可多层嵌套、高定制化的模态窗口bDialog
基于Boostrap Modal功能进行增加、扩展的可多层嵌套、定制灵活的模态窗口
效果预览
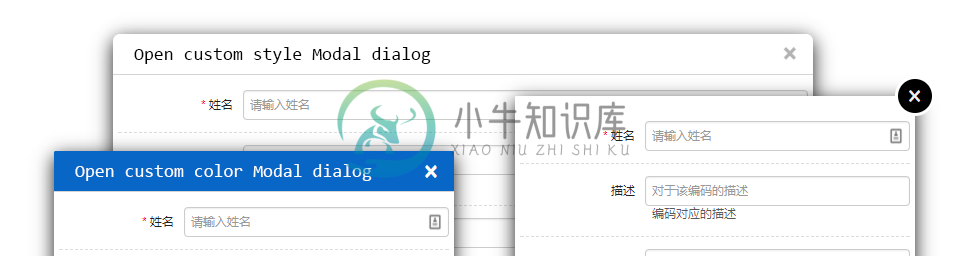
模态窗口效果图:

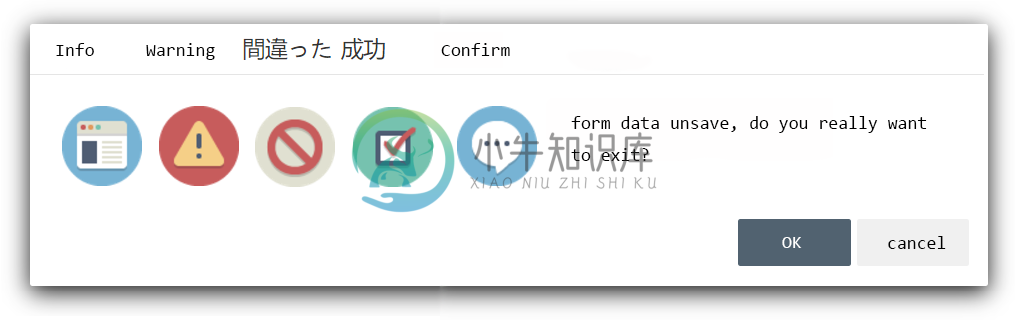
消息对话框模式效果图:

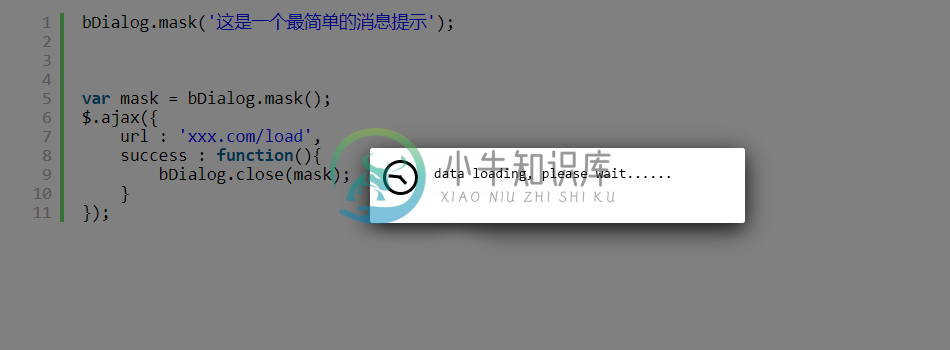
遮罩模式效果图:

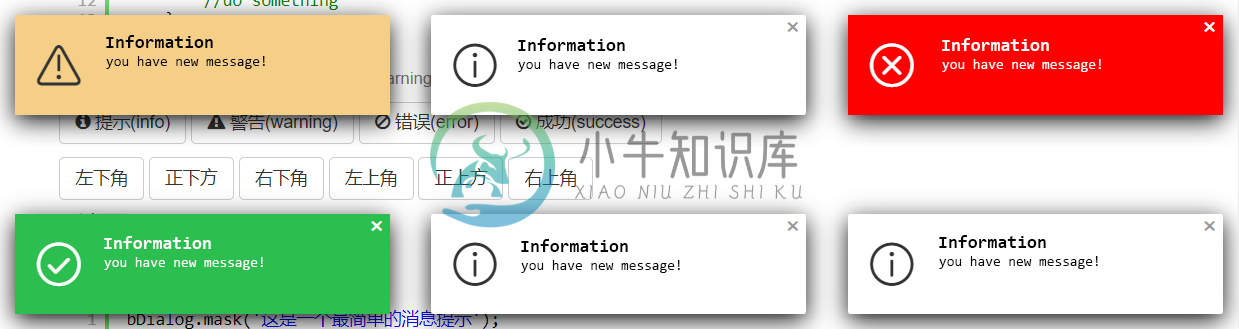
边角通知窗口效果图:

bDialog使用入门指南、Demo、文档
更多实例、文档请访问:
https://terryz.github.io/bdialog/index.html
项目GitHub地址:
https://github.com/TerryZ/bDialog
如果您觉得项目还不错,还请给项目(Github / 码云)加个Star,以支持鼓励作者的工作
功能特点
-
基于jQuery、bootstrap2,3进行开发
-
可多层嵌套,并拥有各自独立的上下文
-
灵活的窗口元素定制
-
可在同一页面下展示各种不同样式、风格的窗口皮肤
-
浏览器尺寸发生改变时,窗口将自动重新定位到浏览器中心区域
-
模态窗口区域外点击、窗口自动定位等场景均有相应的提醒动画效果
-
严格遵守Bootstrap Modal原生HTML代码结构,可自动适应所有基于Bootstrap的风格皮肤
-
丰富的回调函数
浏览器兼容:IE8+、Chrome、Firefox等
插件基于jQuery开发,建议在Bootstrap环境下使用,目前支持Bootstrap2、Bootstrap3
窗口模式:
-
模态窗口(Modal)
-
消息对话框(Alert)
-
遮罩(Mask)
-
边角通知窗口(Toast)
目标用户群体
bDialog开发之初,目的是为了统一开发团队对于Bootstrap Modal的使用方式,例如统一设置背景点击不关闭窗口,关闭底部按钮区域,统一设置参数接收,回调函数等基础功能;后续更是着重解决了窗口多层嵌套打开的功能需求,尤其是解决了该死的IE8下多层打开会导致浏览器崩溃的问题。
插件针对在项目中使用了Bootstrap作为基础UI框架,同时更希望使用Bootstrap原生态组件的群体。
Bootstrap原生提供的功能组件,功能性相对较弱,bDialog并不重新造轮子,而是在原生组件的基础上进行功能加强、扩展,使得更符合开发上的功能需求,通过不断的功能完善和问题修复,bDialog插件就一直更新到了现在。几年来经过多个团队和多个项目的使用,将项目进行开源,希望项目可以让更多的团队,个人受益。
怎么使用bDialog
在 Github 或 码云 上下载最新的版本,解压后并放入需要使用的项目中
或使用 npm 指令
npm install bdialog资源导入
< !-- 插件使用的样式表文件,分bootstrap2和bootstrap3两个环境使用,根据使用环境引用 -- >
< !-- bootstrap2环境使用 -- >
< link rel="stylesheet" href="b.dialog.css" type="text/css" >
< !-- bootstrap3环境使用 -- >
< link rel="stylesheet" href="b.dialog.bootstrap3.css" type="text/css" >
< !-- 拖拽功能库 -- >
< script type="text/javascript" src="jquery-ui.min.js" >< /script>
< !-- 插件核心脚本 -->
< script type="text/javascript" src="b.dialog.js" >< /script>Javascript初始化插件
//初始化插件
bDialog.open({
title : '窗口标题',
width : 500,
height : 450,
url : 'http://aa.com/load',
params : {
'userName' : 'zhangsan'
},
callback:function(data){
if(data && data.results && data.results.length > 0 ){
eDialog.alert('已完成弹出窗口操作!
接收到弹出窗口传回的 userName 参数,值为:' + data.results[0].userName + '');
}else{
eDialog.alert('弹出窗口未回传参数',$.noop,'error');
}
}
});
-
假设我有一个类型为 是否可以像这样以嵌套的方式访问元素类型(即在Range for循环中使用时)
-
我有以下示例类<code>Foo</code>和嵌套类<code<Bar</code<,所有内容都是<code>constexpr</code>: 我想测试调用<code>Foo::DoTheThing</code>返回1: 海湾合作委员会和Clang都在这里抱怨,但MSVC没有 GCC表示: 错误: ,或者如果我将< code>Bar的定义移到< code>Foo之外,我可以让GCC和Clang
-
我正在尝试使用Jakson反序列化一个嵌套的多态类型。也就是说,我的顶级类型引用了另一个多态类型,该类型最终由不抽象的类扩展。这不起作用,它会抛出一个异常。 下面是我尝试做的一个简化的例子。 我得到了关于抽象类型的标准异常。 让我解释一下我的用例。我有一个描述数据工作流的Json文档。我在“Level One”有一个抽象类型,描述对单个值的操作。我派生了一堆不是抽象的类,它们实现了公共操作(我用@
-
问题内容: 我有一个这样的文档模型: 一个客户可以有0个,1个或多个订单,一个订单可以有0个,1个或多个orderLines (这是我为这个问题创建的模型,因为我认为这是每个人都可以理解的数据,因此,如果发现任何错误,请让我知道,但不要让他们分散我的实际问题) 我想使用NEST创建一个查询,该查询选择一个(或所有)具有customer.id特定值的客户,但前提是他们至少具有一个具有特定articl
-
在Oracle的Java教程中,我找到了以下文本: 与类方法和变量一样,静态嵌套类与其外部类关联。和静态类方法一样,静态嵌套类不能直接引用其封闭类中定义的实例变量或方法--它只能通过对象引用来使用它们。 注意:一个静态嵌套类与它的外部类(和其他类)的实例成员交互,就像任何其他顶级类一样。实际上,静态嵌套类在行为上是一个顶级类,为了方便打包,它已经嵌套在另一个顶级类中。 我认为不可能实例化一个静态类
-
问题内容: 我正在尝试使用Jakson反序列化嵌套的多态类型。意思是我的顶级类型引用了另一个多态类型,该类型最终由不是抽象的类扩展。这不起作用,并引发异常。 这是我要尝试做的简化示例。 我得到有关抽象类型的标准例外。 让我解释一下我的用例。我有一个描述数据工作流程的Json文档。我在“一级”有一个抽象类型,描述了对单个值的操作。我派生了一堆不是抽象的类,它们实现了常见的操作(我用@JsonSubT

