vue之a-table中实现清空选中的数据
如下所示:



<template>
<a-table
ref="table"
size="default"
:columns="columns"
:dataSource="loadData"
:showAlertInfo="true"
:pagination=false
:scroll="{ x: 1000, y: 250 }"
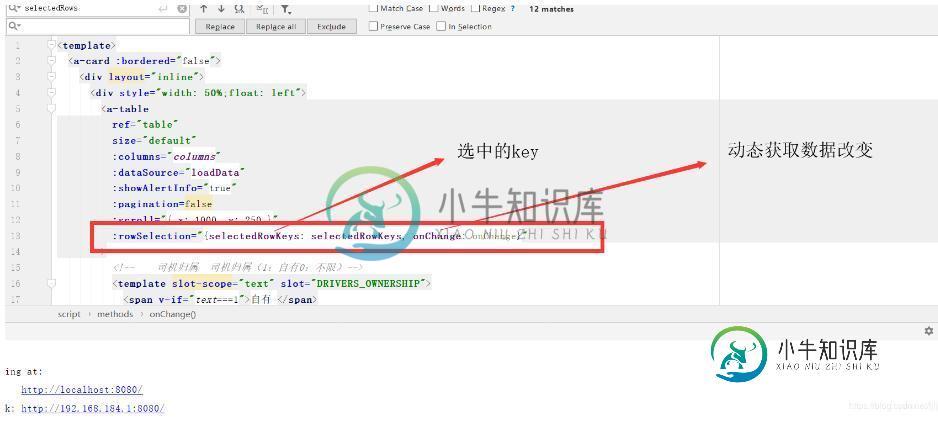
:rowSelection="{selectedRowKeys: selectedRowKeys, onChange: onChange}"
>
</a-table>
</template>
<script>
export default {
components: {},
data() {
return {
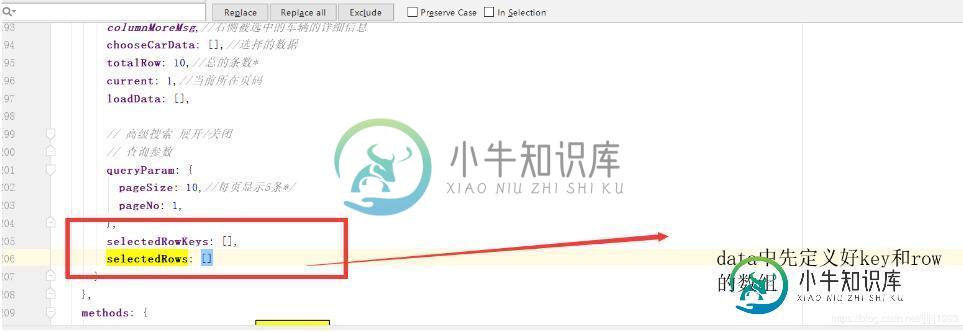
selectedRowKeys: [],
selectedRows: []}
},
methods: {
onChange(selectedRowKeys, selectedRows) {
//选中的数据的key
this.selectedRowKeys = selectedRowKeys
if (selectedRows.length > 1) {
//获取选中的数据的key
var selectNumber = this.selectedRowKeys[1]
//清空选中的key
this.selectedRowKeys = []
//选中的数据的key重新赋值给selectedRowKeys
this.selectedRowKeys.push(selectNumber)
}
//获取选中的数据详细信息
this.selectedRows = selectedRows[0]
},}
,
watch: {}
,
mounted() {
}
}
</script>
以上这篇vue之a-table中实现清空选中的数据就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持小牛知识库。
-
选中其中一条数据之后,一样id的也被选中,这怎么实现啊
-
本文向大家介绍Vue render函数实战之实现tabs选项卡组件,包括了Vue render函数实战之实现tabs选项卡组件的使用技巧和注意事项,需要的朋友参考一下 用过Element ui库的童鞋肯定知道<el-tabs>组件,简单、好用、可以自定义标签页,不知道广大童鞋们在刚开始使用<el-tabs>组件的时候有没有想过它是如何实现的?我咋刚开始使用<el-tabs>组件的时候就有去想过,也
-
本文向大家介绍vue 清空input标签 中file的值操作,包括了vue 清空input标签 中file的值操作的使用技巧和注意事项,需要的朋友参考一下 template中: <input type="file" ref="pathClear" @change="onUpload" name="file" id="file"> methods中: 补充知识:将input file的选择的文件清空
-
本文向大家介绍vue el-table实现自定义表头,包括了vue el-table实现自定义表头的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue el-table实现自定义表头的具体代码,供大家参考,具体内容如下 el-table可以通过设置 Scoped slot 来实现自定义表头。 文档说明如下: 代码实现: 页面效果如下: 以上就是本文的全部内容,希望对大家的学习有所帮
-
本文向大家介绍vue elementUI table表格数据 滚动懒加载的实现方法,包括了vue elementUI table表格数据 滚动懒加载的实现方法的使用技巧和注意事项,需要的朋友参考一下 在项目中遇到了一个性能问题 vue+elementUI table表格展示数据,当数据很多的时候,不能一页显示完,同时一次请求数据量太大,会增加网页渲染的时间,影响体验, 这个时候常常有两种方法处理,
-
本文向大家介绍利用javascript实现全部删或清空所选的操作,包括了利用javascript实现全部删或清空所选的操作的使用技巧和注意事项,需要的朋友参考一下 最后进行业务处理 总结:全部删除和清空的操作就是字符串的拼接和拆分的过程。

