Browser95-404 是 Windows 95 主题的 404 页面。

特征
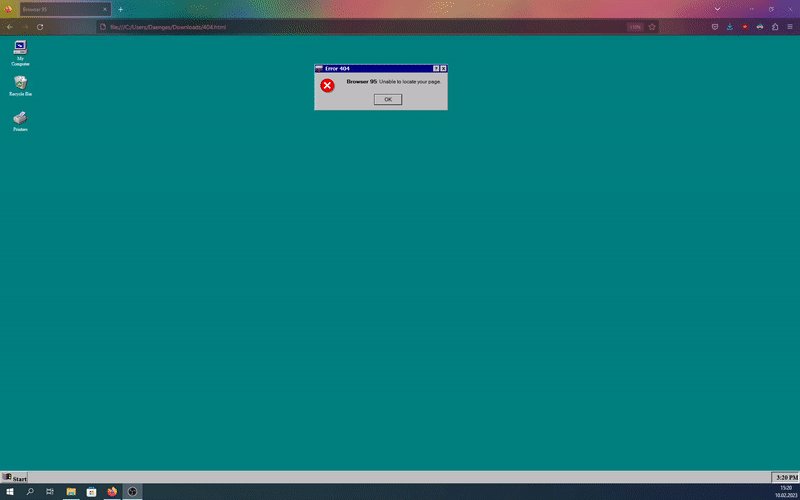
错误窗口
- 在随机的屏幕位置上以一个窗口开始
- 窗口可以自由拖动
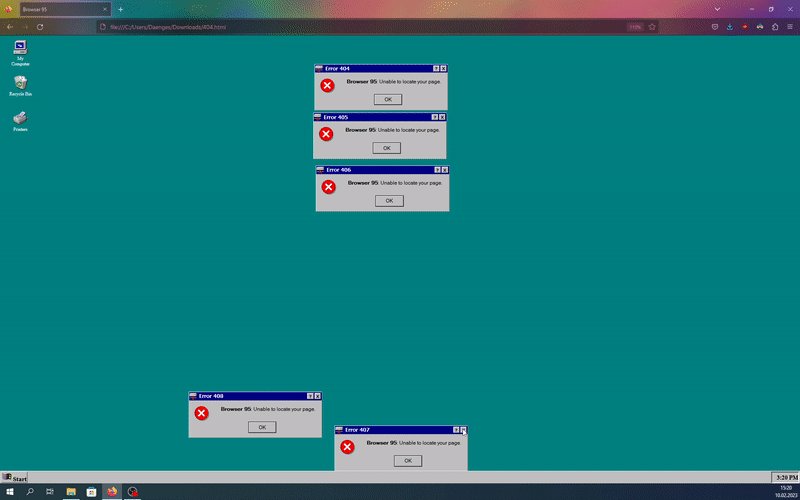
- 点击 "确定" 或 "X" 会在随机位置产生另一个窗口
?按钮是一个指向 google.com 的假链接,可以用任何东西代替。
桌面
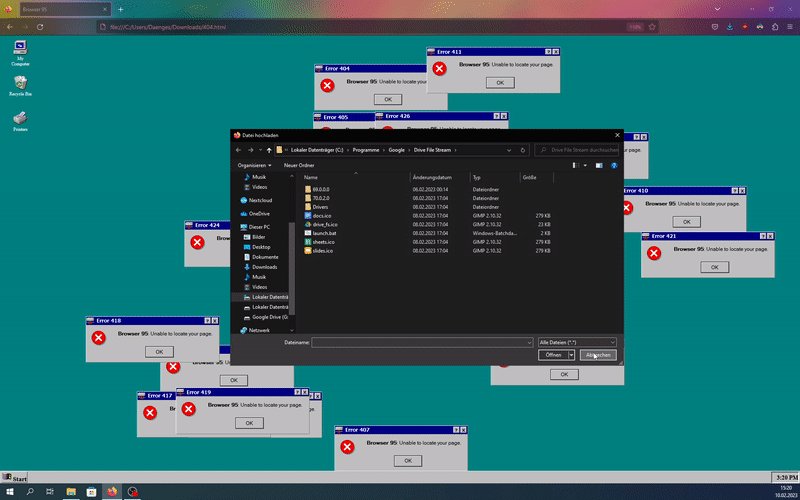
- “我的电脑” 打开一个假的上传对话框(将接受但不处理任何文件)
- “回收站” 重新加载,从而清除桌面上的一个错误窗口
- “打印机” 提供一个页面的 PDF 文件
- “开始” 是一个到 google.com 的假链接→可能是重定向到主页面
- “时钟” 显示实际时间
-
故事还得从头说起,最初的主角叫NCSA Mosaic,简称Mosaic(马赛克),是1992年末位于伊利诺伊大学厄巴纳-香槟分校的国家超级计算机应用中心(National Center for Supercomputing Applications,简称NCSA)开发,并于1993年发布的一款浏览器。它自称“NCSA_Mosaic/2.0(Windows 3.1)”,Mosaic可以同时展示文字和
-
当我使用eclipse启动Tomcat9,然后导航到http://localhost:8080时,它会给出404页的not found并抛出错误:“origin server dot find a current representation for the target resource or is not welligen to display that ixist”。但是,当我转到tomca
-
现在访问一个不存在的地址,如:http://localhost:3000/haha 页面会显示: Cannot GET /haha 我们来自定义 404 页面。修改 routes/index.js,在: routes/index.js app.use('/comments', require('./comments')) 下添加如下代码: // 404 page app.use(function
-
现在访问一个不存在的地址,如:http://localhost:3000/haha 页面会显示: Cannot GET /haha 我们来自定义 404 页面。修改 routes/index.js,在: routes/index.js app.use('/posts', require('./posts')); 下添加如下代码: // 404 page app.use(function (re
-
问题内容: 我创建了该组件,当我转到一个不存在的页面时,它可以正常工作。但是,它出现在我的所有页面中的是同一页面,而不仅仅是不存在的页面。这是组件: 这就是我在主页中使用它的方式: 如您所见,我曾经用来创建404页面,但是该组件也出现在每个现有页面中。我怎样才能解决这个问题? 问题答案: 试试这个:
-
这怎么能修好呢? P.S.URL重写也在我的商店上启用。 以下是。htaccess文件的内容:
-
Jquery Mobile内建了一套样式主题系统,让你给页面添加样式时有丰富的选择。 针对每一个页面的组件,都有详细的主题样式文档,但是我们先看一下怎样应用主题样式 给header和footer容器增加data-theme属性,并设定为a,b,c,d,e.可以应用任何一套主题样式。而当给页面内容添加data-theme属性时,我们推荐给整个content容器data-role="page"添加,而

