javascript - 循环出来的el-form表单数据,如何分开控制单个表单?

vue3循环出来的el-form表单数据,如何分开控制单个表单
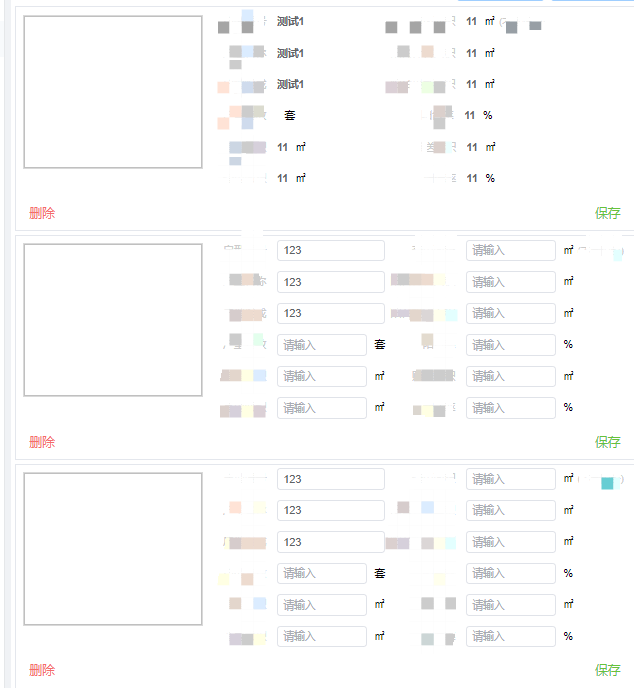
点击编辑按钮,展示保存按钮,表单变为input框并回显当前表单数据
目前无法区分,按钮及数据会统一全部改变,求指导
共有2个答案
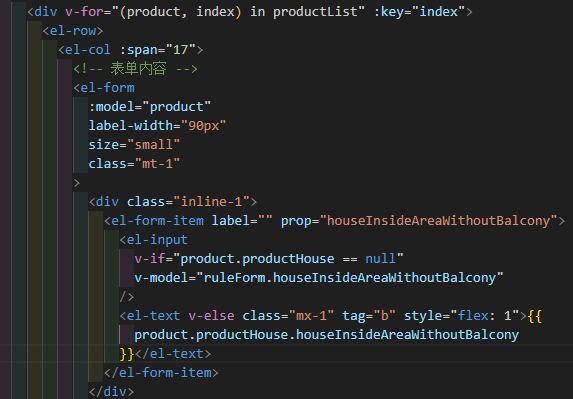
这种循环展示的form你可以在循环内
判断对应表单,来实现动态表单展示。
我这里举个例子:
<div v-for="item in List"> <el-form v-if="item == 1"> <el-form-item>表单A</el-form-item> </el-form> <el-form v-if="item == 2"> <el-form-item>表单B</el-form-item> </el-form></div>如果是同一个表单,只是展示的输入框不同,那么你可以直接在表单内判断,例如:
<div v-for="item in List"> <el-form> <el-form-item v-if="item == 1">输入框A</el-form-item> <el-form-item v-if="item == 2">输入框B</el-form-item> </el-form></div>另外,你可以将这个表单封装成动态的,根据表单类型区分输入框类型,动态表单可以看这篇文章: element配置动态表单,根据类型配置校验、输入框类型、回显以及自动生成表单

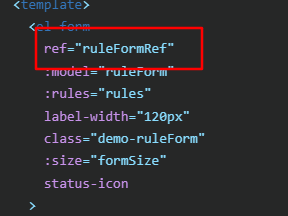
给每个表单添加不同的ref属性, 使用这个区别控制:
https://element-plus.org/zh-CN/component/form.html#%E8%A1%A8%...

-
问题: 输入内容,失去焦点,应该提示【请输入正确的身份证号码】,也就是走rules的第二条规则partner,而不是走第一条require。 示例代码如下: 在线demo: el-form表单示例 - JS Bin
-
表单控件允许用户输入数据并为他们提供与应用程序的交互功能。 每个Form UI都控制并继承UIComponent类的属性,而UIComponent类又继承EventDispatcher和其他顶级类的属性。 S.No 控制和描述 1 Flex EventDispatcher类 EventDispatcher类是可以调度事件的所有类的基类。 EventDispatcher类允许显示列表上的任何对象成为
-
介绍 用于数据录入、校验,支持输入框、单选框、复选框、文件上传等类型,2.5 版本开始支持此组件。 引入 import { createApp } from 'vue'; import { Form } from 'vant'; const app = createApp(); app.use(Form); 代码演示 基础用法 在表单中,每个 Field 组件 代表一个表单项,使用 Field
-
基本表单使用 <form id="my-form" action="/test"> <div class="field-row"> <label class="field-label">姓名:</label> <span data-ui-id="uNameTextBox"><input type="text"></span> </div> <div class
-
表单组件。 Usage 全部引入 import { Form } from 'beeshell'; 按需引入 import { Form } from 'beeshell/dist/components/Form'; Examples Standard 布局设计 一个 Form.Item 内部分成三个区域,label 放在左边,Form.Item 的 children 的第一个元素放在右边,其
-
form 表单 效果展示 基本用法 <form class="page-wrap" method="post" action="./doc/json/ajaxDone.json" onsubmit="return validateCallback(this, navViewAjaxDoneClose)" > <header> <div class="toolbar">

