前端 - el-select-v2组件多选选择项溢出样式问题?

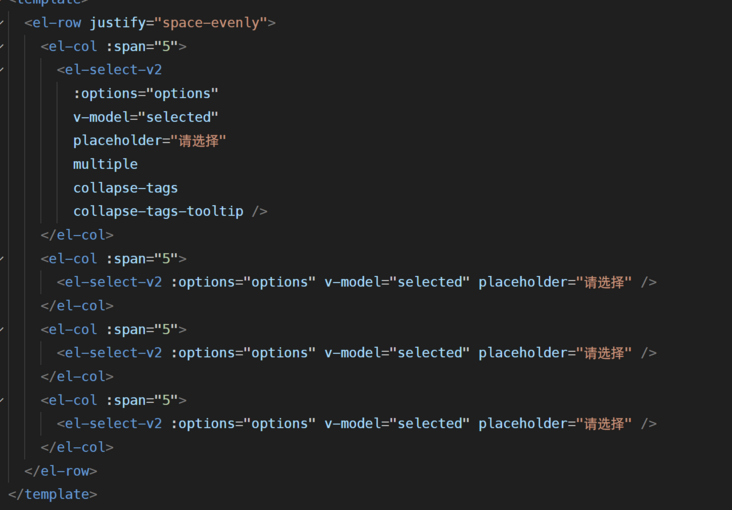
总体布局是 row一行4个select ,col间隔5
首先设置el-select-v2 width100%,跟随row 窗口响应式变化宽度

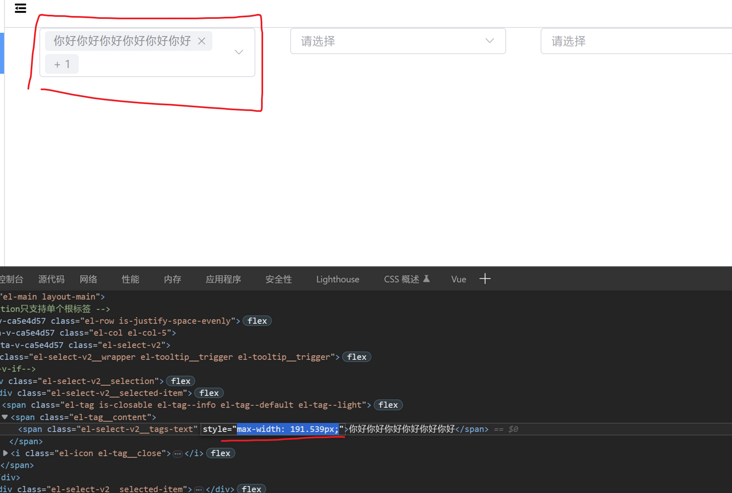
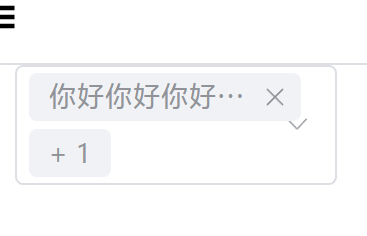
但是多选情况下,如果有项特别长,会让下一个选项变为第二行,从而扩宽select的高度。
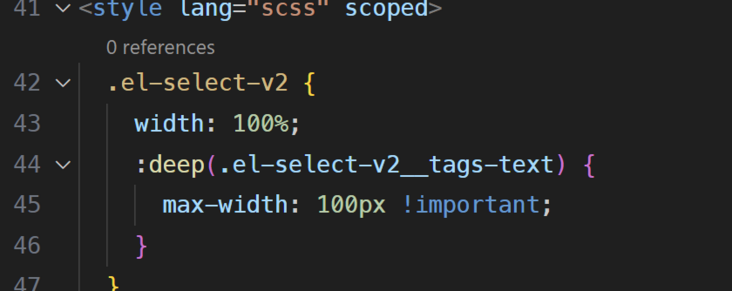
我通过f12看到el-select-v2__tags-text这个标签的max-width是动态变化的,我就想去设置max-width 从而保证不会变到第二行。

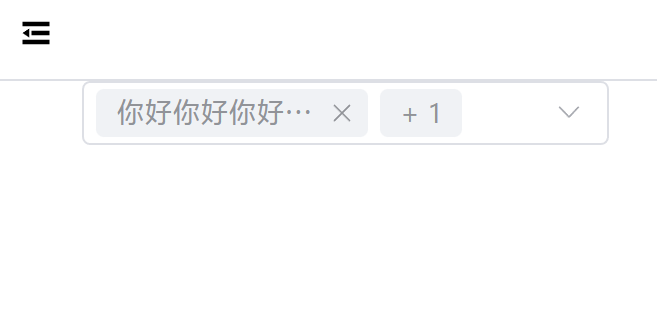
但是又有新问题了,之前的max-width是跟随屏幕还是他的父元素的宽度自动动态生成的,我写了个max-width,写死了,虽然原窗口尺寸下不会生成第二行,但是窗口缩小还是会缩到第二行,而且tag内容还会覆盖下拉框


不知道怎么实现动态的把他的宽度设置成select宽度的百分比?有大佬解下思路吗 css真的难哦
共有1个答案
这样就行了(我在控制台改的,可能有问题)
.el-select-v2__selected-item:nth-child(1) {
// 看着调
max-width: 60%;
span {
overflow: hidden;
}
.el-select-v2__tags-text {
text-overflow: ellipsis;
white-space: nowrap;
width: 100%;
}
}-
本文向大家介绍CSS样式选择选项,包括了CSS样式选择选项的使用技巧和注意事项,需要的朋友参考一下 要为<select>中的选项设置样式,您可以尝试运行以下代码, 示例
-
我一直在尝试更改选择选项的样式。例如添加颜色和背景似乎可以使用下面的代码。但它不起作用,例如边距:20px,边框或任何东西。一直在尝试不同的东西和JS和JQueary,但我不能让它工作,所有的提示都是欢迎的!:) null null
-
本文向大家介绍详解element-ui中el-select的默认选择项问题,包括了详解element-ui中el-select的默认选择项问题的使用技巧和注意事项,需要的朋友参考一下 直接绑定将option中的value值绑定给v-model 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
每次选择完就会自动收起 试了很多配置项都不行 大佬们遇到过这种问题吗
-
在样式化组件文档中,它们有以下示例: https://www.styled-components.com/docs/advanced#referring-连接到其他组件 当您将鼠标悬停在其父对象(在本例中为链接)上时,它会显示一个改变颜色的图标。 从文件中,我们知道: 文档注释#1:样式化组件通过“组件选择器”模式清晰地解决了这个用例。每当一个组件被styled()工厂函数创建或包装时,它也会被分

