iview_blackui 是一个 IView 暗黑风格主题构建工程,由于 IView 本身的主题配置方案还是基于白色底色为主,需要配置出暗黑系的主题风格还是比较麻烦的。
本工程默认已经配置好了暗黑色系的风格主题,覆盖IView的所有组件,目前只实现了iview3.x的暗黑风格配置,4.x后续会更新。
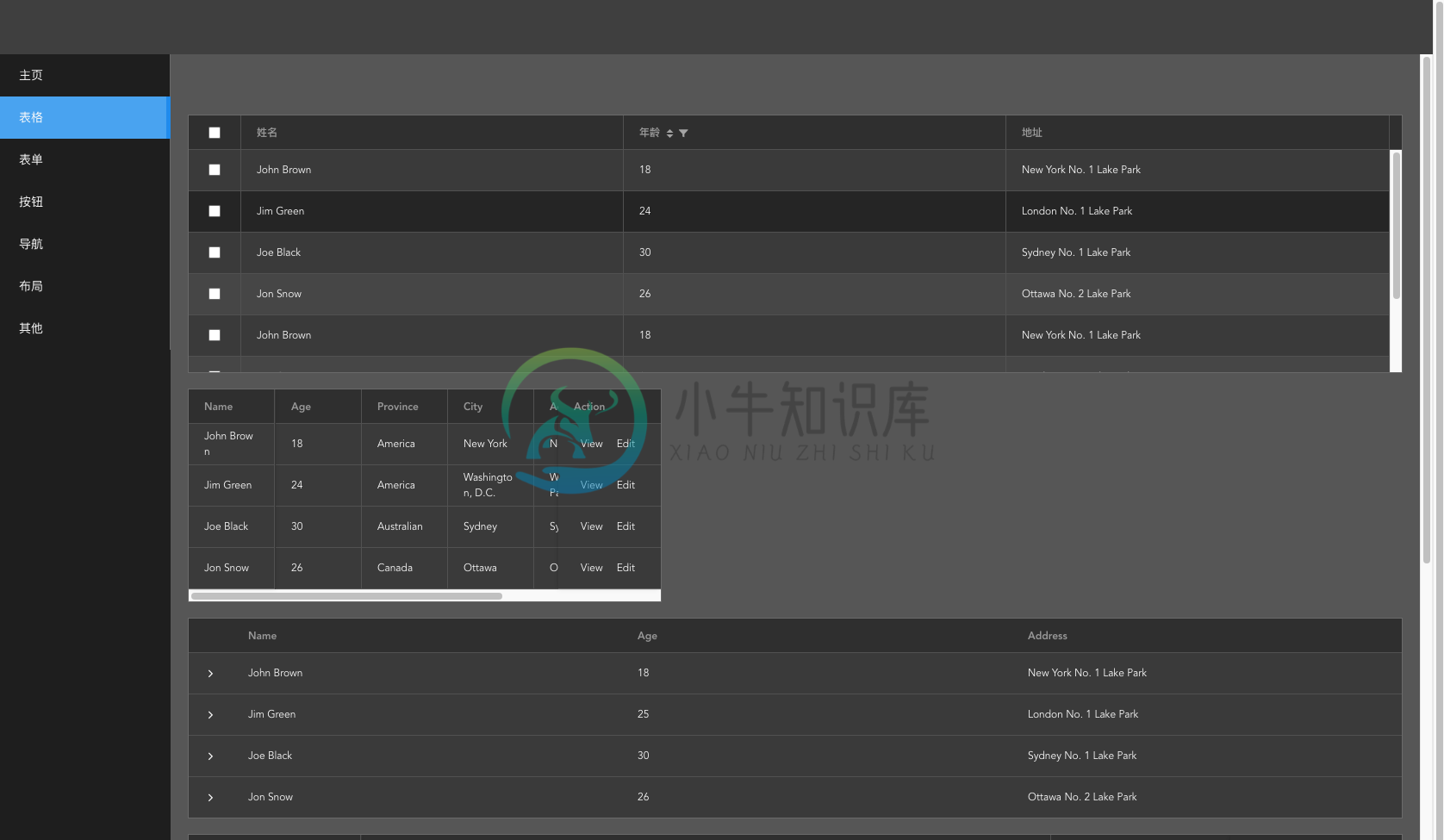
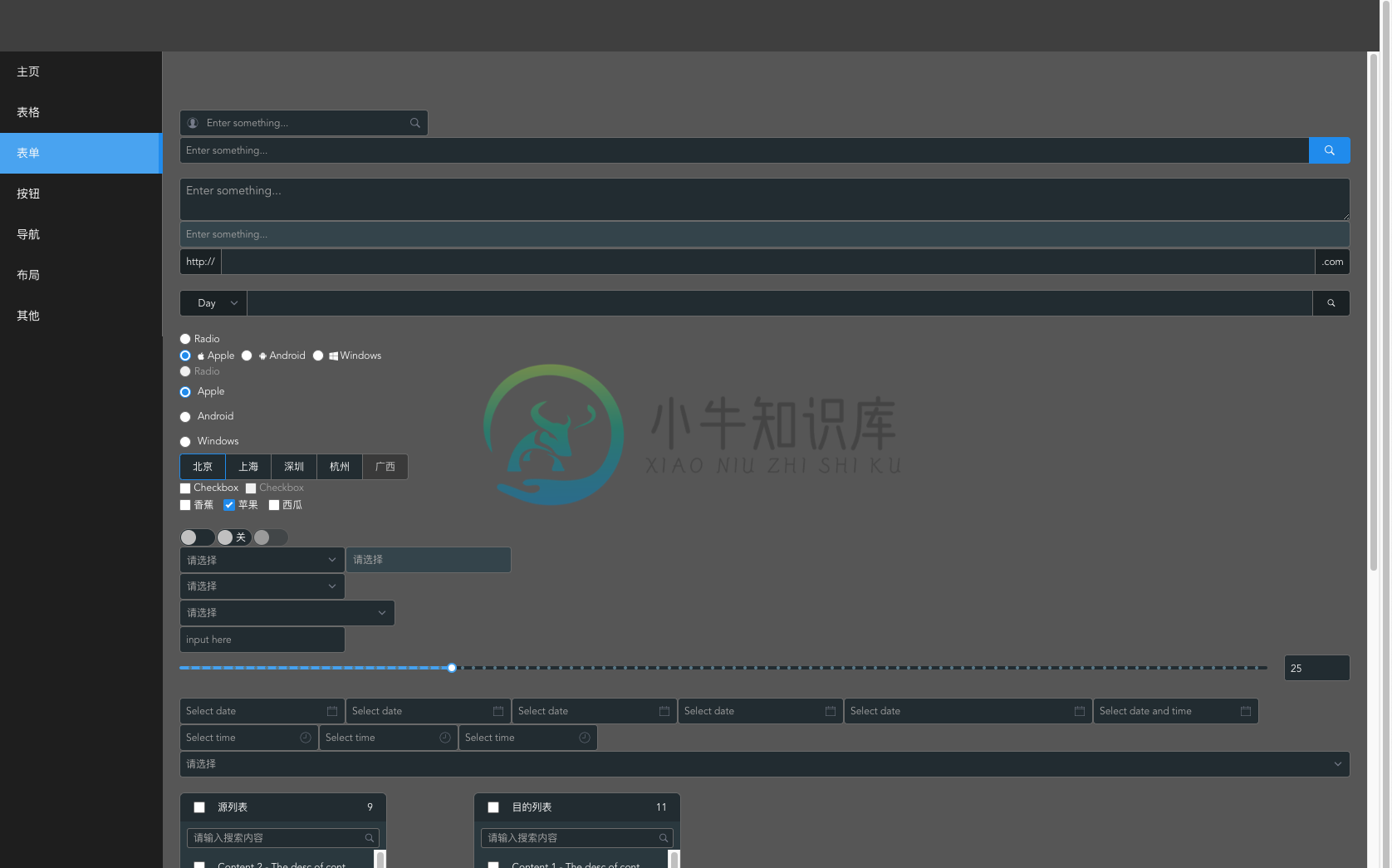
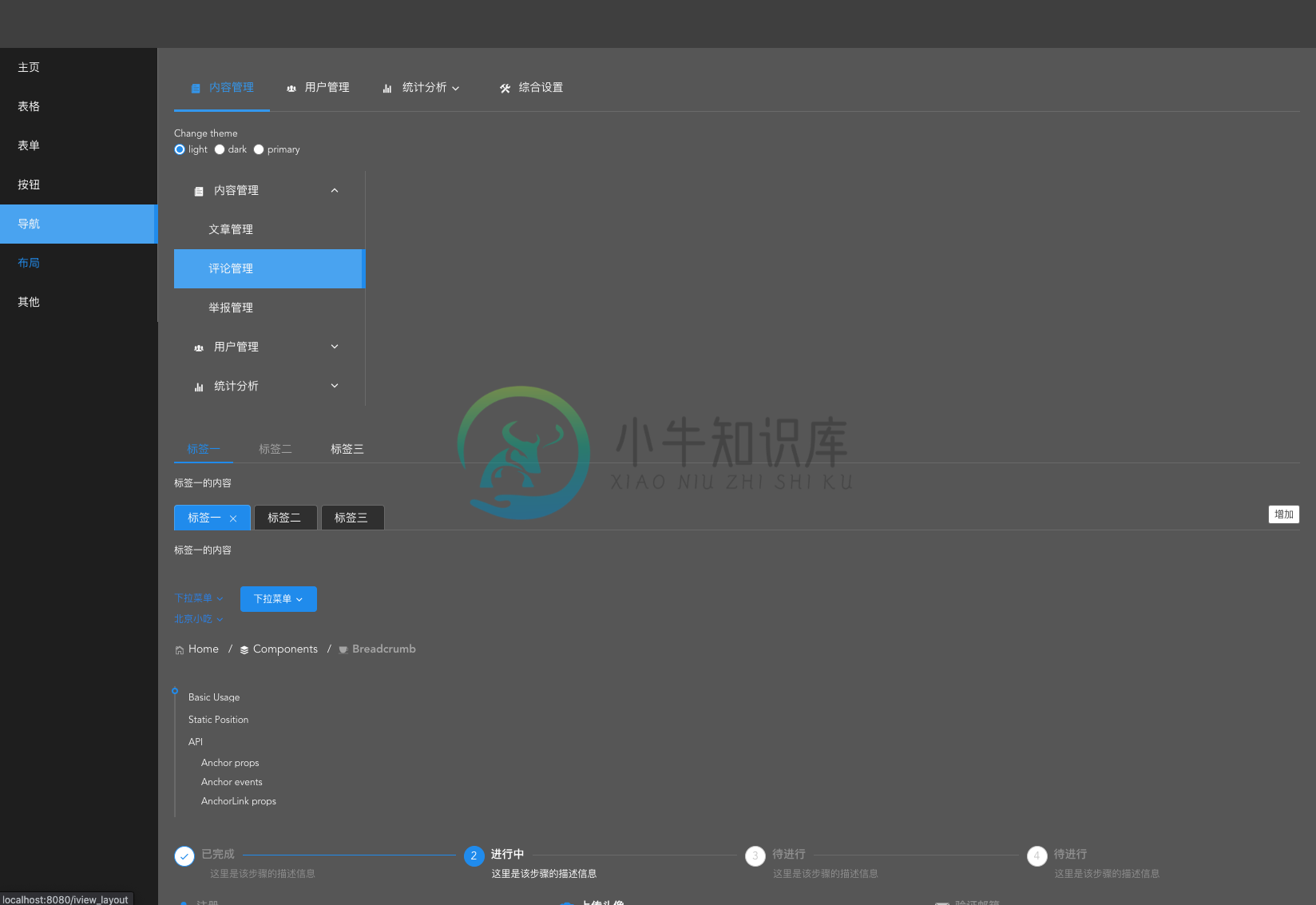
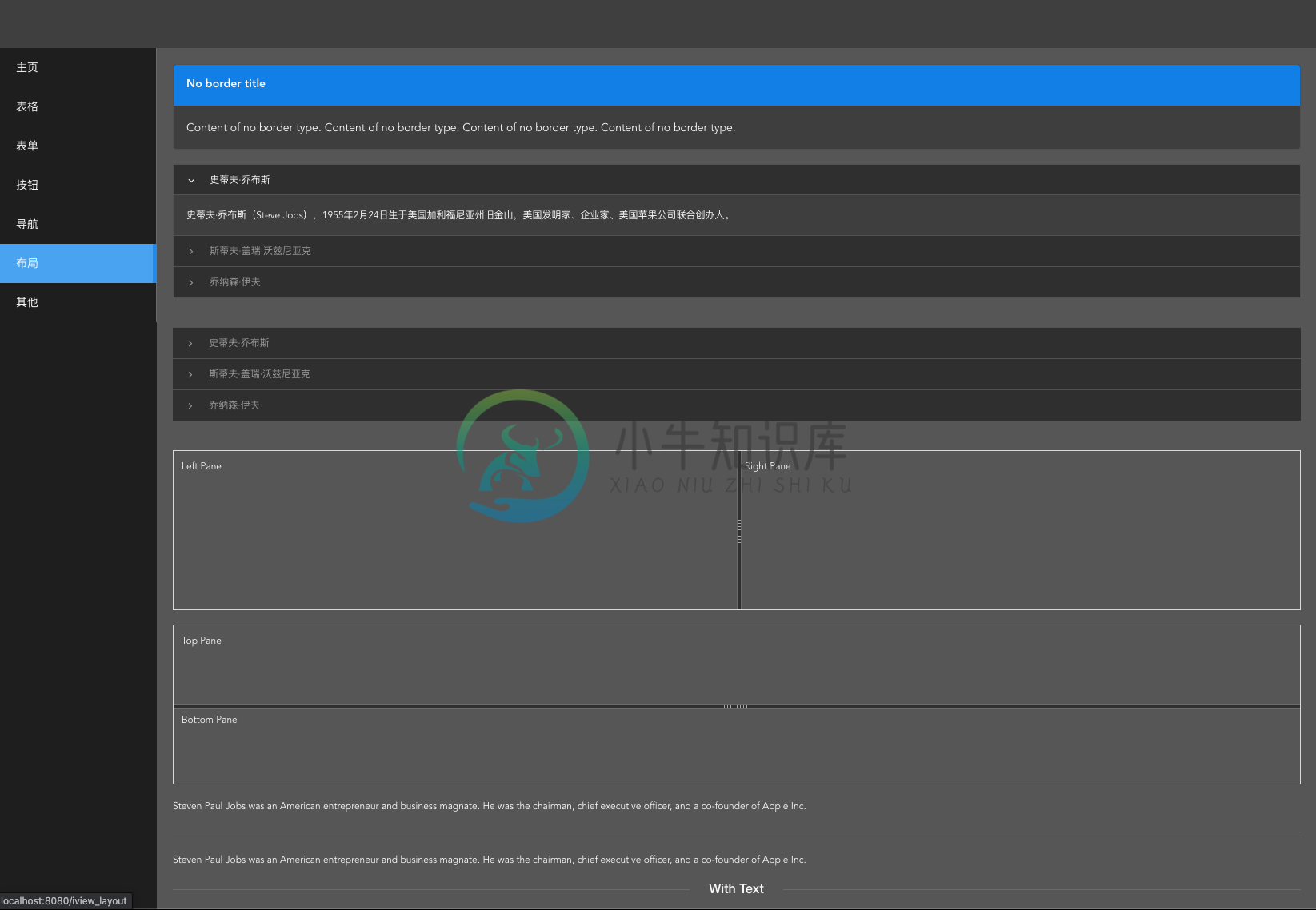
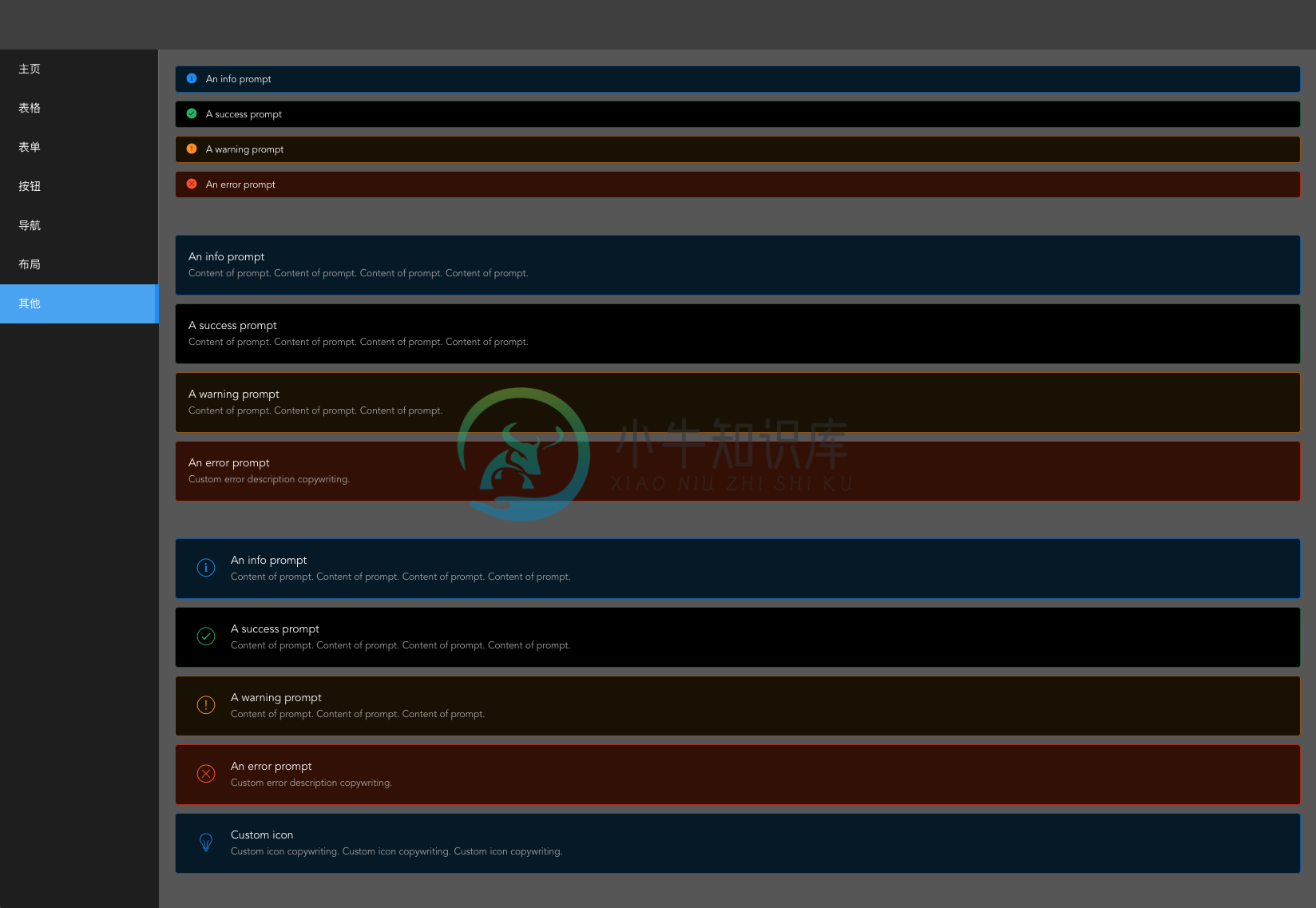
工程截图:





软件架构
- 基于vue-cli构建的基于vue2.x的工程项目
- 使用iview官方推荐的iview-theme工具进行皮肤源码的初始化与打包构建
安装教程
运行如下命令安装相关依赖包并启动项目,如果您只需要构建出皮肤的CSS样式文件,可以直接调到使用说明
// 安装依赖包 yarn install // 启动工程 yarn serve
注意:启动过程有可能会因为本地安装的node版本过高(12+)造成启动异常,建议使用nvm安装node 11.15.0,然后切换使用的node版本再进行启动。
使用说明
-
工程已经默认创建暗黑风格的主题源码,位于目录src/assets下的black_3x文件夹中,如果有其他配置需要,可以直接编辑custom.less文件中的相关变量,
-
打包主题:命令行工具进入black_3x目录,运行如下命令进行主题的打包
iview-theme build -o dist/
- 注意:如果在打包中报如下错误
fs.js:36
} = primordials;
^
ReferenceError: primordials is not defined
at fs.js:36:5
at req_ (/Users/huangjian/.config/yarn/global/node_modules/natives/index.js:143:24)
at Object.req [as require] (/Users/huangjian/.config/yarn/global/node_modules/natives/index.js:55:10)
at Object.<anonymous> (/Users/huangjian/.config/yarn/global/node_modules/vinyl-fs/node_modules/graceful-fs/fs.js:1:37)
at Module._compile (internal/modules/cjs/loader.js:1015:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1035:10)
at Module.load (internal/modules/cjs/loader.js:879:32)
at Function.Module._load (internal/modules/cjs/loader.js:724:14)
at Module.require (internal/modules/cjs/loader.js:903:19)
at require (internal/modules/cjs/helpers.js:74:18)
说明你的node版本过高,可以使用nvm安装11.15.0版本的node(nvm可以进行node的多版本管理,具体使用方法请前往:https://www.runoob.com/w3cnote/nvm-manager-node-versions.html 查阅)
参考资料
- iview3.x官网:http://v3.iviewui.com/docs/guide/theme
友情连接
本项目由PageNow数据可视化技术团队开发,PageNow官网:http://www.pagenow.cn/
-
<template> <Table border ref="selection" :columns="columns4" :data="data1"></Table> </template> <script> export default { name: "WorkspaceJsonApp", data() { return { columns4: [
-
组件的重写 现在开发后台管理系统,你不用个组件库都不好意思跟人打招呼。 复制代码 原文出处 做了很多后台管理系统,并且一直和UI、测试同学,针对组件库的事甩锅给组件的开发者。 甩 UI:“这个按钮太大了,改小一点。” 怼回去;“这个是组件内部写死的,不好改。” 再甩 测试:“这有个bug!” 怼回去:“这个组件有bug,等他升级了,我们更新下依赖就行。” 事情的进展 虽然通过上面的沟通可以暂时将问
-
View UI(iVIew)默认提供了一套 UI 主题,并且可以在一定程度上定制新主题,以满足业务和品牌上的多样化视觉需求。 View UI(iVIew)的样式是基于 Less 进行开发的,默认以前缀 .ivu- 作为命名空间,并且定义了一套样式变量,定制主题,就是编辑这个变量列表。 变量覆盖(推荐) 如果你的项目使用了 webpack 工程,可以通过变量覆盖的方式来实现主题定制。 首先在项目中先
-
关于 iView iView 是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。 特性 高质量、功能丰富 友好的 API ,自由灵活地使用空间 细致、漂亮的 UI 事无巨细的文档 可自定义主题 以上内容乃是摘抄官网介绍,懒的写,以下代码以记录最近学习的一些问题解决,IViewUI入门练习~CDN模式全局加载JS,值得注意的地方是,由于CDN模式与
-
iview(View UI)全局配置变量 原链接 @import "color/colors"; // Prefix @css-prefix : ivu-; @css-prefix-iconfont : ivu-icon; // Color @primary-color : #2d8cf0; @info-color : #
-
iview中tbale树形数据和多选结合 网上没找到现成的!只能自己写个了,直接上代码! (可以直接复制到 https://run.iviewui.com/上运行) html <Table row-key="id" :columns="columns" :data="tableData" border @on-select="onselect" @on-select-cancel="onsel
-
大家在使用iview时一定都会遇到根据官网推荐的方式进行主题配置时,在配置暗黑色系主题时有些麻烦,因为iview本身是基于白色为底色进行UI设计的,不论你怎么配置custom,都无法真正实现暗黑色系的主题,我们在对PageNow数据可视化平台进行UI重构时实现了iview全系暗黑主题的配置生成,此主题配置工具已在码云开源,有需要的可以前往查看。 目前主题构建工具仅支持iview3.x版本,后续会更
-
custom.less @import "color/colors"; // Prefix @css-prefix : ivu-; @css-prefix-iconfont : ivu-icon; // Color @primary-color : #2d8cf0; @info-color : #2db7f5; @suc
-
如何更改MySQL Workbench设置,使其使用深色主题?
-
本文向大家介绍PyQt5实现暗黑风格的计时器,包括了PyQt5实现暗黑风格的计时器的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了PyQt5实现暗黑风格的计时器的具体代码,供大家参考,具体内容如下 主要是学习多线程知识,使用的是QTime(),但是似乎用QThread()更多一些 (QThread()与QTimer()的优势不再赘述) 但是记下来总没错 QSS渲染使用的是qdarks
-
我从eclipse.org下载了。并且我更改了上的主题。但这不是我想要的。 我如何做完全黑暗?
-
我会尽量详细解释“请帮忙。我打开了一个新项目。在新项目中,“主题”部分打开了两次“一亮一暗”。我在应用程序中添加了黑色文字。文字看起来是白色的,因为我的手机是黑色主题。这很好,但令人费解。我只有一种颜色。xml文件(不适用于夜间版本)文本是如何变为白色的?这很好,但我添加的图标(矢量“xml”)并将其设置为灰色,但现在它无法理解。图标的颜色在黑暗中从灰色变为黑色。我想让他换成白人。我还打开了颜色。
-
我们的应用程序依赖于让我们从和中拾取明暗主题颜色 但是每次我们尝试使用时,它都会从重置UiMode开始,我们的应用程序会混淆为我们的主题选择哪些颜色值 有些人在这里和这里详细讨论了这个问题 有人遇到类似的问题吗?
-
我在Windows8.1上为C/C++开发人员提供了Eclipse IDE。我从市场上安装了Darkest Dark主题,但它不起作用。在重新启动时,Eclipse以我以前的主题开始,而Darkest Dark甚至不会出现在Preferences窗口中。然而,当我再次打开Marketplace并搜索它时,它显示为已安装。我找了找,但没有找到这个确切问题的答案。有人帮忙吗?
-
从Android10开始,你可以在黑暗模式和默认灯光模式之间切换。我还没有做任何更深入的研究,因为这是一个新的话题。暗模式的颜色切换是由操作系统自动的,还是有任何方法告诉我的应用程序切换不同的应用程序主题,如果暗模式是打开的?此外,黑暗模式也可能出现在一些Android 9设备上。 因为我使用自定义参数创建了自定义深色主题,并在资源中为每种颜色设置了深色(在中使用自定义属性,并在的主题中为它们应用

