react-circle 是一个使用 TypeScript 实现的 SVG 格式的圆形进度组件。
Demo: https://zzarcon.github.io/react-circle/
安装
$ yarn add react-circle
特性
无额外依赖
无额外样式
用法示例
基本用法,使用默认尺寸和颜色,传入“进度”参数即可使用
import Circle from 'react-circle';
<Circle
progress={35}
/>
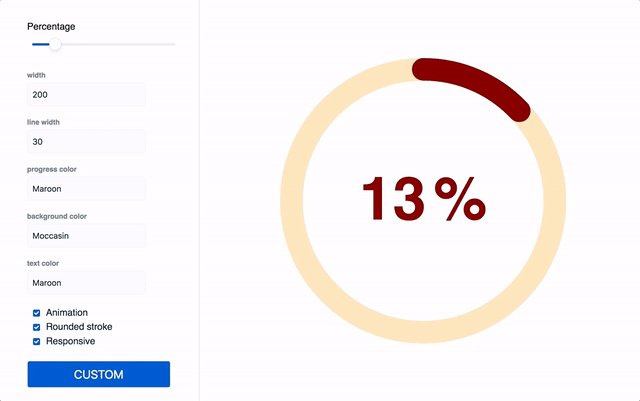
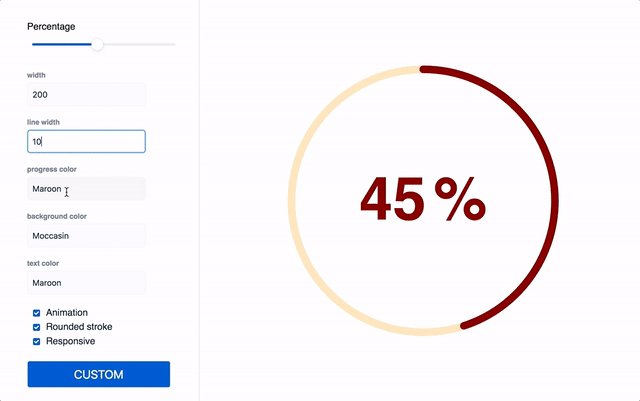
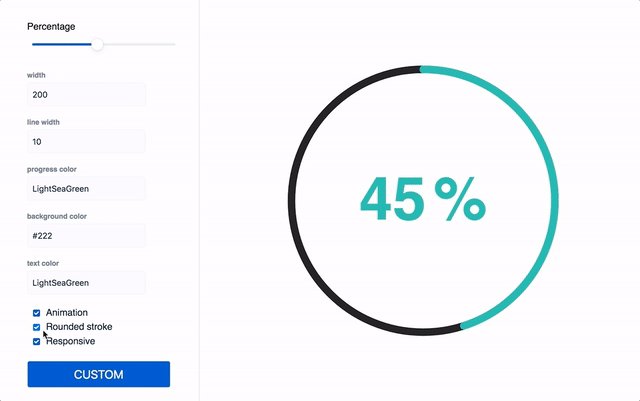
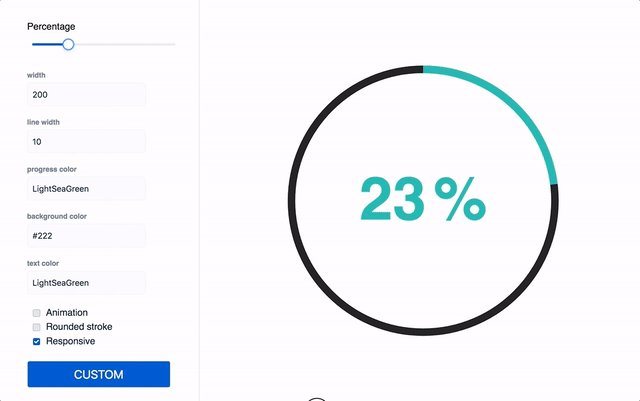
运行效果

-
什么是 All in js 前段时间在别人的项目上了解到了styled-components插件,它能够用js来写css,方便的在其中加上需要的逻辑。React本身用过jsx已经把html用js来写了,再加上styled-components,就能够实现All in js 这种编码方式。 如何看待All in js 了解之后跟小伙伴在群里讨论了一下,这种All in js的方式比较有争议,不仅在我
-
在jsx语法中,循环渲染是利用数组的遍历 map() 方法返回一个集合。 遍历时必须有唯一索引 key 提高遍历的效率。一个元素的 key 最好是这个元素在列表中拥有的一个独一无二的字符串,万不得已可以使用 index。 import React from 'react' export default class Home extends React.Component{ const
-
import React, { Component } from 'react'; class App extends Component { constructor(props){ super(props); this.state = { str:'这是react数据', num:1, inputValue:"这是val", arr:['a',
-
react-app-rewired 与 customize-cra 配合,用于 create-react-app 构建的项目中添加 Webpack 配置 yarn add customize-cra react-app-rewired --dev 更换 package.json 中的 script 命令 "scripts": { "start": "react-app-rewired star
-
/*循列表环 循环就用 this.props.data.map( (item,index) => { return <li key={index}>{item}</li> } ) 根据数组中的内容生成一个包含有结构的新数组 通过数组生成的结构,每一个元素必须包含有一个key属性,同时这个key属性的值必须是唯一的 */ var dataList = {
-
安装 cnpm i create-react-app@3.2.0 -g 全局安装 create-react-app -V 查看版本 create-react-app xxxx_xxx 创建项目 npm run start 启动项目 目录 node_modules //第三方依赖的包 public //资源目录 favicon.ico //左上角的图标 index.html
-
首先创建一个.jsx文件 输入rfc,创建组件模板 import React from 'react' export default function index() { return ( <div> </div> ) } 再把canvas元素引入,顺便把组件模板稍微改下 import React from 'react
-
Link Link跳转携带隐形参数: <Link to={{ pathname: 'agent-openservice/', query:{ shop_id:row.shop_id, merchant_id:row.merchant_id } }}
-
本文向大家介绍Android带进度的圆形进度条,包括了Android带进度的圆形进度条的使用技巧和注意事项,需要的朋友参考一下 我们还是用一个小例子来看看自定义View和自定义属性的使用,带大家来自己定义一个带进度的圆形进度条,我们还是先看一下效果吧 从上面可以看出,我们可以自定义圆环的颜色,圆环进度的颜色,是否显示进度的百分比,进度百分比的颜色,以及进度是实心还是空心等等,这样子是不是很多元化很
-
CircleProgress 圆形进度条 内部实现 组件内部通过canvas实现,有更好的性能和通用性。 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 通过percent设置当前的进度值,该值区间为0-100 通过active-color设置圆环的颜色,也可以直接设置type主题颜色,使用预置值 通过默认slot传入
-
Highcharts 测量图 以下实例演示了圆形进度条式测量图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 chart.type 配置 配置 chart 的 type 为 'solidguage' 。chart.type 描述了图表类型。默认值为 "line"。 var chart = { type: 'solidguage' }
-
本文向大家介绍vue2.0+SVG实现音乐播放圆形进度条组件,包括了vue2.0+SVG实现音乐播放圆形进度条组件的使用技巧和注意事项,需要的朋友参考一下 vue2.0+SVG实现音乐播放圆形进度条组件,传入实时百分比实现圆圈进度动画效果 需求分析: 类似于大多数音乐播放器中等mini播放器控制按钮,显示播放进度,实时更新进度。 progress-circle.vue源码: 本组件没有使用本地资源
-
本文向大家介绍Android自定义View之圆形进度条式按钮,包括了Android自定义View之圆形进度条式按钮的使用技巧和注意事项,需要的朋友参考一下 介绍 今天上班的时候有个哥们问我怎么去实现一个按钮式的进度条,先来看看他需要实现的效果图。 和普通的圆形进度条类似,只是中间的地方有两个状态表示,未开始,暂停状态。而且他说圆形进度的功能已经实现了。那么我们只需要对中间的两个状态做处理就行了。
-
如前所述(如何在Android系统中制作圆形自定义进度条在我的项目中使用https://github.com/Todd-Davies/ProgressWheel库。我正在开发具有不同级别集的游戏应用程序。我使用圆形进度条作为计时器。一旦用户获得高分,我想改变旋转速度。 请检查这里的图像示例。(如何创建圆形进度条(饼图)像指示器-Android)。我没有得到正确的解决方案来固定时间限制以及使用进度条
-
本文向大家介绍Android动态自定义圆形进度条,包括了Android动态自定义圆形进度条的使用技巧和注意事项,需要的朋友参考一下 效果图: A.绘制圆环,圆弧,文本 B.自定义属性的具体步骤 具体步骤: 1. 定义属性: 在values目录下创建attrs.xml 2. 在布局文件中引用当前应用的名称空间 3. 在自定义视图标签中使用自定义属性 4. 在自定义View类的构造方法中, 取出布局中
-
本文向大家介绍android自定义进度条渐变圆形,包括了android自定义进度条渐变圆形的使用技巧和注意事项,需要的朋友参考一下 在安全卫生上,经常看到有圆形的进度条在转动,效果非常好看,于是就尝试去实现一下,具体实现过程不多说了,直接上效果图,先炫耀下。 效果图: 分析:比较常见于扫描结果、进度条等场景 利用canvas.drawArc(RectF oval, float startAngle

