vue.js - el-select全选时隐藏已选项标签?
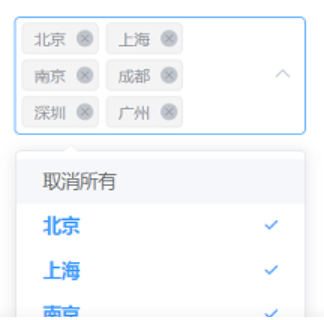
el-select多选模式,在全选时会把所有已选项通过Tags显示在选择框中,如图
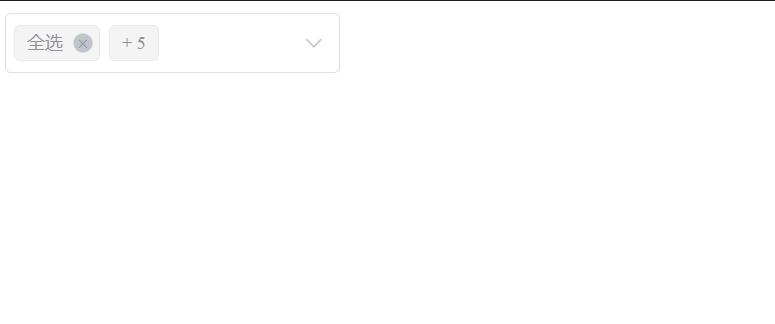
我现在希望在选择全部时,不显示这些Tags。而是仅显示全部两个字。如图
共有3个答案
你可以拿这个改吧改吧应该能用
https://codepen.io/1127056420/full/YzgMMqr
Demo效果:
Demo代码:
<template> <el-select @change="change" @remove-tag="removeTag" v-model="value5" multiple placeholder="请选择"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select></template><script>export default { data() { return { options: [{ value: '选项1', label: '黄金糕' }, { value: '选项2', label: '双皮奶' }, { value: '选项3', label: '蚵仔煎' }, { value: '选项4', label: '龙须面' }, { value: '选项5', label: '北京烤鸭' }], value5: [], originVal: [] } }, methods: { change() { if (this.value5.length === this.options.length) { this.originVal = [...this.value5] this.value5 = ['全部'] } console.log(this.value5, this.originVal); }, removeTag(value) { if (value === '全部') { this.originVal = [] console.log(this.value5, this.originVal); this.value5 = [] } } }}</script>在 Element UI 的 el-select 组件中,你可以通过监听 change 事件来达到这个效果。当用户选择全选时,你可以清除已选项的标签。
以下是一个简单的示例:
<template> <el-select v-model="value" multiple placeholder="请选择" @change="handleChange"> <el-option v-for="item in options" :key="item.value" :label="item.label" :value="item.value"> </el-option> </el-select></template><script>export default { data() { return { options: [{ value: '选项1', label: '黄金糕' }, { value: '选项2', label: '双皮奶' }, { value: '选项3', label: '蚵仔煎' }, { value: '选项4', label: '龙须面' }, { value: '选项5', label: '北京烤鸭' }], value: [] } }, methods: { handleChange(value) { if (value.length === this.options.length) { // 全选时,隐藏已选项标签,仅显示“全选”标签 this.$refs.select.clearSelection(); } else { // 非全选时,显示已选项标签 this.$refs.select.showTagCloseIcon(); // 显示已选项标签的关闭图标,用户可以手动删除已选项标签 } } }}</script>在这个示例中,handleChange 方法会在用户选择或取消选择一个选项时被调用。如果用户选择了所有的选项,那么我们使用 clearSelection 方法清除所有已选项的标签,仅显示“全选”标签。如果用户没有选择所有的选项,那么我们使用 showTagCloseIcon 方法显示已选项标签的关闭图标,用户可以手动删除已选项标签。
-
问题内容: 好的,一段时间以来,我一直在寻找答案,但我遇到的所有问题(甚至在搜索javascript时)都与jQuery结合在一起!没人再使用普通的javascript吗?!? 因此,我想要一个下拉列表(使用多个选项进行选择)。选择某个选项后,我希望显示一个隐藏的div。 然后,我尝试使用以下JavaScript代码: 我猜我的问题出在选项中的onClick触发器上,但是我不确定还有什么用?或者,
-
问题内容: 决定从v3切换到v4后,我需要有关ANTLR 4语法的帮助。我对ANTLR的经验不是很丰富,如果我的问题很愚蠢,我真的很抱歉;) 在v3中,我使用以下代码来检测Java风格的注释: 在v4中,没有特定于规则的选项。动作(移至隐藏通道)也无效。 有人可以给我提示如何在ANTLR v4中做到吗? 问题答案: 相当于v4的样子: 这会将所有单行和多行注释添加到频道上。但是,如果您不对这些-t
-
本文向大家介绍el-select 下拉框多选实现全选的实现,包括了el-select 下拉框多选实现全选的实现的使用技巧和注意事项,需要的朋友参考一下 在写一个功能时发现el-select支持多选,但是竟然不支持全选,好无语哦,那就自己实现一下吧~有两种方法,第二种感觉简单些 方法一:下拉项增加一个【全选】,然后应该有以下几种情况: 下拉选项全都勾选时,【全选】自动勾选; 下拉选项部分勾选时,点击
-
我有两个<代码> 当用户从第一个选择框中选择一个值时,我希望第二个选择框只显示连接的值。 我的代码: 因此,当用户从第一个选择框M中选择“test1”时,他在第二个选择框上只会看到“test2”、“test3”和“test4”;第一个框中的“test2”将在第二个框中显示“test6”、“test7”和“test8”。 如何使用JavaScript解决此问题?
-
问题内容: 这是我的代码。为什么不起作用? 问题答案: 您正在加载DOM之前运行代码。 尝试这个: 现场示例:
-
问题内容: 我只是注意到IE7中有一个奇怪的行为。 我有带有相关标签的单选按钮,如下所示: 单选按钮通过CSS隐藏,显示:无或可见性:隐藏(不问) 问题是-当我单击IE7中的标签(尚未查看其他IE版本)时,实际上未选中关联的单选按钮。我通过jquery确认了这一点- 标签click事件被触发,但单选按钮click事件未触发。表单过帐还确认选中的单选按钮没有更改。 这在firefox中可以正常使用,

