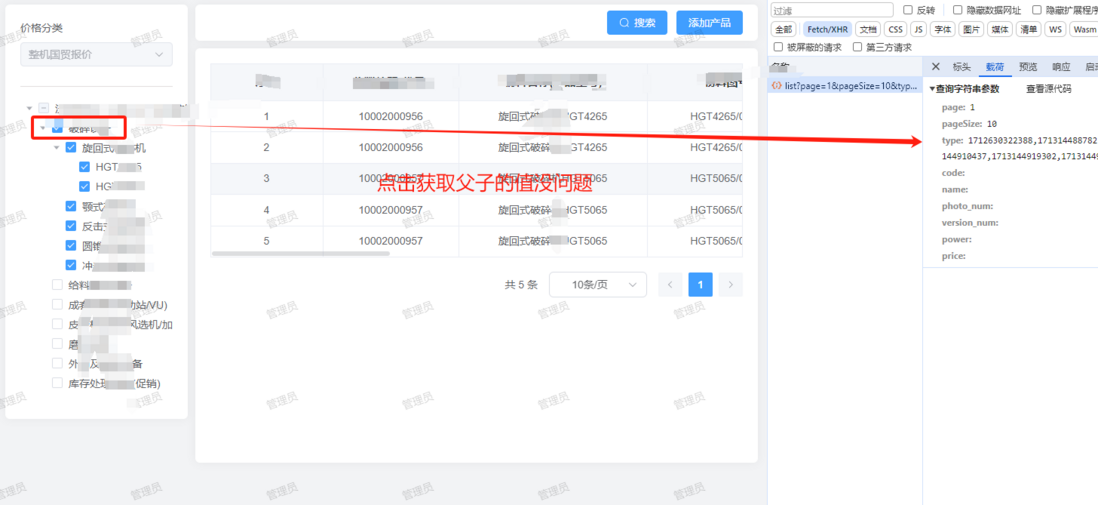
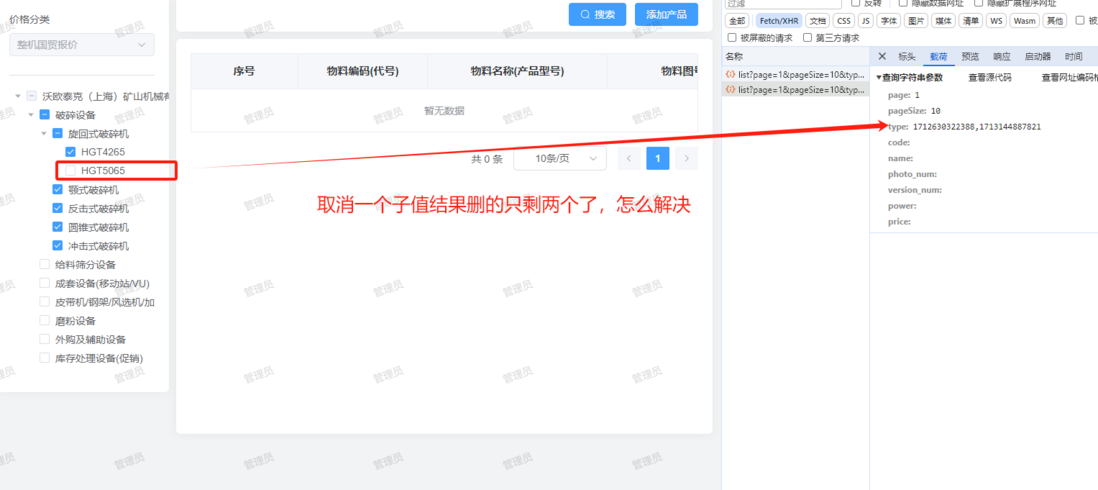
前端 - el-tree组件取消勾选删值问题?


<el-tree ref="treesRef" style="max-width: 600px" :data="dataTree" node-key="id" :props="defaultProps" show-checkbox expand-on-click-node default-expand-all :highlight-current="true" @check-change="handleClick" /> </div>let checkID = ref<any[]>([]);let array = ref<any[]>([]);const handleClick = (node: any, isCheck: any) => { if (isCheck) { array.value = collectIds(node); checkID.value = checkID.value.concat(array.value); } else { removeIds(node, checkID.value); } emit("nodeClicked", checkID);};///获取父子idinterface TreeNode { id: string; children?: TreeNode[];}function collectIds(node: TreeNode, ids: string[] = []): string[] { ids.push(node.id); if (node.children) { for (const child of node.children) { collectIds(child, ids); } } return ids;}/// 删除父子idfunction removeIds(node: TreeNode, idToRemove: string[] = []): void { // 如果当前节点有子节点,则递归遍历子节点 if (node.children) { for (let i = 0; i < node.children.length; i++) { removeIds(node.children[i], idToRemove); // 如果子节点已经被删除,则从数组中移除 if (!node.children[i].id) { node.children.splice(i, 1); i--; // 减少索引以避免跳过下一个节点 } } } else { idToRemove.forEach((item, i) => { if (item == node.id) { idToRemove.splice(i, 1); } }); }}共有1个答案
check-Change 会在你取消勾选的时候多次触发,你选了最子集勾选掉,导致他的父亲变成了半选状态,所以再次触发了check-Change事件,导致会多删你的元素。你可以换成check事件,当然与之相对应你的代码逻辑也需要调整。
参考el-tree
或者你可以在change的时候调取api,拿到当前选中的节点。
allSelect = this.$refs.tree.getCheckedNodes()
halfSelect = this.$refs.tree.getHalfCheckedNodes()
allSelect.unshift.apply(allSelect, halfSelect)
-
问题描述 在同一级下面的节点,我想要拿到el-tree勾选的节点 判断如果节点满足条件会自动勾选其他的节点 你期待的结果是什么? 比如 勾选2-1,通过'-'左边判断,如果是2,就自动勾选2-0;如果是3,就自动勾选3-0,并且在有2-1的情况下,点击2-0不能被取消勾选,除非只有2-0自身了,点击才能取消勾选。这种判断只判断同一级的,不同级的不判断 勾选3 自动勾选3-0 我遇到的问题? 如果我
-
本文向大家介绍Vue中Table组件Select的勾选和取消勾选事件详解,包括了Vue中Table组件Select的勾选和取消勾选事件详解的使用技巧和注意事项,需要的朋友参考一下 简述 之间设计的界面中使用的是复选框控件,但是经过对官网了一些了解,使我们更加倾向于使用一些官网已经封装好的事件,就比如Table组件的Select勾选和取消勾选的这样一个事件。 勾选 首先我们需要说一下这个需求,如下图
-
el-table有一个筛选功能,筛选和重置都没有问题;但是表格上面还有单独写的查询功能,现在的业务要求是点击上面的查询按钮,可以获取到筛选那儿都勾选了哪些,去做查询,目前不清楚如何获取到勾选的数据。 因为只有点击了筛选或重置才会触发事件,了解到勾选了哪些,现在触发查询在另外一个地方,不知道应该怎么办了 希望获取到勾选的数据。
-
总体布局是 row一行4个select ,col间隔5 首先设置el-select-v2 width100%,跟随row 窗口响应式变化宽度 但是多选情况下,如果有项特别长,会让下一个选项变为第二行,从而扩宽select的高度。 我通过f12看到el-select-v2__tags-text这个标签的max-width是动态变化的,我就想去设置max-width 从而保证不会变到第二行。 但是又有
-
父组件: 子组件CustomTree : 如何在父组件调用el-tree中的getNode方法?
-
第一层是父节点,点击下面的子节点,子节点已经被选中了,但是没有选中打勾的效果 全选所有、选择父级都可以,但是只要父级下面有多个子节点,选择其中一个子节点的时候就不行,如果只有一个子节点也是可以的 代码是参考这个写的 作者:阿wei程序媛 https://blog.csdn.net/m0_58565372/article/details/130766588

