理解样式组件组件选择器和&号
在样式化组件文档中,它们有以下示例:
https://www.styled-components.com/docs/advanced#referring-连接到其他组件

当您将鼠标悬停在其父对象(在本例中为链接)上时,它会显示一个改变颜色的图标。
const Link = styled.a`
display: flex;
align-items: center;
padding: 5px 10px;
background: papayawhip;
color: palevioletred;
`;
const Icon = styled.svg`
flex: none;
transition: fill 0.25s;
width: 48px;
height: 48px;
${Link}:hover & { // <---- This is what I'm not understanding
fill: rebeccapurple;
}
`;
从文件中,我们知道:
文档注释#1:样式化组件通过“组件选择器”模式清晰地解决了这个用例。每当一个组件被styled()工厂函数创建或包装时,它也会被分配一个稳定的CSS类以用于定位。
还有那个:
注#2:&(
让我们分析${Link}:悬停
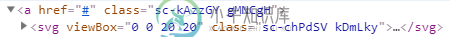
我知道它被翻译成浏览器:

以及:

我知道sc-kAzzGY是“稳定的CSS类”(Doc Note#1),每当元素被styled函数包装时,就会创建该类。
我还知道,符号(
问题
但最终的选择器(下图)实际选择的是什么?谁能给我解释一下吗?

共有2个答案
${Link}:hover &
这是符号
${Link}:hover ${Icon}
i、 e.它是指一个图标组件,包含在悬停在其上的链接组件内部
我还推荐这个链接来查看具有样式化组件的组件选择器的更通用的用例,其中它用于父子配置中的选择,并应用于子配置
${Link}指向const-Link,即:“悬停我的父项会改变我的风格”,它得到一个类sc-kAzzGY。
.my-class {
some-css: awesomeness;
&:hover {
more-css: extra-cool;
}
}
相当于:
.my-class {
some-css: awesomeness;
}
.my-class:hover {
more-css: extra-cool;
}
因此,
当链接悬停时,使图标具有填充:Rebeccapulle
编辑:
只是为了更清楚一点:
当您在另一个声明块内部有一个声明块时,如下面的示例,该内部声明块将成为一个独立的声明块。
const Icon = styled.svg`
flex: none;
transition: fill 0.25s;
width: 48px;
height: 48px;
${Link}:hover & { // This declaraition block becomes an independent one
fill: rebeccapurple;
}
`;
在本例中,结果是一个声明块,其中包含一个选择,表示:
当你有一个类
填充:丽贝卡紫色
注意:${Link}指的是链接类和
-
选择器提供了一个简单的方法来从一个预定义集合中选取单个值。 在手机上,选择器最适合被用来显示一个确认对话框。对于内联显示,例如一个表单中,考虑使用分段下拉按钮之类的紧凑控制。在你的应用中使用这些组件可以帮你保证用户指定的日期或者时间是正确格式化的。 日期选择器的格式根据地区自动进行调整,即,美国是月-日-年,其他地区是日-月-年。 时间选择器的格式根据用户的喜好进行设定,即,12小时或者 24 小
-
组件模版和样式 自定义组件拥有自己的 jxml 模版和 jxss 样式。 组件模版 组件模版的写法与页面模板相同。组件模版与组件数据结合后生成的节点树,将被插入到组件的引用位置上。 在组件模板中可以提供一个 <slot> 节点,用于承载组件引用时提供的子节点。 代码示例: <!-- 组件模板 --> <view class="box"> <view>组件的内部节点</view> <slot
-
Since 9.9.0 beehiveOptionsPicker 类似于safari原生select的组件,但是功能更加强大 一般用来替代select,或者2级数据的选择,注意不支持2级数据之间的联动。 使用方法 // 单列选项 AlipayJSBridge.call('beehiveOptionsPicker', { title: "hello", optionsOne: ["1
-
正如您在代码中所看到的,我希望“&”指的是“.app”,因为它在其他地方以及node_sass中都起作用。 这是样式化组件中的一个bug还是我遗漏了什么?下面是复制问题的codesandbox链接:- https://codesandbox.io/s/jolly-visvesvaraya-ibjd8?file=/src/app.js
-
选择控制器允许用户选择选项。有三种类型:复选框、单选框以及开/关切换。选择控制器使用主题同样的颜色。 复选框 单选按钮 切换开关 复选框 复选框允许用户从一个数据集中选择多个选项。 如果在一个列表中有多个选项,你可以通过使用复选框而不是开/关切换来节省空间。 如果你有一个单选项,不要用复选框,使用开/关切换。 白色主题 黑色主题 白色 开: Swatch 500, 透明度 100% 关: #000
-
有没有一种方法可以将样式化组件与React-Bootstrap一起使用?react-bootstrap为组件公开属性,而不是,这似乎与样式化组件不兼容。 有什么经历吗?

