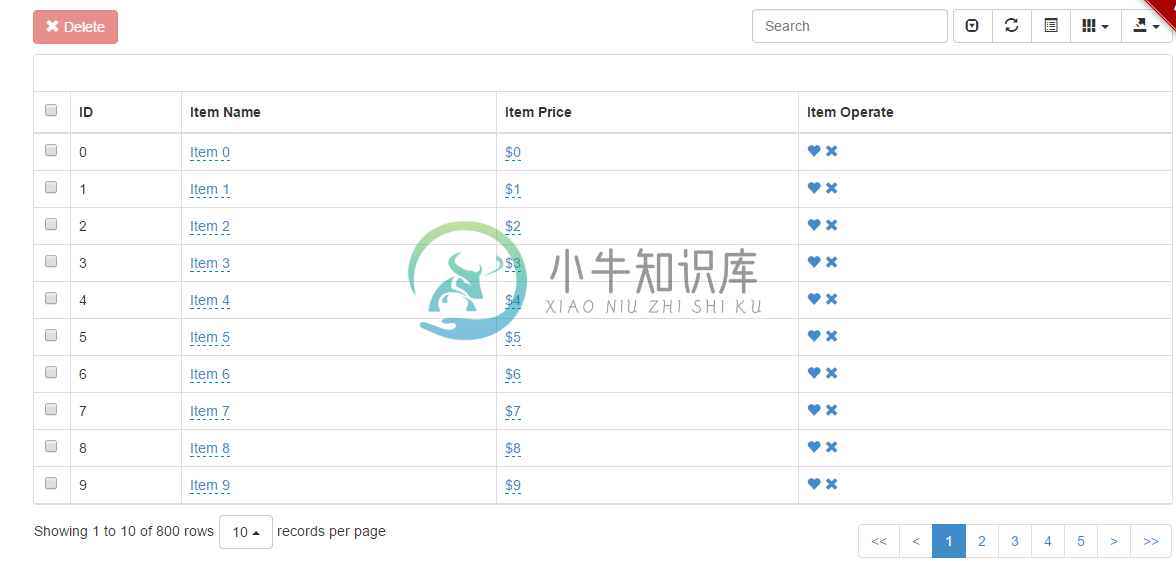
bootstrap-table 被设计来减少开发时间,开发人员不需要特定的知识就可以做出很美妙的table。非常轻量级的和功能丰富的。满足企业开发需求。
在线演示:http://bstables.oschina.mopaas.com/invited_record.html

支持bootstrap2,3
响应网页设计
可滚动表固定头部
完全可配置
数据属性
显示/隐藏列
显示/隐藏标题
使用AJAX获取JSON格式的数据
简单的点击列排序
格式化列
选择单个或多个行
强大的分页
卡片视图
国际化
容易扩展
-
Bootstrap-Table Bootstrap table 是一款基于 Bootstrap 的 jQuery 表格插件,功能比较完备,能够实现数据异步获取,编辑,排序等一系列功能,最可贵的是,只需要一些简单的配置就可以实现一个功能完备的在线表格。 准备 不同于tabledit,Bootstrap-Table是提供异步获取数据功能的,这里的准备工作暂不用管前台页面结构。因为前台页面结构中的表格,
-
可编辑链接-https://docs.google.com/spreadsheets/d/1vrzchTHVwwzc9wgFGmtc_zBsh27CEtE7KOyeNDuLwC0/edit?usp=sharing 发布至网页-https://docs.google.com/spreadsheets/d/e/2PACX-1vRaJd3YpKnemAneU47RI58m7cxQsYFdViFBxJPV
-
问题内容: 我在HTML表格中包含一些表单,以添加新行和更新当前行。我得到的问题是,当我在开发工具中检查表单时,我发现表单元素在打开后立即关闭(输入等未包含在表单中)。 因此,提交表单无法包含这些字段。 表格行和输入如下: 任何帮助都会很棒,谢谢。 问题答案: 形式是不允许是的子元素,或。尝试将其放置在此处将趋向于使浏览器将表格移动到表格 后 的外观(同时保留其内容(表格行,表格单元格,输入等)后
-
表格的参数定义在 jQuery.fn.bootstrapTable.defaults。 名称 标签 类型 默认 描述 - data-toggle String 'table' 不用写 JavaScript 直接启用表格。 classes data-classes String 'table table-hover' 表格的类名称。默认情况下,表格是有边框的,你可以添加 'table-no-bord
-
本文向大家介绍bootstrap——bootstrapTable实现隐藏列的示例,包括了bootstrap——bootstrapTable实现隐藏列的示例的使用技巧和注意事项,需要的朋友参考一下 最近在学习bootstrap,正好今天看到了bootstrapTable隐藏列,留着以后参考。 主要代码: 全部代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
我有一个用于Google Sheets的“onEdit”脚本,但只希望它在一张工作表上工作: 如何更改脚本,使其仅在工作表中的一张工作表上工作?
-
我们使用Google Sheet API v4。我们希望用空数据清除整个工作表。我们不想删除行/列。 UpdateCells调用不起作用(通过API删除列):开发人员。谷歌。com 工作UpdateCells调用(所有单元格):开发人员。谷歌。com
-
因为在第三方部件例如日历和日期选择器中广泛使用表格,我们设计了视情况需要加入的表格类。只需要向某个<table>添加一个基类.table。 基本示例 <table class="table"> <thead> <tr> <th>#</th> <th>First Name</th> <th>Last Name</th> <th>
-
表格是一个很好的方法用于处理大量的数据。我们提供了一些实体类来帮助你更简单的表格增加样式。此外,为了提高移动端的体验,所有的表格在手机屏幕的宽度都是自动居中的。 无边框表格 表格默认是无边框的。 <table> <thead> <tr> <th data-field="id">姓名</th> <th data-field="name">年龄</th>

