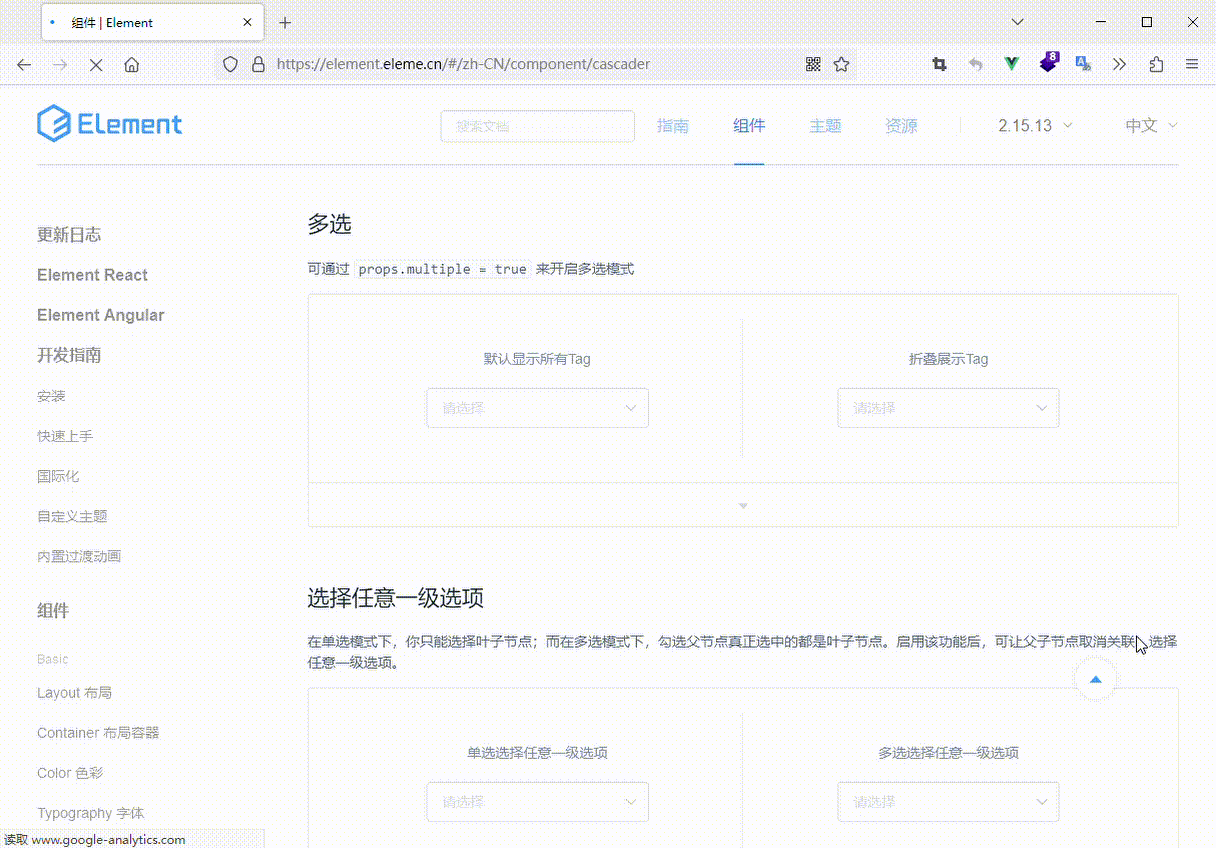
前端 - elementui 多选级联选择器每次选择之后 选项框自动收起问题 ??
每次选择完就会自动收起 试了很多配置项都不行 大佬们遇到过这种问题吗
<el-cascader
v-model="aweme_fan_behaviors"
:options="planConfig.aweme_fan_behaviors"
@change="handleAweme"
:props="{ children: 'child', label: 'name', value: 'option', multiple: true }"
:key="aweme_fan_behaviors"
:expand-trigger="'click'"
></el-cascader>
共有2个答案
你加了key每次选择变化了,组件会重新加载吧,所以出现这个问题
你去掉:key="aweme_fan_behaviors"试试
开启了多选的话就不会自动收起面板了啊? OP检查一下项目内EleUI的版本?如果版本没问题的话,多半就是 @change 的时候有一些业务代码影响到了。

-
问题内容: 我想设置一个先前选择的要在页面加载时显示的选项。我用以下代码尝试了它: 与 但这是行不通的。有任何想法吗? 问题答案: 这绝对应该工作。确保已将代码放入:
-
我想创建一些表格与自动填充价格在输入框,但我不知道如何实现到我的代码。首先我有选择选项,然后选择选项后,输入框上的价格会自动生成,然后我输入折扣值,然后总价格会自动生成(基本价格-折扣%)。这是我的代码: null null
-
Cascader 级联选择器 当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。 基础用法 有两种触发子菜单的方式 只需为 Cascader 的options属性指定选项数组即可渲染出一个级联选择器。通过props.expandTrigger可以定义展开子级菜单的触发方式。 <div class="block"> <span class="demonstration">默认 c
-
当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。 基础用法 有两种触发子菜单的方式 只需为 Cascader 的options属性指定选项数组即可渲染出一个级联选择器。通过props.expandTrigger可以定义展开子级菜单的触发方式。 <div class="block"> <span class="demonstration">默认 click 触发子菜单</spa
-
Cascader 级联选择器 当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。 基础用法 有两种触发子菜单的方式 :::demo 只需为 Cascader 的options属性指定选项数组即可渲染出一个级联选择器。通过expandTrigger可以定义展开子级菜单的触发方式。本例还展示了onChange事件,它的参数为 Cascader 的绑定值:一个由各级菜单的值所组成的数组。
-
当一个数据集合有清晰的层级结构时,可通过级联选择器逐级查看并选择。 基础用法 展示多个步骤。 options 需要遵循一定的结构,具体可见示例代码 <!--你可以通过绑定 (modelChange)=handle 来获得每次值改变的触发--> <el-cascader [options]="options" (modelChange)="changeHandle($event)"> </el-ca

