方案的使用技巧和注意事项,需要的朋友参考一下 最近我把Apache给换成nginx,当我把tp项目搬过去运行的时候发现404 错误 ,原来是因为nginx不支持 pathinfo 模式,需要自己配置 下面我配置 在server配置里面 保存配置之后,重启 nginx ,配置成功 直接支持类
-
解决方案常见问题 Windows Needing to re-target the Windows SDK XCode XCode PNG Compression issue It is possible that your PNG images contain incorrect color profiles. You can convert color profiles using Image
-
本文向大家介绍nginx cache不缓存问题的原因与解决方案,包括了nginx cache不缓存问题的原因与解决方案的使用技巧和注意事项,需要的朋友参考一下 nginx.conf 部分内容: nginx不缓存原因 默认情况下,nginx是否缓存是由nginx缓存服务器与源服务器共同决定的, 缓存服务器需要严格遵守源服务器响应的header来决定是否缓存以及缓存的时常。 header主要有如下:

