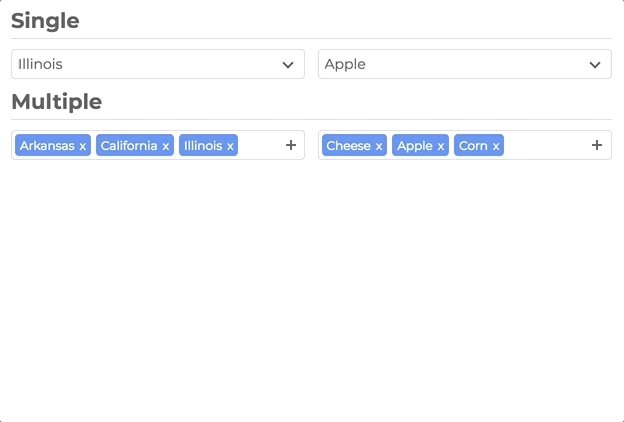
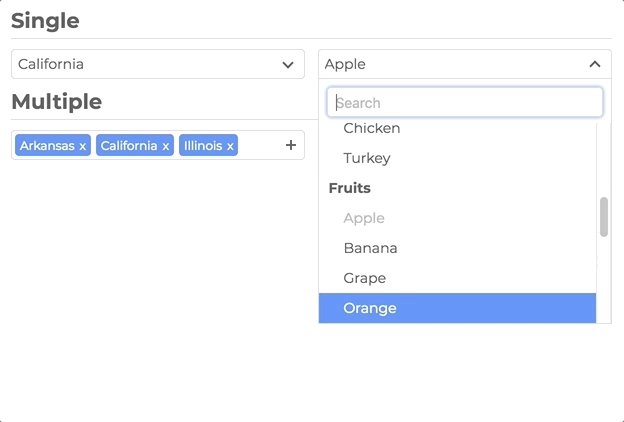
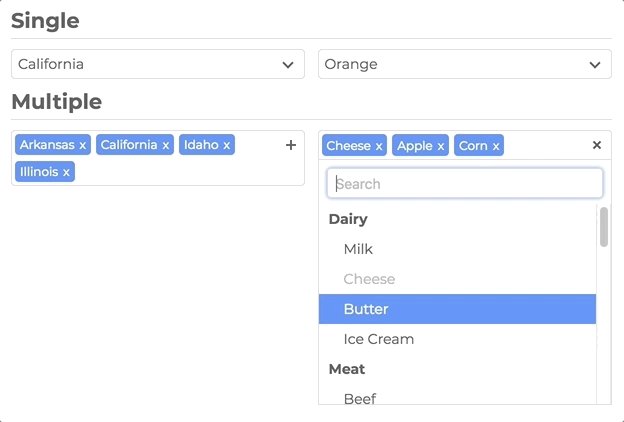
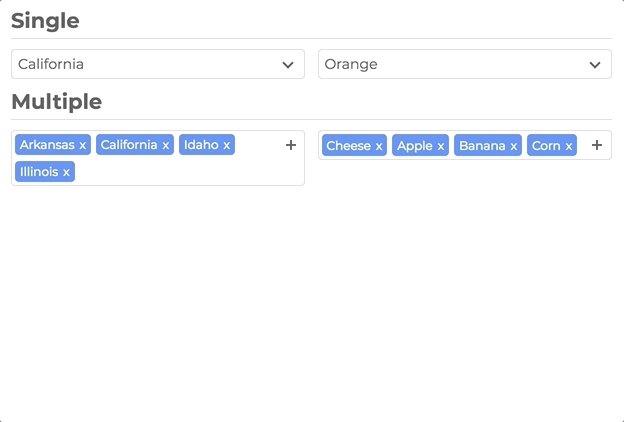
Slim Select 是一个浅色系的高级选择下拉菜单,体积小巧、功能丰富。

特征
- 无依赖
- JS:29kb - 5kb gzip
- CSS:7kb - 1kb gzip
- 支持单选 / 多选
- 用户可添加选项
- HTML 选项
- 可设定数据
- 回调事件
- 支持占位符
- 支持搜索
- 支持禁用选项
- 轻型 CSS
- 浅色系
- 样式和类继承
- 简洁动画
- 高性能
-
寡人刚接触这个玩意,mobilenet顾名思义就是将模型放在mobile中的net,也就是可以落地的网络,这个mobilenet是用的slim这个东西,但这个东西只发现了CNN的应用落地,如果有RNN的就好了。 slim=tf.contrib.slim 请 充 值 查 看 完 整 版 ,
-
# TensorFlow-Slim TF-Slim is a lightweight library for defining, training and evaluating complex models in TensorFlow. Components of tf-slim can be freely mixed with native tensorflow, as well as othe
-
这是我的Index.php文件: use \Psr\Http\Message\ServerRequestInterface as Request; use \Psr\Http\Message\ResponseInterface as Response; require '../vendor/autoload.php'; require '../src/config/db.php'; $app =
-
https://github.com/tensorflow/models/tree/master/research/slim https://github.com/tensorflow/models/tree/master/research/slim TensorFlow-Slim image classification model library TF-slim is a new ligh
-
本节将讲述SELECT语句的一些高级功能。 列和表的别名 列的别名 精选输出的列可以用列名、列别名或列位置在ORDER BY和GROUP BY子句引用,列位置从1开始。 例如,我们从pet表中检索出宠物和种类,直接引用列名: mysql> SELECT name,species FROM pet ORDER BY 本节将讲述SELECT语句的一些高级功能。 列和表的别名 列的别名 精选输出的列可以
-
import os import math import tensorflow as tf from nets import nets_factory from preprocessing import preprocessing_factory from tensorflow.compat.v1 import ConfigProto from tensorflow.compat.v1 impo
-
问题内容: 我试图使用AngularJS创建一个链接/级联的下拉列表(选择元素),但是我很难用我的对象属性过滤和更新“ selected”属性。 首次加载页面时,所选项目将被过滤并正确显示在下拉菜单中。更改父级下拉菜单后,子级选择项不会抓住已过滤列表中的第一个项,导致子级下拉项不会更新。 任何见解将不胜感激,请注意,我将父/子/孙子数组分开(而不是在子数组中),因为最终我将从SQL中的单独spoc
-
有人能推荐一个指南/教程来使用最佳实践在Rails中实现动态选择菜单/级联下拉菜单吗?或者可能是最近关于同一主题的问题。可能我找错了词。 我看了一下railscast:#88动态选择菜单(修订版),但不认为使用csv文件存储选项是最好的方法。 我发现的关于下拉列表的所有其他内容似乎都不完整或过时。
-
我是使用selenium ide的新手。 我已经让我的代码的所有其他部分工作。 但是我目前有一个问题,让它在下拉菜单中选择一个选项。 我为下拉列表和
-
问题内容: 当选项数量超过20时,我的选择框将显示滚动条。当选项数量超过10时,我只想显示滚动条 问题答案: 尝试将其添加到元素中: 喜欢:
-
问题内容: 我正在一个涉及使用PHP脚本自动填充选择框的网站上工作。一切都很好,除了问题是我用来填充文本框的标题非常长(它们是期刊文章和演示文稿标题)。下拉框延伸到最长元素的宽度,该元素延伸超出屏幕边缘,因此使滚动条无法触及。我尝试了多种尝试使用CSS手动将下拉框设置为特定宽度的方法,但到目前为止都无济于事。我最好地完成了将“选择”框设置为特定宽度的操作,但是下拉菜单本身的宽度要大得多。 任何对此
-
问题内容: 我想知道是否有可能让jQuery 在下拉框中选择,例如第4个项目? 我希望用户单击一个链接,然后让该框更改其值,就像用户通过单击来选择它一样。 问题答案: 怎么样 对于现代版本的jquery,应使用代替
-
问题内容: 我正在建立一个网站来学习编码,并且正在尝试建立一个工具,用户单击一个选择/下拉列表,其中包含从数据库 cat 提取的某些类别名称,然后另一个选择与从数据库 subcat 提取的子类别名称一起出现。这几乎与Yelp的(向下分类)完全一样,就像Yelp的(向下分类)一样。 我还做了一个图: 我已经有一个从 cat 数据库中提取的类别下拉列表: 我有一个从subcat数据库中提取的subca
-
问题内容: 我正在一个涉及使用PHP脚本自动填充选择框的网站上工作。除了问题是我用来填充文本框的标题非常长(它们是期刊文章和演示文稿标题)外,所有其他方法都工作正常。下拉框延伸到最长元素的宽度,该元素延伸超出屏幕边缘,因此使滚动条无法触及。我尝试了多种尝试使用CSS手动将下拉框设置为特定宽度的方法,但到目前为止都无济于事。我所能做到的最好的事情是将“选择”框设置为一定的宽度,但是下拉菜单本身要宽得

