Android自定义View之圆形进度条式按钮
介绍
今天上班的时候有个哥们问我怎么去实现一个按钮式的进度条,先来看看他需要实现的效果图。

和普通的圆形进度条类似,只是中间的地方有两个状态表示,未开始,暂停状态。而且他说圆形进度的功能已经实现了。那么我们只需要对中间的两个状态做处理就行了。
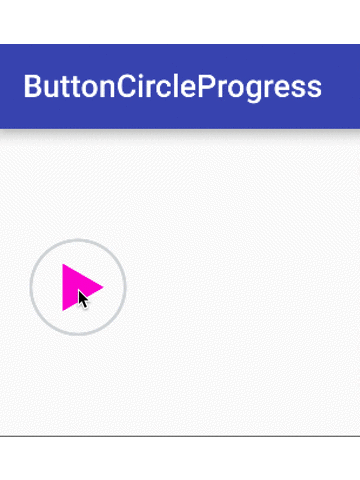
先来看看实现的效果图:

上面说了我们只需要处理中间状态的变化就可以了,对于进度的处理直接使用了弘洋文章中实现:
http://blog.csdn.net/lmj623565791/article/details/43371299
下面开始具体实现。
具体实现
自定义的实现还是按照官方提供的步骤来,对于自定义View的步骤之前我也写过一篇文章,感兴趣的朋友可以看一下:Android自定义View的官方套路。
为了完整讲解,下面还是会提到圆形进度条的自定义,知道进度的实现可以直接跳过部分步骤。
1、创建View
观察要实现的外圈进度条,有两个进度:一个用来表示默认的圆形,另一个表示进度的颜色。所以这里涉及到两个进度条颜色宽高的定义。要绘制圆肯定需要半径了。
创建view有三小步
(1)、定义属性
<declare-styleable name="ButtonCircleProgressBar"> <!--无进度时的颜色--> <attr name="progress_unreached_color" format="color" /> <!--进度颜色--> <attr name="progress_reached_color" format="color" /> <!--进度条的高--> <attr name="progress_reached_bar_height" format="dimension" /> <!--无进度时的边框高--> <attr name="progress_unreached_bar_height" format="dimension" /> <!--圆的半径--> <attr name="radius" format="dimension" /> </declare-styleable>
(1)、定义属性变量以及构造方法中获取属性
private static final int DEFAULT_TEXT_COLOR = 0XFFFC00D1;
private static final int DEFAULT_COLOR_UNREACHED_COLOR = 0xFFd3d6da;
private static final int DEFAULT_HEIGHT_REACHED_PROGRESS_BAR = 2;
private static final int DEFAULT_HEIGHT_UNREACHED_PROGRESS_BAR = 2;
/**
* The status of this view currently;
*/
private Status mStatus = Status.End;
/**
* painter of all drawing things
*/
protected Paint mPaint = new Paint();
/**
* height of reached progress bar
*/
protected int mReachedProgressBarHeight = dp2px(DEFAULT_HEIGHT_REACHED_PROGRESS_BAR);
/**
* color of reached bar
*/
protected int mReachedBarColor = DEFAULT_TEXT_COLOR;
/**
* color of unreached bar
*/
protected int mUnReachedBarColor = DEFAULT_COLOR_UNREACHED_COLOR;
/**
* height of unreached progress bar
*/
protected int mUnReachedProgressBarHeight = dp2px(DEFAULT_HEIGHT_UNREACHED_PROGRESS_BAR);
/**
* the length of triangle
*/
private int triangleLength;
/**
* use path to draw triangle
*/
private Path mPath;
/**
* mRadius of view
*/
private int mRadius = dp2px(30);
public ButtonCircleProgressBar(Context context) {
this(context,null);
}
public ButtonCircleProgressBar(Context context, AttributeSet attrs) {
this(context, attrs,0);
}
public ButtonCircleProgressBar(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
// init values from custom attributes
final TypedArray attributes = getContext().obtainStyledAttributes(
attrs, R.styleable.ButtonCircleProgressBar);
mReachedBarColor = attributes
.getColor(
R.styleable.ButtonCircleProgressBar_progress_reached_color,
Color.BLUE);
mUnReachedBarColor = attributes
.getColor(
R.styleable.ButtonCircleProgressBar_progress_unreached_color,
DEFAULT_COLOR_UNREACHED_COLOR);
mReachedProgressBarHeight = (int) attributes
.getDimension(
R.styleable.ButtonCircleProgressBar_progress_reached_bar_height,
mReachedProgressBarHeight);
mUnReachedProgressBarHeight = (int) attributes
.getDimension(
R.styleable.ButtonCircleProgressBar_progress_unreached_bar_height,
mUnReachedProgressBarHeight);
mRadius = (int) attributes.getDimension(
R.styleable.ButtonCircleProgressBar_radius, mRadius);
triangleLength = mRadius;
attributes.recycle();
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setAntiAlias(true);
mPaint.setDither(true);
mPaint.setStrokeCap(Paint.Cap.ROUND);
mPath = new Path();//need path to draw triangle
}
public Status getStatus() {
return mStatus;
}
public void setStatus(Status status) {
mStatus = status;
invalidate();
}
public enum Status{
End,
Starting
}
获取基础的一些属性,这里mStatus用来表示当前View的状态:End代码结束,Starting正在进行。我们用这两个状态来判定怎么去draw去合适的效果。提供了setStatus为Staus设置状态。
mPath用来进行绘制未开始时候的三角形。
2、处理View的布局
这一步主要是onMeasure方法中测量出合适的宽高。
@Override
protected synchronized void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int paintWidth = Math.max(mReachedProgressBarHeight,
mUnReachedProgressBarHeight);
if (heightMode != MeasureSpec.EXACTLY) {
int exceptHeight = (int) (getPaddingTop() + getPaddingBottom()
+ mRadius * 2 + paintWidth);
heightMeasureSpec = MeasureSpec.makeMeasureSpec(exceptHeight,
MeasureSpec.EXACTLY);
}
if (widthMode != MeasureSpec.EXACTLY) {
int exceptWidth = (int) (getPaddingLeft() + getPaddingRight()
+ mRadius * 2 + paintWidth);
widthMeasureSpec = MeasureSpec.makeMeasureSpec(exceptWidth,
MeasureSpec.EXACTLY);
}
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
只需要处理宽高没有精确指定的情况,通过padding加上整个圆以及Paint的宽度计算出具体的值。
接下来就是第三步,绘制效果。
3、绘制View
为了更加清晰一点,这里先说绘制圆的进度,再说圆中间的状态。
(1)、绘制圆
@Override
protected synchronized void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.save();
canvas.translate(getPaddingLeft(), getPaddingTop());
mPaint.setStyle(Paint.Style.STROKE);
// draw unreaded bar
mPaint.setColor(mUnReachedBarColor);
mPaint.setStrokeWidth(mUnReachedProgressBarHeight);
canvas.drawCircle(mRadius, mRadius, mRadius, mPaint);
// draw reached bar
mPaint.setColor(mReachedBarColor);
mPaint.setStrokeWidth(mReachedProgressBarHeight);
float sweepAngle = getProgress() * 1.0f / getMax() * 360;
canvas.drawArc(new RectF(0, 0, mRadius * 2, mRadius * 2), 0,
sweepAngle, false, mPaint);
通过 canvas.drawCircle(mRadius, mRadius, mRadius, mPaint);绘制默认状态下的圆。之后改变画笔的颜色,根据进度绘制圆弧。
(2)、绘制中间的状态。
第一种是未开始的情况,中间是一个三角形。我们使用Path来绘制三角形,主要通过 moveTo(float x, float y)来设置第一个点,然后通过lineTo(float x, float y)来连接一个三角形。再设置Paint为填充。
第一个点这里设置为三角形的左上角的顶点。
那么第一个点怎么算?
我们这里绘制一个等边三角形,设置边长等于半径。
第一个点的x坐标就应该是圆的直径减去三角形的高之后除以2,即:
float leftX = (float) ((2*mRadius-Math.sqrt(3.0)/2*triangleLength)/2);
y坐标就为:mRadius-(triangleLength/2)
第二个点这里选三角形的左下角,x坐标不变,y值为半径加上边长的一半:mRadius+(triangleLength/2)
第三个点选右边的点,x点的坐标显然就是第一个点的x坐标加上三角形的高
即:(float) (leftX+Math.sqrt(3.0)/2*triangleLength),y点坐标就是半径mRadius。
最后再回到第一个点就连接成三角形了。
mPath设置的完整代码如下
public class ButtonCircleProgressBar extends ProgressBar {
.........
mPath = new Path();//need path to draw triangle
triangleLength = mRadius;
float leftX = (float) ((2*mRadius-Math.sqrt(3.0)/2*triangleLength)/2);
float realX = (float) (leftX+leftX*0.2);
mPath.moveTo(realX,mRadius-(triangleLength/2));
mPath.lineTo(realX,mRadius+(triangleLength/2));
mPath.lineTo((float) (realX+Math.sqrt(3.0)/2*triangleLength),mRadius);
mPath.lineTo(realX,mRadius-(triangleLength/2));
}
这里用了realX设置成了leftX的两倍,是因为我感觉三角形设置在中间的效果不太好,所以让他在原有基础上增加0.2倍的距离。
有了mPath变量之后就可以在onDraw中绘制未开始状态的三角形了,看代码
@Override
protected synchronized void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.save();
canvas.translate(getPaddingLeft(), getPaddingTop());
....
if (mStatus==Status.End){//未开始状态,画笔填充
mPaint.setStyle(Paint.Style.FILL);
canvas.drawPath(mPath,mPaint);//直接drawPath
}else{
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setStrokeWidth(dp2px(5));
canvas.drawLine(mRadius*2/3,mRadius*2/3,mRadius*2/3,2*mRadius*2/3,mPaint);
canvas.drawLine(2*mRadius-(mRadius*2/3),mRadius*2/3,2*mRadius-(mRadius*2/3),2*mRadius*2/3,mPaint);
}
canvas.restore();
}
进行中的状态就是画两条线,第一条线x直接设为半径的2/3倍,起始y点为2/3倍,结束为开始y点的2/3倍
对与另外一条线,x点直径减去mRadius*2/3,y点坐标的变化和上一条线一样。
这样就完成了onDraw方法。
4、处理用户交互
由于对于下载更新进度的情况来说,该控件只做状态显示,所以这一步不需要了,要使用的话自己设置点击事件就可以了。
使用
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" xmlns:app="http://schemas.android.com/apk/res-auto" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.qiangyu.test.buttoncircleprogress.MainActivity"> <com.qiangyu.test.buttoncircleprogress.view.ButtonCircleProgressBar android:id="@+id/progressBar" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginTop="50dip" android:padding="5dp" android:progress="30" /> </RelativeLayout>
Activity里设置点击事件修改状态,具体根据自己逻辑处理。
public class MainActivity extends AppCompatActivity {
private ButtonCircleProgressBar mProgressBar;
private static final int MSG_PROGRESS_UPDATE = 0x110;
private int progress;
private Handler mHandler = new Handler() {
public void handleMessage(android.os.Message msg) {
progress = mProgressBar.getProgress();
mProgressBar.setProgress(++progress);
if (progress >= 100) {
mHandler.removeMessages(MSG_PROGRESS_UPDATE);
progress = 0;
mProgressBar.setStatus(ButtonCircleProgressBar.Status.End);
mProgressBar.setProgress(0);
}else{
mHandler.sendEmptyMessageDelayed(MSG_PROGRESS_UPDATE, 100);
}
};
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mProgressBar = (ButtonCircleProgressBar) findViewById(R.id.progressBar);
mProgressBar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (mProgressBar.getStatus()== ButtonCircleProgressBar.Status.Starting){
mProgressBar.setStatus(ButtonCircleProgressBar.Status.End);
mHandler.removeMessages(MSG_PROGRESS_UPDATE);
}else{
mHandler.sendEmptyMessage(MSG_PROGRESS_UPDATE);
mProgressBar.setStatus(ButtonCircleProgressBar.Status.Starting);
}
}
});
}
}
好了,到这里一个圆形进度条式按钮就实现了.希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍android自定义view制作圆形进度条效果,包括了android自定义view制作圆形进度条效果的使用技巧和注意事项,需要的朋友参考一下 还是我们自定View的那几个步骤: 1、自定义View的属性 2、在View的构造方法中获得我们自定义的属性 [ 3、重写onMesure ] 4、重写onDraw 1、自定义属性: 2、在View的构造方法中获得我们自定义的属性 3、直接重写
-
本文向大家介绍Android动态自定义圆形进度条,包括了Android动态自定义圆形进度条的使用技巧和注意事项,需要的朋友参考一下 效果图: A.绘制圆环,圆弧,文本 B.自定义属性的具体步骤 具体步骤: 1. 定义属性: 在values目录下创建attrs.xml 2. 在布局文件中引用当前应用的名称空间 3. 在自定义视图标签中使用自定义属性 4. 在自定义View类的构造方法中, 取出布局中
-
本文向大家介绍android自定义进度条渐变圆形,包括了android自定义进度条渐变圆形的使用技巧和注意事项,需要的朋友参考一下 在安全卫生上,经常看到有圆形的进度条在转动,效果非常好看,于是就尝试去实现一下,具体实现过程不多说了,直接上效果图,先炫耀下。 效果图: 分析:比较常见于扫描结果、进度条等场景 利用canvas.drawArc(RectF oval, float startAngle
-
本文向大家介绍Android实现自定义圆形进度条,包括了Android实现自定义圆形进度条的使用技巧和注意事项,需要的朋友参考一下 今天无意中发现一个圆形进度,想想自己实现一个,如下图: 基本思路是这样的: 1.首先绘制一个实心圆 2.绘制一个白色实心的正方形,遮住实心圆 3.在圆的中心动态绘制当前进度的百分比字符 4.绘制一个与之前实心圆相同颜色的空心圆 5.逐渐改变当前的百分比 6.根据百分比
-
本文向大家介绍Android自定义控件之圆形进度条动画,包括了Android自定义控件之圆形进度条动画的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了Android实现圆形进度条动画的具体代码,供大家参考,具体内容如下 首先贴上图片: 额,感觉还行吧,就是进度条的颜色丑了点,不过咱是程序员,不是美工,配色这种问题当然不在考虑范围之内了。 下面说重点,如何来写一个这样的自定义控件。 首
-
本文向大家介绍自定义Android圆形进度条(附源码),包括了自定义Android圆形进度条(附源码)的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Android自定义圆形进度条,分享给大家供大家参考。具体如下: 运行效果截图如下: 具体代码如下: 自定义的View: 所需要的资源文件:attrs.xml 布局文件如下: 其中我们使用了这一句: xmlns:android_custom是

