layui表单设计器

价值源自分享
因维护自己的swiftadmin开源项目时需要一款基于layui的表单设计器,发现已有的开源项目并不太适合自己使用,
所以只能重复造这个轮子了,主要用于在一键CURD过程中快速设计表单,自定义生成表单布局,支持远程JSON加载,并且代码简洁易懂!
软件架构
基于layui2.7RC5 Sortable拖拽组件开发的一款简洁易用,功能强大的表单设计器,其中除了包含layui自身常用的属性之外;
还包括级联选择器(城市)、富文本编辑器、TAGS标签(原创)等其他可用于生产环境下的优秀组件。熟悉layui即可轻松上手,开箱即用!
增加了font-awesome图标库,开源不易,请右上角点击Star支持,感谢你的支持!!!
使用说明
本项目使用Sortable拖拽组件,并结合layui自身模块化编写。组件直接写HTML代码即可
尽量在项目中HTML的代码部分跟JavaScript分开,不然代码会看起来特别混乱,维护比较麻烦!
配置信息
//默认配置
Class.prototype.config = {
id: null,
data: [], // 当前元素集合
eval: '', // 当前HTML数据
count: 0, // 当前组件总数
state: null, // 当前活动实例
index: [], // 组件分类索引
itemIndex: {}, // 子组件元素索引
master: undefined // 主界面拖拽实例
};
1、在HTML设计模板中增加你所需要的组件,并定义data-tag的值
<div class="component">
<div class="head">表单组件</div>
<div class="component-group" id="sort_1">
<ol data-tag="input"><div class="icon"><i class="layui-icon layui-icon-layer"></i></div><div class="name">单行输入</div></ol>
<ol data-tag="textarea"><div class="icon"><i class="layui-icon layui-icon-align-left"></i></div><div class="name">多行输入</div></ol>
<ol data-tag="radio"><div class="icon"><i class="layui-icon layui-icon-radio"></i></div><div class="name">单选框</div></ol>
<ol data-tag="checkbox"><div class="icon"><i class="layui-icon layui-icon-table"></i></div><div class="name">多选框</div></ol>
<ol data-tag="select"><div class="icon"><i class="layui-icon layui-icon-print"></i></div><div class="name">下拉框</div></ol>
<ol data-tag="date"><div class="icon"><i class="layui-icon layui-icon-time"></i></div><div class="name">日期组件</div></ol>
<!-- // 需要的组件可以自己添加 -->
<!-- // 并且按照已有流程进行代码render的编写即可 -->
</div>
</div>
2、在正常加载layuiJS以及CSS后,需要自行在尾部将非layui模块规范的JS组件加载到页面中
<script src="/layui.js?v=v"></script>
<!-- // 全局加载第三方JS -->
<script src="/cascadata.js"></script>
<script src="/tinymce/tinymce.min.js"></script>
<!-- // 加载font-awesome图标 -->
<link href="/css/font-awesome.css" rel="stylesheet" type="text/css" />
<script src="/Sortable/Sortable.js?v=1.14"></script>
3、在formDesignJS中编写你所需要增加的组件的render实现以及其他需要二次开发的属性
然后在模板首页使用如下调用方式即可完成组件的渲染工作!
layui.use(['form','jquery','flow','formDesign'],function() {
var form = layui.form;
var $ = layui.jquery;
var formDesign = layui.formDesign;
// 加载即可
formDesign.render({
elem: '#formBuilder'
,eval: '#formdesign'
});
})
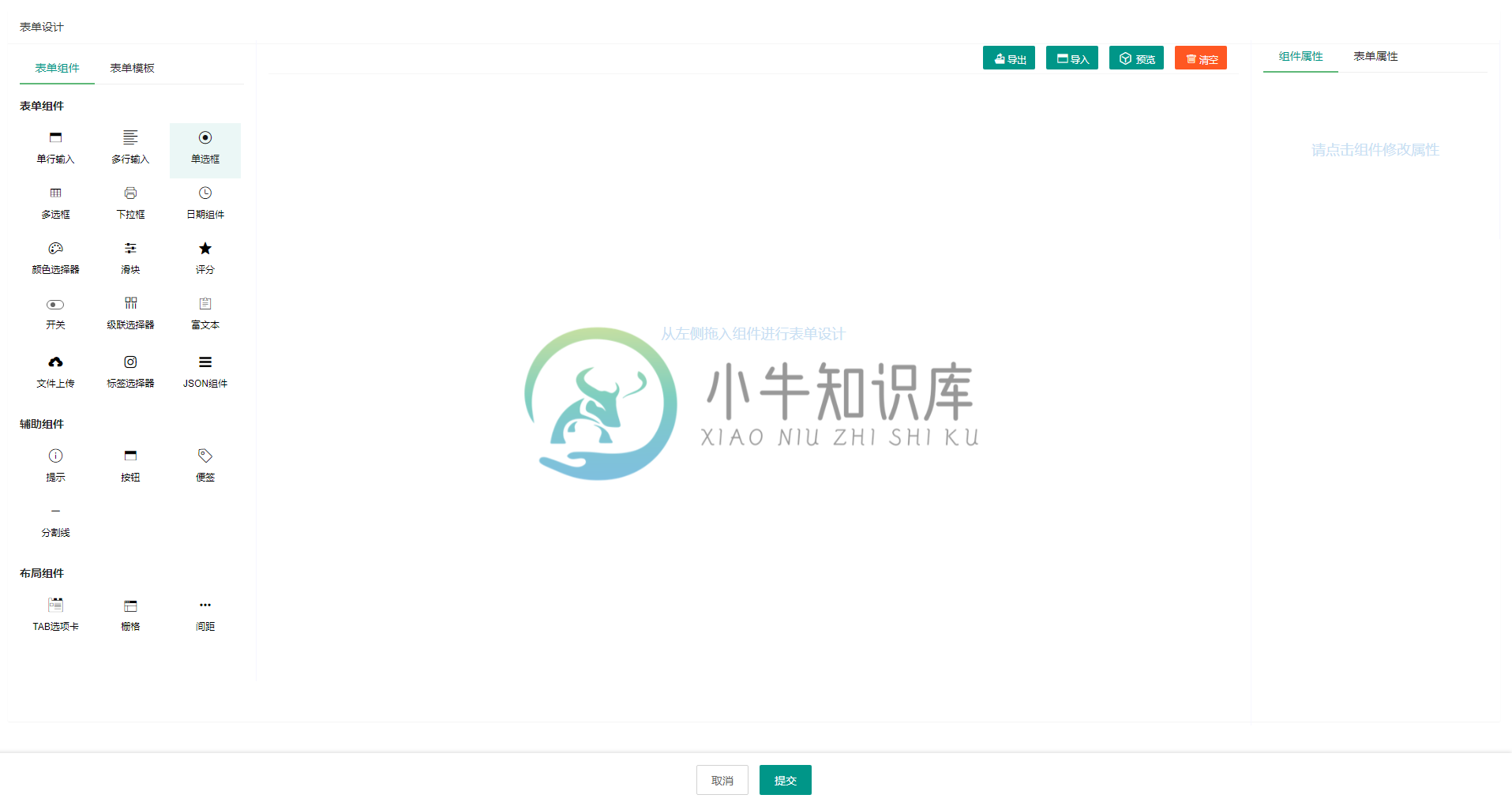
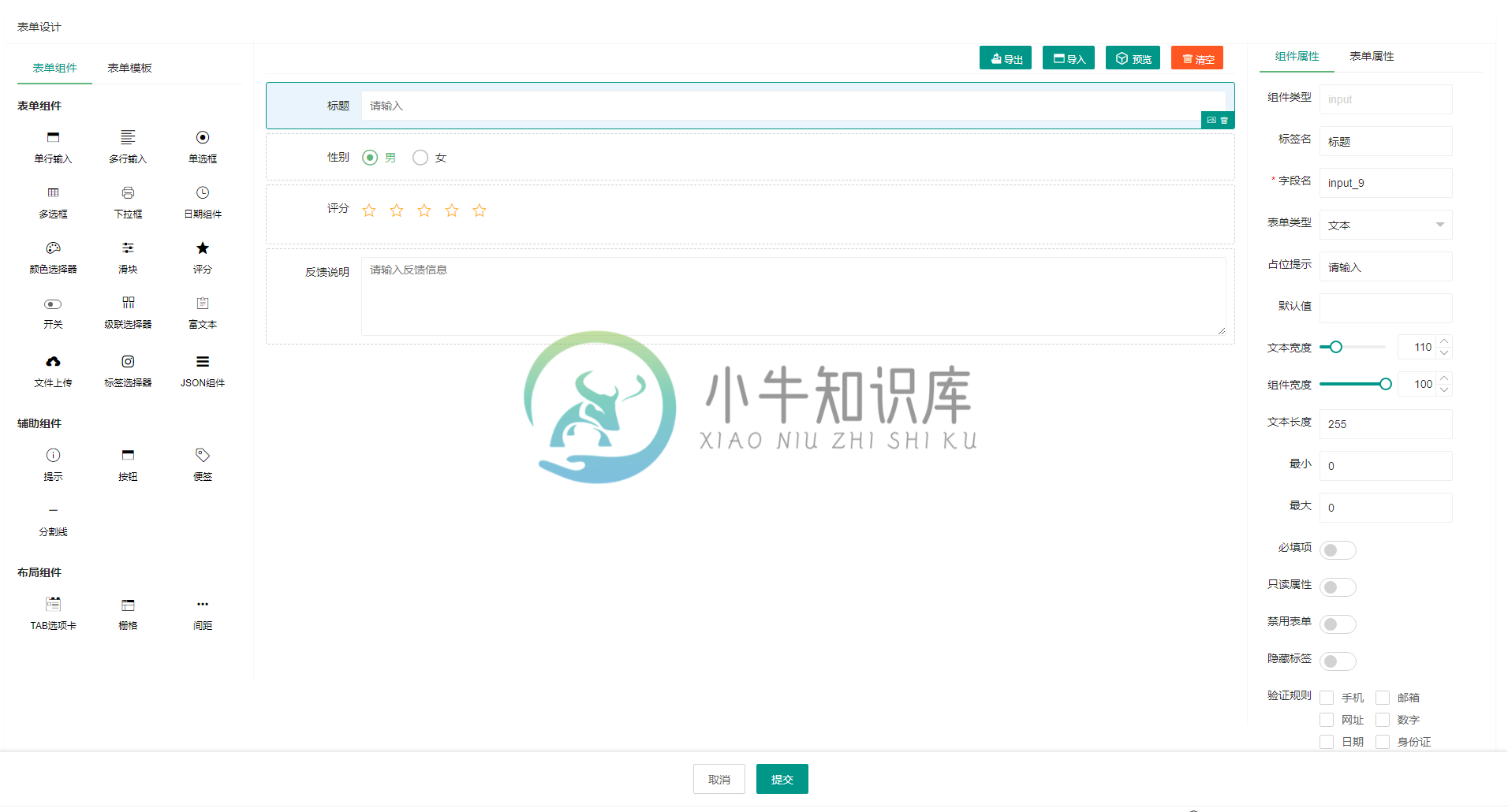
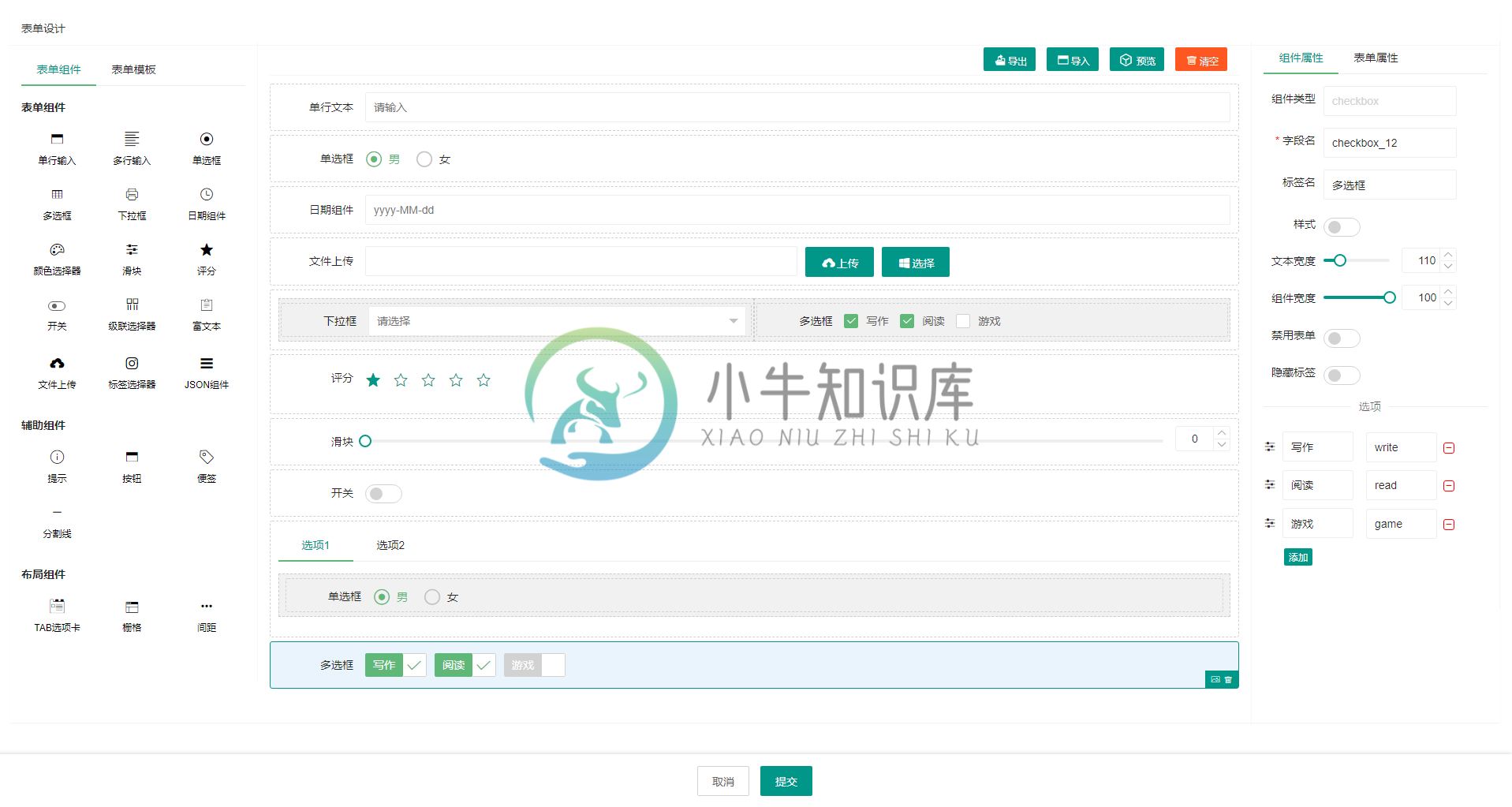
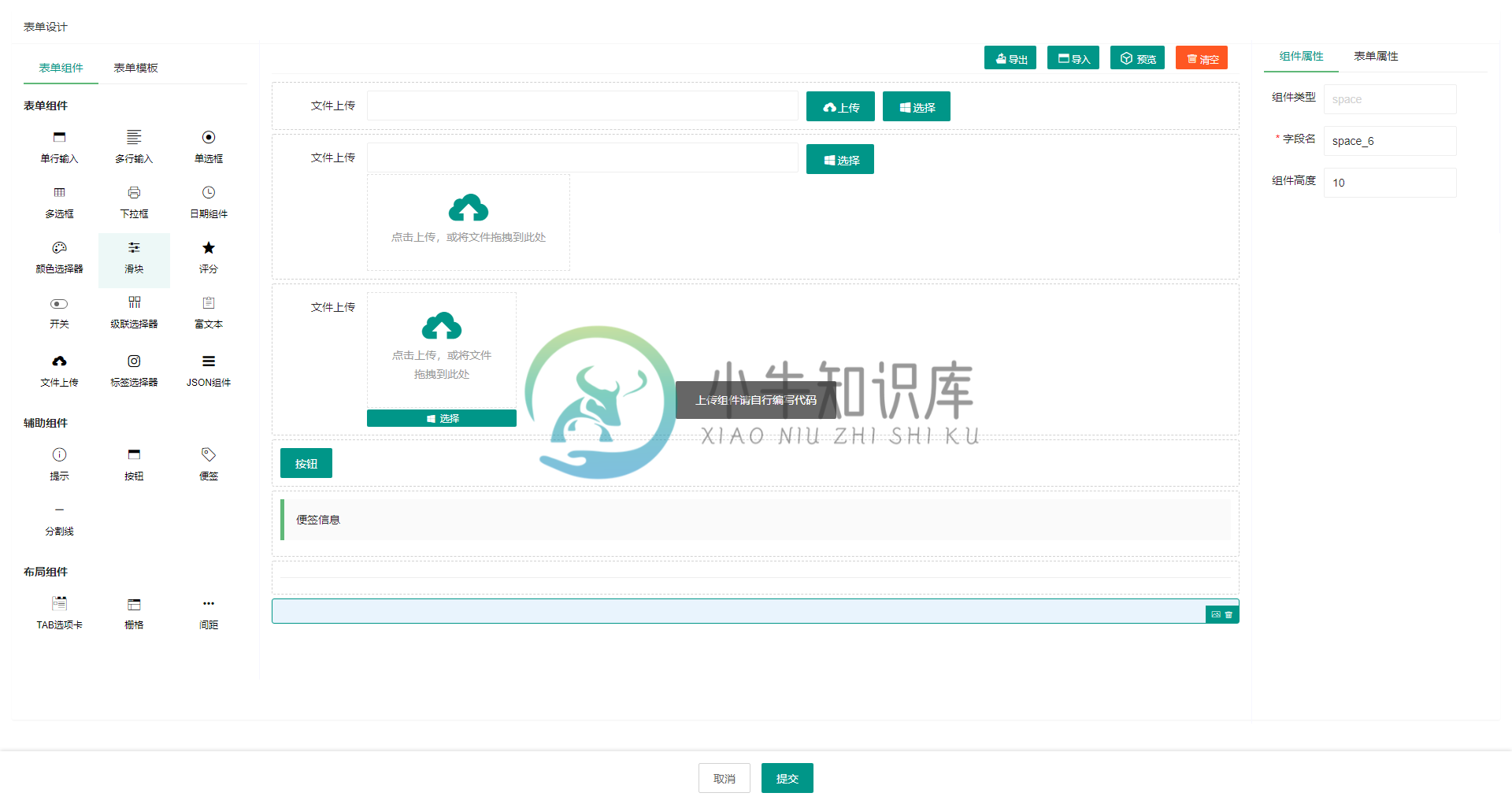
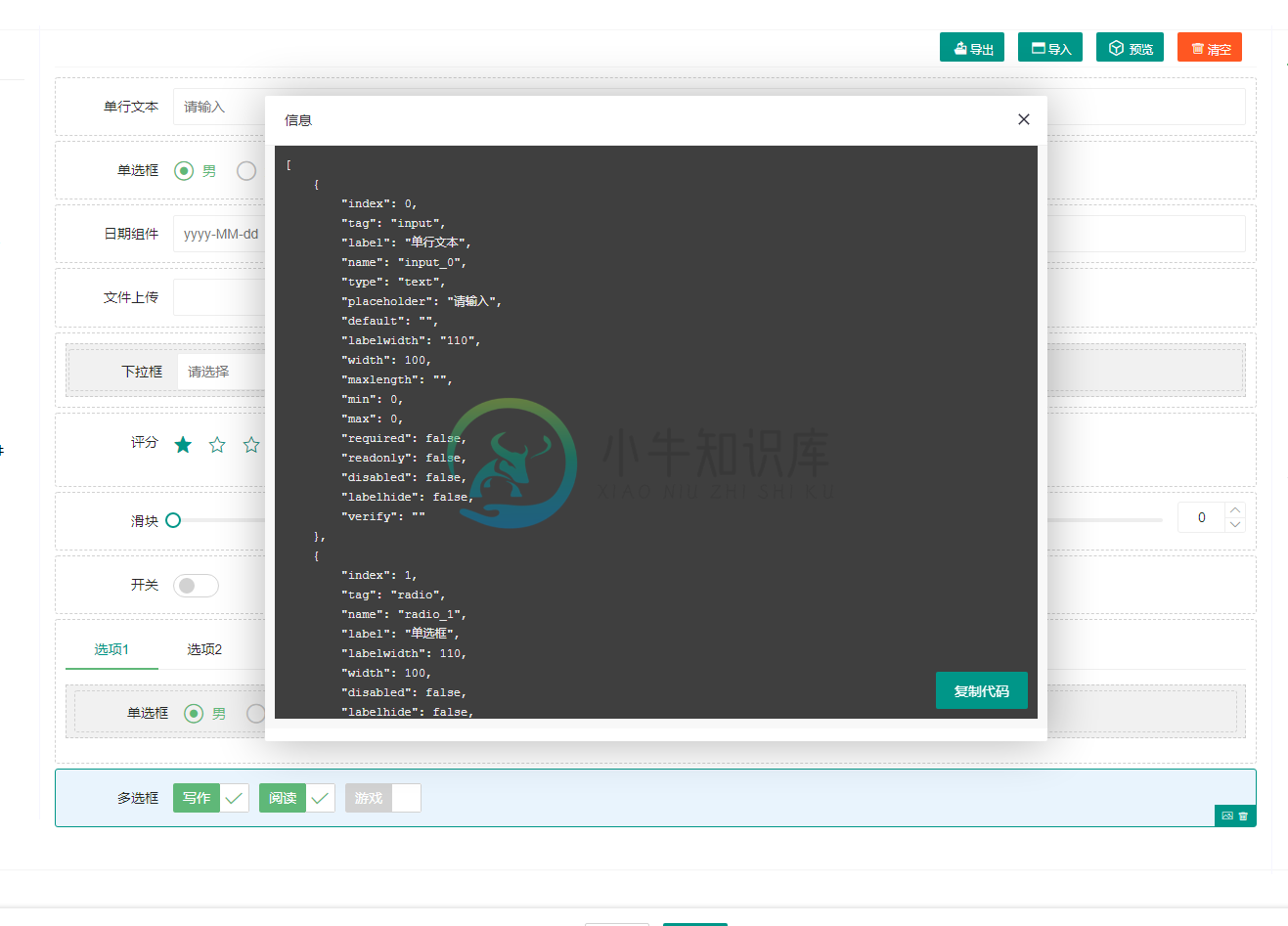
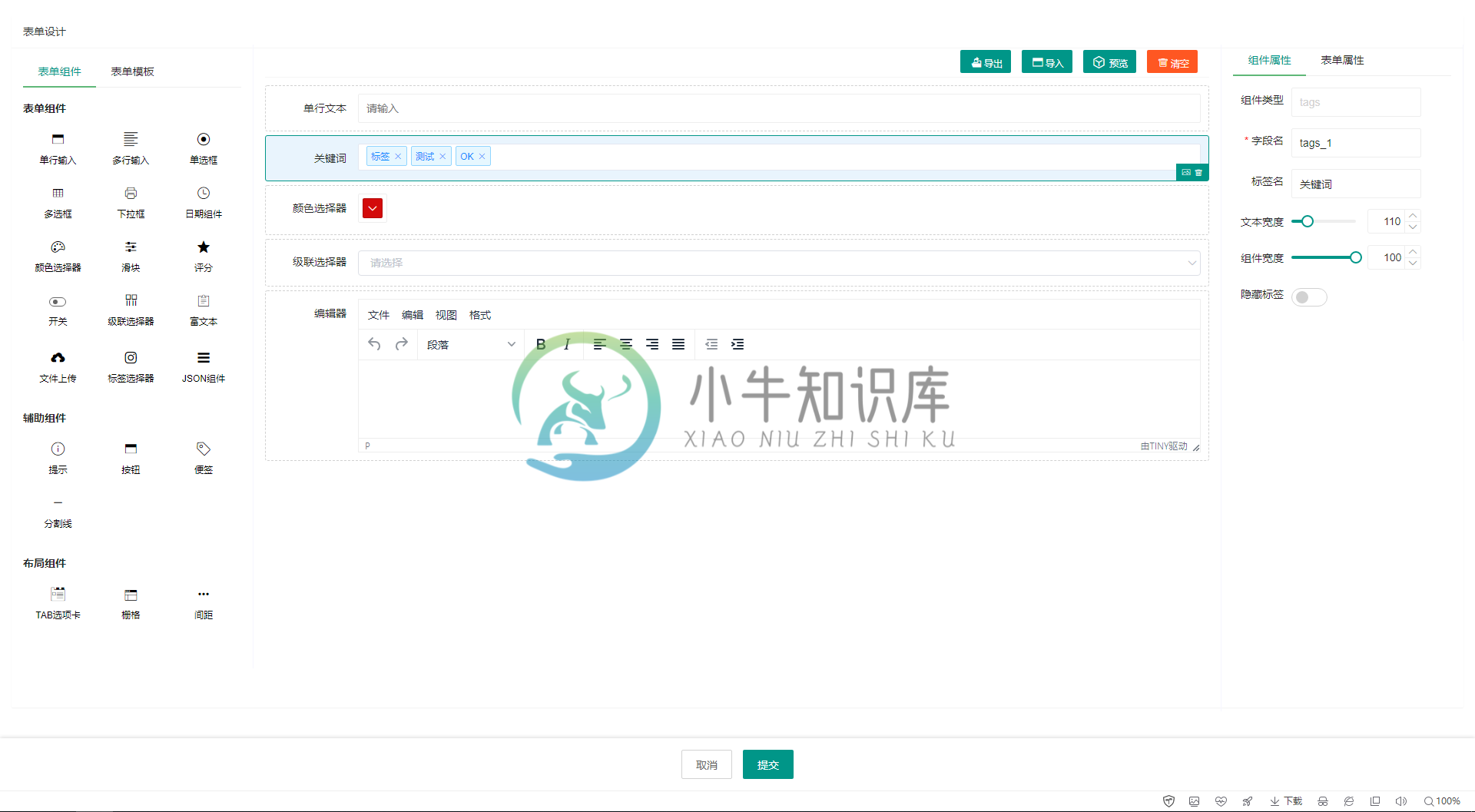
图片预览
 |
 |
 |
 |
 |
 |
参与贡献
欢迎Fork 本仓库有好的需求可以提交PR
使用协议
- 本软件支持个人/企业免费商用,二次开发,但必须遵循Apache2开源协议,保留代码版权(logo、素材、代码注释)
- 使用本框架不得用于开发违反国家有关政策的相关软件和应用,否则要付法律责任!
- 本软件依法享有国家著作权保护,故使用本软件者不得恶意篡改本源码,包括但不限于(植入木马病毒,编写违法应用)进行恶意传播。
- 不得对本软件进行恶意篡改或倒卖,不得对本软件进行二次包装后声称为自己的产品等,请尊重国家著作权法!
- 用户承诺接受并遵守本协议的约定。如果用户不同意本协议的约定,应立即停止使用。
当您使用这款软件的时候,默认视为您同意上述条款
-
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <%@ taglib prefix="fmt" uri="http://java.sun.co
-
示例如下 <table id="demo"></table> <script src="/layui/layui.js"></script> <script type="text/javascript"> layui.use('table', function(){ var table = layui.table; table.render({ el
-
前言 1.通常表单赋值,通过Jquery赋值,每给标签单独赋值,显得非常笨着,希望直接可以给form表单赋值。key-value方式。 2.在v2.7.0之前提交表单,按钮必须在表单内才可以直接获取表单data,如果在任意位置,则需要捕获标签取值,然后组装成对象,序列化对象传入后台,代码量大而且容易出错。 表单赋值 / 取值 重要的事情要说三遍!文档,文档,文档! 语法:form.val(‘fil
-
在编辑信息时,可以通过判断表单是否更改过来判断是否提交数据。 在表单加载后现获取表单中的数据,将数据转换为json字符串,再在提交前获取表单中的数据,也转换为json进行比对,判断表单是否更改。 //获取表单初始数据 var formInit = $("#m_form").serializeArray(); var TextInit = JSON.stringify({ da
-
nginx问题收集 1.问题: 用户在微信授权成功之后, 跳转到网页时, 出现nginx的错误界面, 复制当前这个链接在网页中打开则正常显示, 同时nginx日志文件中报错(upstream sent too big ... (转) 在C#用HttpWebRequest中发送GET/HTTP/HTTPS请求 转自:http://blog.csdn.net
-
最近有一个项目正在迭代,这次迭代除了技术栈没换,其他都是新的,ui也换成了ant design,自从放弃了bootstarp之后转手使用过layui,elementui,iview到现在得antd,实际上iview跟antd得用法是比较相似得,但是由于公司得项目需求有大量的图表,当时转到antd是发现ant的生态比iview的好,有比较强大的可视化工具库,这吸引了我的眼球,例如g2的使用虽然看着比
-
//(若想要加载多个组件,如:时间,表单可用[]) layui.use(['layer','laydate','form'],function(){ var layer = layui.layer; //layer初始化 layer.msg('hello'); //此时便可成功 })
-
1、模块化加载(按需) 引入两个文件: ./layui/css/layui.css ./layui/layui.js 则必须使用layui.use来加载需要的模块。 2、非模块化加载(一次性) 引入两个文件: ./layui/css/layui.css ./layui/layui.all.js 不用layui.use来加载。
-
介绍 用于数据录入、校验,支持输入框、单选框、复选框、文件上传等类型,2.5 版本开始支持此组件。 引入 import { createApp } from 'vue'; import { Form } from 'vant'; const app = createApp(); app.use(Form); 代码演示 基础用法 在表单中,每个 Field 组件 代表一个表单项,使用 Field
-
基本表单使用 <form id="my-form" action="/test"> <div class="field-row"> <label class="field-label">姓名:</label> <span data-ui-id="uNameTextBox"><input type="text"></span> </div> <div class
-
表单组件。 Usage 全部引入 import { Form } from 'beeshell'; 按需引入 import { Form } from 'beeshell/dist/components/Form'; Examples Standard 布局设计 一个 Form.Item 内部分成三个区域,label 放在左边,Form.Item 的 children 的第一个元素放在右边,其
-
form 表单 效果展示 基本用法 <form class="page-wrap" method="post" action="./doc/json/ajaxDone.json" onsubmit="return validateCallback(this, navViewAjaxDoneClose)" > <header> <div class="toolbar">
-
Form 表单 1.3.0 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 此组件一般是用于表单验证使用,每一个表单域由一个u-form-item组成,表单域中可以放置u-input、u-checkbox、u-radio、u-switch等。 在表单组中,通过model参数绑定一个对象,这个对象的属性为各个u-form
-
由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据 典型表单 包括各种表单项,比如输入框、选择器、开关、单选框、多选框等。 在 Form 组件中,每一个表单域由一个 Form-Item 组件构成,表单域中可以放置各种类型的表单控件,包括 Input、Select、Checkbox、Radio、Switch、DatePicker、TimePicker <el-form ref="f

