Android实现圆角矩形和圆形ImageView的方式
Android中实现圆角矩形和圆形有很多种方式,其中最常见的方法有ImageLoader设置Option和自定义View。
1.ImageLoader加载图片
public static DisplayImageOptions getRoundOptions() {
DisplayImageOptions options = new DisplayImageOptions.Builder()
// 是否设置为圆角,弧度为多少,当弧度为90时显示的是一个圆
.displayer(new RoundedBitmapDisplayer(30))
.build();
return options;
}
ImageLoader.getInstance().displayImage(imageURL, imageView, Options.getRoundOptions());
2.自定义View实现
自定义View实现圆角矩形和圆形也有很多方法,其中最常见的就是利用Xfermode,Shader。本文就是使用BitmapShader实现圆角的绘制。
自定义CircleImageView
•浅谈BitmapShader
BitmapShader是Shader的子类,可以通过Paint.setShader(Shader shader)进行设置,这里我们只关注BitmapShader,构造方法:
mBitmapShader = new BitmapShader(bitmap,TileMode.CLAMP, TileMode.CLAMP);
参数1:bitmap
参数2,参数3:TileMode;
TileMode的取值有三种:
CLAMP 拉伸
REPEAT 重复
MIRROR 镜像
重复:就是横向、纵向不断重复这个bitmap
镜像:横向不断翻转重复,纵向不断翻转重复;
拉伸:重复图片最后的那一个像素;横向的最后一个横行像素,不断的重复,纵项的那一列像素,不断的重复;
现在大概明白了,BitmapShader通过设置给mPaint,然后用这个mPaint绘图时,就会根据你设置的TileMode,对绘制区域进行着色。
对于我们的圆角,以及圆形,我们设置的模式都是CLAMP,但是你会不会会有一个疑问:
view的宽或者高大于我们的bitmap宽或者高岂不是会拉伸?
嗯,我们会为BitmapShader设置一个matrix,去适当的放大或者缩小图片,不会让“ view的宽或者高大于我们的bitmap宽或者高 ”此条件成立的。
•自定义属性
<?xml version="1.0" encoding="utf-8"?> <resources> <declare-styleable name="CircleImageView"> <attr name="type" format="enum"> <enum name="circle" value="0"/> <enum name="round" value="1"/> </attr> <attr name="round_Radius" format="dimension" /> <attr name="border_width" format="dimension" /> <attr name="border_color" format="color" /> </declare-styleable> </resources>
•获取自定义属性
public CircleImageView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
TypedArray a = context.obtainStyledAttributes(attrs, R.styleable.CircleImageView, defStyle, 0);
// 获取类型
type = a.getInt(R.styleable.CircleImageView_type, TYPE_CIRCLE);
// 获取圆角半径
mRoundRadius = a.getDimensionPixelSize(R.styleable.CircleImageView_round_Radius, DEFAULT_ROUND_RADIUS);
// 获取边界的宽度
mBorderWidth = a.getDimensionPixelSize(R.styleable.CircleImageView_border_width, DEFAULT_BORDER_WIDTH);
// 获取边缘的颜色
mBorderColor = a.getColor(R.styleable.CircleImageView_border_color,DEFAULT_BORDER_COLOR);
//调用 recycle() 回收TypedArray,以便后面重用
a.recycle();
init();
}
•onMeasure
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
/**
* 如果类型是圆形,则强制改变view的宽高一致,以小值为准
*/
if (type == TYPE_CIRCLE) {
mWidth = Math.min(getMeasuredWidth(), getMeasuredHeight());
setMeasuredDimension(mWidth, mWidth);
}
}
•设置初始化参数
/**
* 作用就是保证第一次执行setup函数里下面代码要在构造函数执行完毕时调用
*/
private void init() {
//在这里ScaleType被强制设定为CENTER_CROP,就是将图片水平垂直居中,进行缩放
super.setScaleType(SCALE_TYPE);
mReady = true;
if (mSetupPending) {
setup();
mSetupPending = false;
}
}
/**
* 这个函数很关键,进行图片画笔和边界画笔(Paint)一些重绘参数初始化:
* 构建渲染器BitmapShader用Bitmap来填充绘制区域,设置样式以及内外圆半径计算等,以及调用updateShaderMatrix()函数和 invalidate()函数;
*/
private void setup() {
//因为mReady默认值为false,所以第一次进这个函数的时候if语句为真进入括号体内
//设置mSetupPending为true然后直接返回,后面的代码并没有执行。
if (!mReady) {
mSetupPending = true;
return;
}
//防止空指针异常
if (mBitmap == null) {
return;
}
// 构建渲染器,用mBitmap来填充绘制区域 ,参数值代表如果图片太小的话 就直接拉伸
mBitmapShader = new BitmapShader(mBitmap, Shader.TileMode.CLAMP, Shader.TileMode.CLAMP);
// 设置图片画笔反锯齿
mBitmapPaint.setAntiAlias(true);
// 设置图片画笔渲染器
mBitmapPaint.setShader(mBitmapShader);
// 设置边界画笔样式
mBorderPaint.setStyle(Paint.Style.STROKE);
mBorderPaint.setAntiAlias(true);
mBorderPaint.setColor(mBorderColor);
mBorderPaint.setStrokeWidth(mBorderWidth);
//这个地方是取的原图片的宽高
mBitmapHeight = mBitmap.getHeight();
mBitmapWidth = mBitmap.getWidth();
//设置含边界显示区域,取的是CircleImageView的布局实际大小
mBorderRect.set(0, 0, getWidth(), getHeight());
//初始图片显示区域为mBorderRect减去边缘部分
mDrawableRect.set(mBorderWidth, mBorderWidth, mBorderRect.width() - mBorderWidth, mBorderRect.height() - mBorderWidth);
//下面计算的值都是为onDraw中画图做准备
if (type == TYPE_CIRCLE) {
//计算 圆形带边界部分(外圆)的半径,取mBorderRect的宽高减去一个边缘大小的一半的较小值
mBorderRadius = (mBorderRect.width() - mBorderWidth)/2;
//这里计算的是内圆的半径,也即去除边界宽度的半径
mDrawableRadius = mDrawableRect.width()/2;
} else if (type == TYPE_ROUND) {
//如果是圆角矩形,重新计算边缘区域,使处于边缘正中央
mBorderRect.set(mBorderWidth/2, mBorderWidth/2, getWidth() - mBorderWidth/2, getHeight() - mBorderWidth/2);
}
//设置渲染器的变换矩阵也即是mBitmap用何种缩放形式填充
updateShaderMatrix();
//手动触发ondraw()函数 完成最终的绘制
invalidate();
}
•设置渲染器的变换矩阵
/**
* 这个函数为设置BitmapShader的Matrix参数,设置最小缩放比例,平移参数。
* 作用:保证图片损失度最小和始终绘制图片正中央的那部分
*/
private void updateShaderMatrix() {
float scaleX = 1.0f;
float scaleY = 1.0f;
float scale = 1.0f;
float dx = 0;
float dy = 0;
// 如果图片的宽或者高与view的宽高不匹配,计算出需要缩放的比例;缩放后的图片的宽高,一定要大于我们view的宽高;所以我们这里取大值
if (type == TYPE_CIRCLE) {
scaleX = mWidth * 1.0f / mBitmapWidth;
scaleY = mWidth * 1.0f / mBitmapHeight;
scale = Math.max(scaleX, scaleY);
} else if (type == TYPE_ROUND) {
scaleX = getWidth() * 1.0f / mBitmapWidth;
scaleY = getHeight() * 1.0f / mBitmapHeight;
scale = Math.max(scaleX, scaleY);
}
if (scaleX > scaleY) {
// x轴缩放 y轴平移 使得图片的x轴方向的边的尺寸缩放到图片显示区域(mDrawableRect)一样)
dy = (mDrawableRect.height() - mBitmapHeight * scale) * 0.5f;
} else {
// y轴缩放 x轴平移 使得图片的y轴方向的边的尺寸缩放到图片显示区域(mDrawableRect)一样)
dx = (mDrawableRect.width() - mBitmapWidth * scale) * 0.5f;
}
mShaderMatrix.set(null);
//缩放
mShaderMatrix.setScale(scale, scale);
// 平移
mShaderMatrix.postTranslate((int) (dx + 0.5f) + mBorderWidth, (int) (dy + 0.5f) + mBorderWidth);
// 设置变换矩阵
mBitmapShader.setLocalMatrix(mShaderMatrix);
}
•onDraw
@Override
protected void onDraw(Canvas canvas) {
//如果图片不存在就不画
if (getDrawable() == null)
return;
if (type == TYPE_ROUND) {
//绘制内圆角矩形,参数矩形区域,圆角半径,图片画笔为mBitmapPaint
canvas.drawRoundRect(mDrawableRect, mRoundRadius, mRoundRadius, mBitmapPaint);
if (mBorderWidth != 0) {
//如果圆形边缘的宽度不为0 我们还要绘制带边界的外圆角矩形 参数矩形区域,圆角半径,边界画笔为mBorderPaint
canvas.drawRoundRect(mBorderRect , mRoundRadius + mBorderWidth / 2, mRoundRadius + mBorderWidth / 2, mBorderPaint);
}
} else if (type == TYPE_CIRCLE) {
//绘制内圆形,参数圆心坐标,内圆半径,图片画笔为mBitmapPaint
canvas.drawCircle(getWidth() / 2, getHeight() / 2, mDrawableRadius, mBitmapPaint);
//如果圆形边缘的宽度不为0 我们还要绘制带边界的外圆形 参数圆心坐标,外圆半径,边界画笔为mBorderPaint
if (mBorderWidth != 0) {
canvas.drawCircle(getWidth() / 2, getHeight() / 2, mBorderRadius, mBorderPaint);
}
}
}
而且,我们给自定义View添加了几个接口,可以用来直接设置类型、边缘颜色、边缘宽度和图片信息等。
使用CircleImageView
布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" xmlns:attr="http://schemas.android.com/apk/res/com.hx.circleimageview" android:id="@+id/container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#CDCDC1" android:orientation="vertical" > <com.hx.circleimageview.CircleImageView android:id="@+id/image1" android:layout_width="150dp" android:layout_height="150dp" android:layout_margin="10dp" android:src="@drawable/crazy_1" attr:type="circle" attr:border_color="#FFffffff" attr:border_width="2dp" /> <com.hx.circleimageview.CircleImageView android:id="@+id/image2" android:layout_width="150dp" android:layout_height="150dp" android:layout_margin="10dp" android:src="@drawable/crazy_2" attr:type="round" attr:border_width="2dp" /> <com.hx.circleimageview.CircleImageView android:id="@+id/image3" android:layout_width="250dp" android:layout_height="150dp" android:layout_margin="10dp" android:src="@drawable/crazy_3" attr:type="round" attr:round_Radius="20dp" attr:border_color="#9400D3" attr:border_width="5dp" /> </LinearLayout>
我们在JAVA中对三个ImageView添加点击事件
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.image1:
image1.setBorderColor(Color.BLACK);
break;
case R.id.image2:
image2.setImageResource(R.drawable.crazy_3);
break;
case R.id.image3:
int type = image3.getType() == CircleImageView.TYPE_CIRCLE ? CircleImageView.TYPE_ROUND : CircleImageView.TYPE_CIRCLE;
image3.setType(type);
break;
}
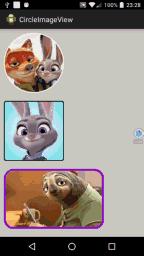
运行后效果图如下:

源码下载:http://xiazai.jb51.net/201609/yuanma/Android-ImageView(jb51.net).rar
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
本文向大家介绍Android实现自定义ImageView的圆角矩形图片效果,包括了Android实现自定义ImageView的圆角矩形图片效果的使用技巧和注意事项,需要的朋友参考一下 android中的ImageView只能显示矩形的图片,这样一来不能满足我们其他的需求,比如要显示圆角矩形的图片,这个时候,我们就需要自定义ImageView了,其原理就是首先获取到图片的Bitmap,然后进行裁剪对
-
本文向大家介绍Android自定义控件之圆形、圆角ImageView,包括了Android自定义控件之圆形、圆角ImageView的使用技巧和注意事项,需要的朋友参考一下 一、问题在哪里? 问题来源于app开发中一个很常见的场景——用户头像要展示成圆的: 二、怎么搞? 机智的我,第一想法就是,切一张中间圆形透明、四周与底色相同、尺寸与头像相同的蒙板图片,盖在头像上不就完事了嘛,哈哈哈! 在背景纯
-
本文向大家介绍Android实现圆形图片或者圆角图片,包括了Android实现圆形图片或者圆角图片的使用技巧和注意事项,需要的朋友参考一下 Android圆形图片或者圆角图片的快速实现,具体内容如下 话不多说直接上code xml文件布局 初始化控件之后用工具类加载 //第一个参数上下文,第二个控件名称,第三个图片url地址,第四个参数圆角大小 ViewUtils.loadImageRadius(
-
本文向大家介绍js绘制圆形和矩形的方法,包括了js绘制圆形和矩形的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了js绘制圆形和矩形的方法。分享给大家供大家参考。具体如下: 这里使用js来绘制圆形和矩形,支持选择图形的背景颜色,同时可设置圆角矩形、半径、正圆、矩形、正方形这几个选项。或许这些图形你不需要,但重要的是让你学会JavaScript绘制图形的方法,这是要表达的核心。 运行效果
-
本文向大家介绍Android实现空心圆角矩形按钮的实例代码,包括了Android实现空心圆角矩形按钮的实例代码的使用技巧和注意事项,需要的朋友参考一下 页面上有时会用到背景为空心圆角矩形的Button,可以通过xml绘制出来。 drawrable文件夹下bg_red_hollow_rectangle.xml shape:图形,rectangle为矩形; stoke:描边 solid:填充 corn
-
本文向大家介绍iOS实现圆角箭头矩形的提示框,包括了iOS实现圆角箭头矩形的提示框的使用技巧和注意事项,需要的朋友参考一下 先来看看我们见过的一些圆角箭头矩形的提示框效果图 一、了解CGContextRef 首先需要对 CGContextRef 了解, 作者有机会再进行下详细讲解, 这篇中简单介绍下, 方便后文阅读理解. 先了解 CGContextRef 坐标系 坐标系 举例说明 : 对于 商城类

