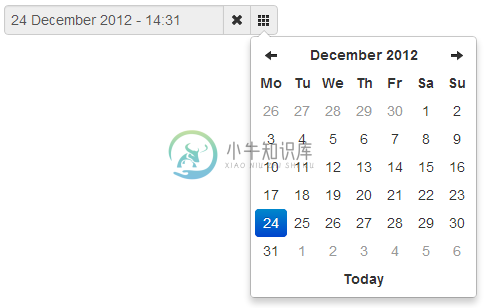
这是为 Bootstrap 提供的日期时间选择器的扩展。在线演示

-
引入jquery 和 bootstrap-datetime-picker <script src="/cx/tpl/Support/search/node_modules/jquery/dist/jquery.min.js"></script> <script src="/cx/tpl/Support/search/node_modules/bootstrap-datetime-picker/js
-
1. 测试环境 win7 JQuery-3.2.1.min.js 下载地址: Bootstrap-3.3.7-dist 下载地址: bootstrap-table-develop-v1.12.1.zip 下载地址: bootstrap-datetimepicker-master-v4.17.47.zip 下载地址: 1.2. 配置与应用 效果展示 HTML代码片段 head设置 {% lo
-
一、准备工作 从官网上下载插件或下载 导入样式文件: <link rel="stylesheet" href="datetimepicker/bootstrap-datetimepicker.min.css" /> 导入js: <script src="datetimepicker/bootstrap-datetimepicker.min.js"></script> 要更改显示语言,导入语言包,以
-
虽然HTML5可以直接把input的type设置成date,但各个浏览器的支持情况不一,所以我们还是乖乖的用插件。 之前的一个日期插件虽然可以选择时间,但存在着一点小bug,所以又去找其他的,于是乎在Bootstrap的项目推荐里看到了一个日期选择插件(别问我为什么之前没看见(╯‵□′)╯︵┻━┻) 一、准备工作 从官网上下载插件。 导入样式文件: <link rel="stylesheet" h

