Luckysheet ,一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。
文档

插件
- excel导入导出库: Luckyexcel
- 图表插件: chartMix
特性
格式设置
- 样式 (修改字体样式,字号,颜色或者其他通用的样式)
- 条件格式 (突出显示所关注的单元格或单元格区域;强调异常值;使用数据栏、色阶和图标集(与数据中的特定变体对应)直观地显示数据)
- 文本对齐及旋转
- 支持文本的截断、溢出、自动换行
- 数据类型
- 货币, 百分比, 数字, 日期
- Custom (和excel保持一致,例如:
##,###0.00,$1,234.56$##,###0.00_);[Red]($##,###0.00),_($* ##,###0.00_);_(...($* "-"_);_(@_),08-05 PM 01:30MM-dd AM/PM hh:mm)
单元格
- 拖拽选取来修改单元格 (对选区进行操作,可以拖动四边来移动选区,也可以在右下角对选区进行下拉填充操作)
- 选取下拉填充 (对于一个1,2,3,4,5的序列,将会按照间隔为1进行下拉填充,而对2,4,6,8将会以2作为间隔。支持等差数列,等比数列,日期,周,天,月,年,中文数字填充)
- 自动填充选项 (下拉填充后,会出现填充选项的菜单,支持选择复制,序列,仅格式,只填充格式,天,月,年的选择)
- 多选区操作 (可以按住Ctrl键进行单元格多选操作,支持多选区的复制粘贴)
- 查找和替换 (对内容进行查找替换,支持正则表达式,整词,大小写敏感)
- 定位 (可以根据单元格的数据类型进行自动定位并选中,选中后可以批量进行格式等操作)
- 合并单元格
行和列操作
- 隐藏,插入,删除行或列
- 冻结行或列 (支持冻结首行和首列,冻结到选区,冻结调节杆可以进行拖动操作)
- 文本分列 (可以把文本根据不同符号进行拆分,和excel的分列功能类似)
操作体验
- 撤销/重做
- 复制/粘贴/剪切操作 (支持Luckysheet到excel和excel到Luckysheet带格式的互相拷贝)
- 快捷键支持 (快捷键操作保持与excel一致,如果有不同或者缺失请反馈给我们)
- 格式刷 (与google sheet类似)
- 任意选区拖拽 (选择单元格,输入公式,插入图表,会与选区相关,可以通过任意拖动和放大缩小选区来改变与之关联的参数)
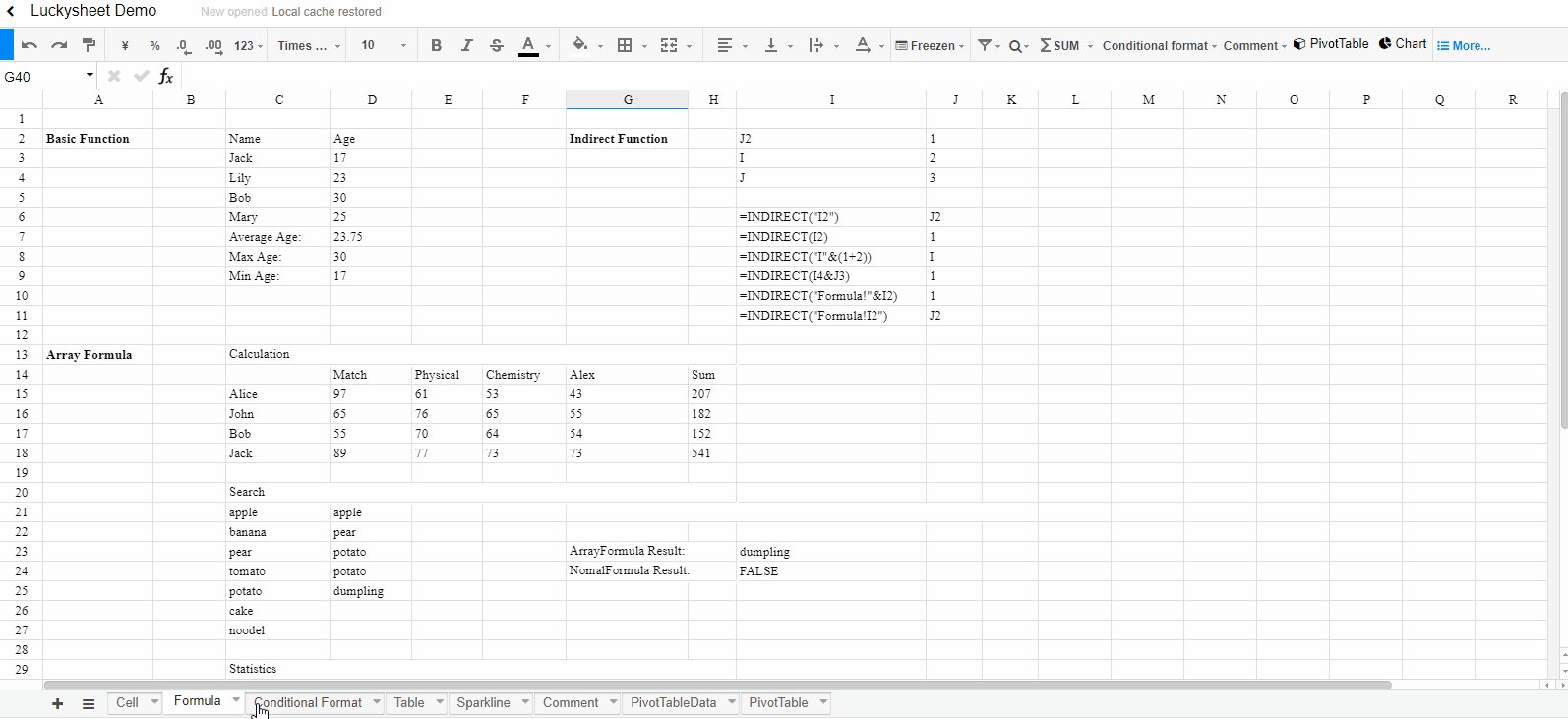
公式和函数
- 内置公式
- 数学 (SUMIFS, AVERAGEIFS, SUMIF, SUM, etc.)
- 文本 (CONCATENATE, REGEXMATCH, MID)
- 日期 (DATEVALUE, DATEDIF, NOW, WEEKDAY, etc.)
- 财务 (PV, FV, IRR, NPV, etc.)
- 逻辑 (IF, AND, OR, IFERROR, etc.)
- 查找和引用 (VLOOKUP, HLOOkUP, INDIRECT, OFFSET, etc.)
- 动态数组 (Excel2019新函数,SORT,FILTER,UNIQUE,RANDARRAY,SEQUENCE)
- 公式支持数组 (={1,2,3,4,5,6}, Crtl+Shift+Enter)
- 远程公式 (DM_TEXT_TFIDF, DM_TEXT_TEXTRANK,DATA_CN_STOCK_CLOSE etc. Need remote interface, can realize complex calculation)
- 自定义公式 (根据身份证识别年龄,性别,生日,省份,城市等. AGE_BY_IDCARD, SEX_BY_IDCARD, BIRTHDAY_BY_IDCARD, PROVINCE_BY_IDCARD, CITY_BY_IDCARD, etc. 可以任意加入自己的公式哦)
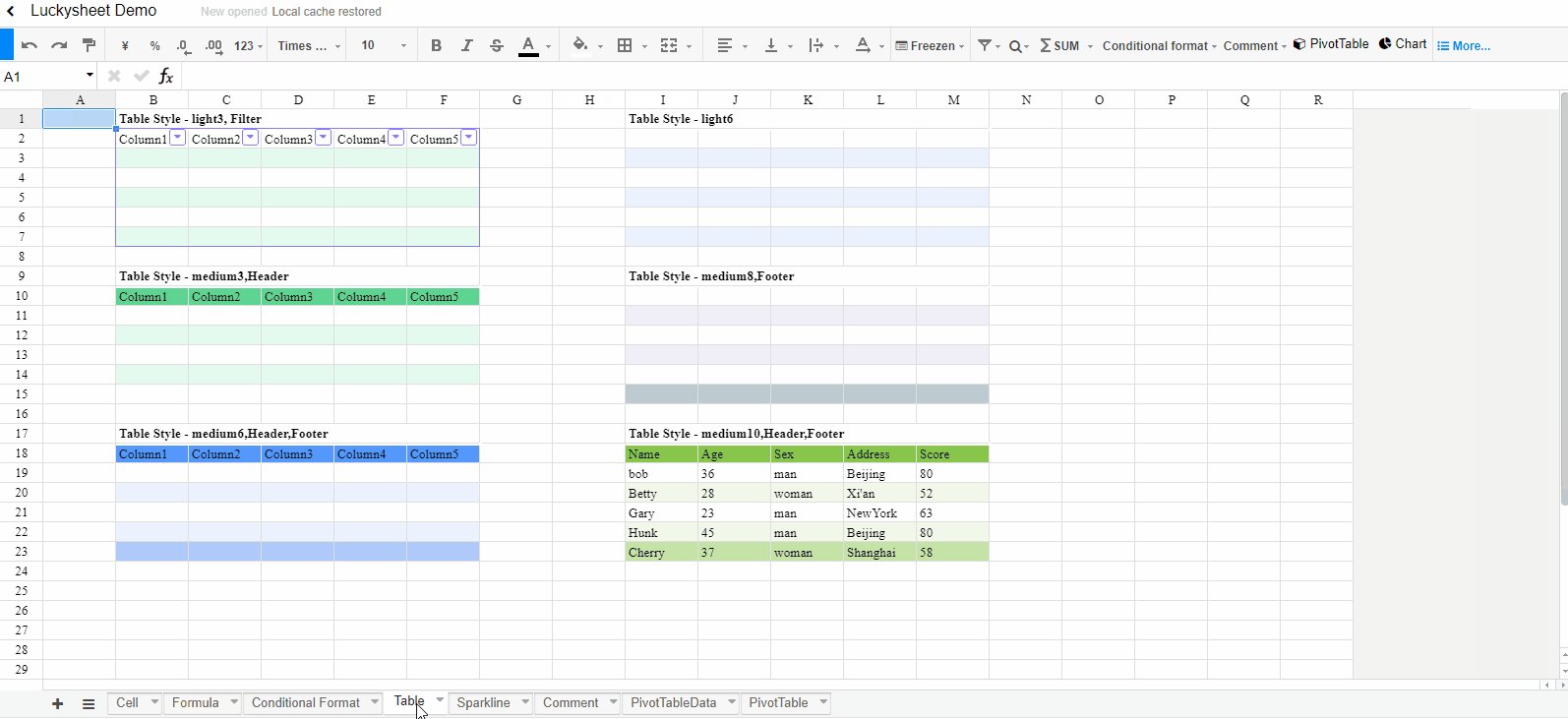
表格操作
- 筛选 (支持颜色、数字、字符、日期的筛选)
- 排序 (同时加入多个字段进行排序)
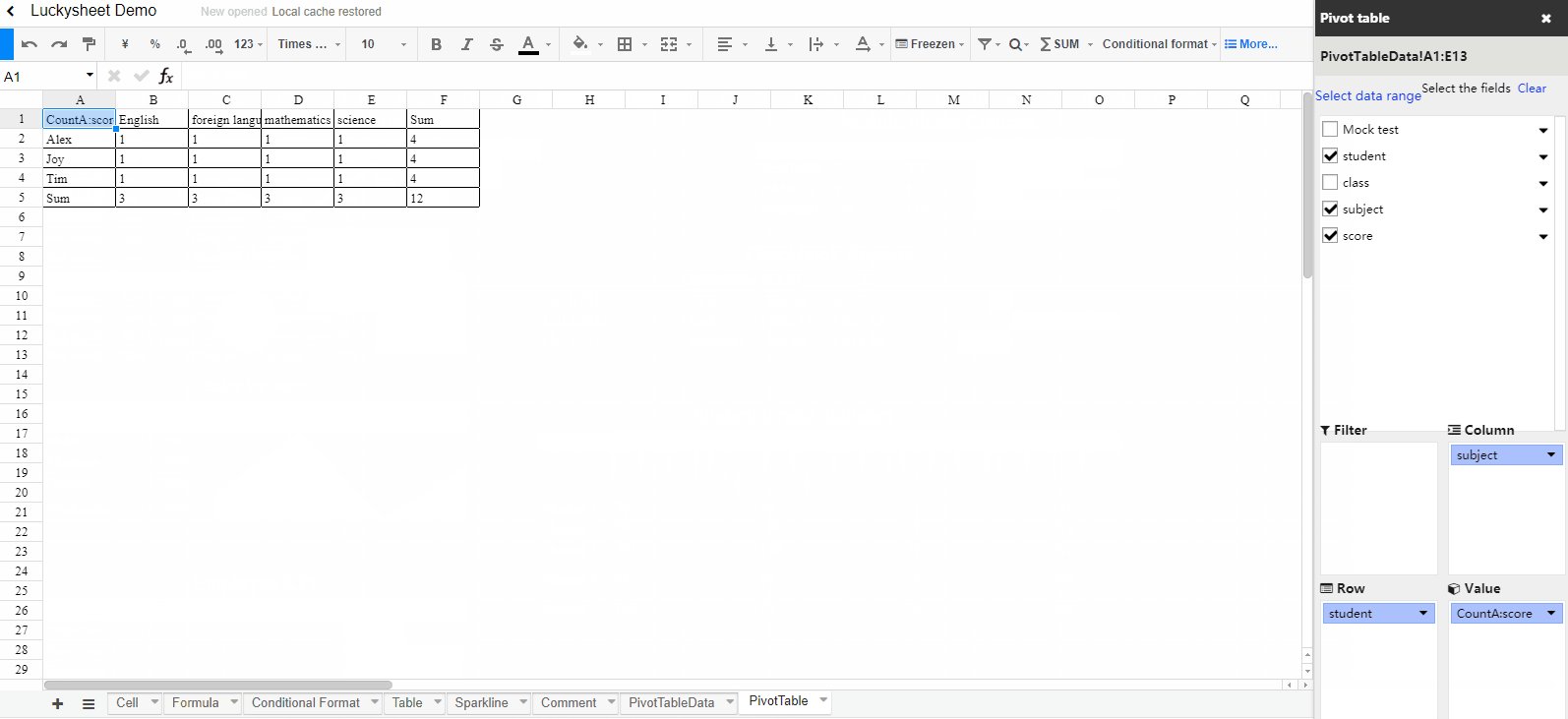
数据透视表
- 字段拖拽 (操作方式与excel类似,拖动字段到行、列、数值、筛选等4个区域)
- 聚合方式 (支持汇总、计数、去重计数、平均、最大、最小、中位数、协方差、标准差、方差等计算)
- 筛选数据 (可对字段进行筛选后再进行汇总)
- 数据透视表下钻 (双击数据透视表中的数据,可以下钻查看到明细,操作方式与excel一致)
- 根据数据透视表新建图表 (数据透视表产生的数据也可以进行图表的制作)
图表
- 支持的图表类型 (目前折线图、柱状图、面积图、条形图、饼图可以使用,散点图、雷达图、仪表盘、漏斗图正在接入,其他图表正在陆续开发中,请大家给予建议)
- 关于图表插件 (图表使用了一个中间插件ChartMix(MIT协议): 目前支持ECharts,正在逐步接入Highcharts、阿里G2、amCharts、googleChart、chart.js)
- Sparklines小图 (以公式的形式进行设置和展示,目前支持:折线图、面积图、柱状图、累积图、条形图、离散图、三态图、饼图、箱线图等)
分享及写作
- 评论 (评论的删除、添加、修改、隐藏)
- 共享编辑 (支持多用户共享编辑,内置API)
Luckysheet专有
- 矩阵计算 (通过右键菜单进行支持:对选区内的数据进行转置、旋转、数值计算)
- 截图 (把选区的内容进行截图展示)
- 复制到其他格式 (右键菜单的"复制为", 支持复制为json、array、对角线数据、去重等)
- EXCEL,CSV,TXT 导入及导出 (专为Luckysheet打造的导入导出插件,支持密码、水印、公式等的本地导入导出)
- 插入图片和svg形状 (支持JPG,PNG,SVG,Pen tool的插入、修改和删除,并且随表格的变动而产生变化)
- 数据验证(表单功能) (支持Checkbox, drop-down list, datePicker)
- 单元格内多样式 (Alt+Enter单元格内换行、上标、下标、单元格内科定义每个文字的不同样式)
未来开发计划
- 打印及设置 (像excel一样进行打印设置,并导出为图片或者PDF)
- 树形菜单 (类似excel中的分级显示(分组))
- 表格新功能 (类似excel中表格的筛选器和切片器)
- 文档 (完善文档和API)
- 敬请期待... (可以提出好的建议给我们)
-
一、简介 Luckysheet ,一款纯前端类似excel的在线表格,功能强大、配置简单、完全开源。 在线文档:快速上手 | Luckysheet文档 在线Demo:Luckysheet github仓库:GitHub - mengshukeji/Luckysheet: Luckysheet is an online spreadsheet like excel that is powerful,
-
使用exceljs。文档:https://github.com/exceljs/exceljs/blob/HEAD/README_zh.md const Excel = require('exceljs') var exportExcel = exports.exportExcel = async function (luckysheet) { // 参数为luckysheet.getluck
-
由于我们采用了滴滴的脑图测试用例的方式,但是后面发现部分业务可能更偏向于系统测试的同学的用例内容在脑图上完全不使用,他们更多的是一些测试结果的一些记录,而不是纯粹的执行结果的通过或者失败的情况。为了考虑都是用同一个平台,所以就想着是否有个支持在线excel表的方式,所以就有了我们的 https://github.com/mengshukeji/Luckysheet 问题1:加载luckysheet
-
使用LuckySheet实现线上Excel与导入导出 一 Java使用LuckySheet实现线上Excel 首先准备好相关的静态资源内容 再定义一个div,当做线上Excel的容器 然后定义luckysheet的属性option,创建对象: luckysheet.create(options) <!DOCTYPE html > <html xmlns:th="http://www.thymele
-
国内开源电子表格-Luckysheet(在线excel,功能强大) – 【剪辑之家】 1、背景 现在web技术蓬勃发展,办公应用特别是excel都搬到了线上,比较流行的有腾讯文档,金山文档,石墨文档,google doc,这些都属于企业服务。但是小型企业或者团队,如果想自己搭建一套在线表格系统呢?有没有开源的方案? 当然是有的,一些表格具有相对简单的功能,只能显示数据和过滤器功能,或者某些表格支持
-
目前已经实现部分基于POI从零解析导出。(字体、边框、图片、数据验证(部分)、行列冻结、样式) Java后台地址代码 :https://gitee.com/zzq100/luckysheet-demo 1.为啥使用Luckysheet? Luckysheet(https://github.com/mengshukeji/Luckysheet)是一款轻量的在线Excel渲染框架,易集成使用。支持二次
-
来自Luckysheet官方demo <div id="lucky-mask-demo" style="position: absolute;z-index: 1000000;left: 0px;top: 0px;bottom: 0px;right: 0px; background: rgba(255, 255, 255, 0.8); text-align: center;font-size: 4
-
纯前端可编辑报表框架 LuckySheet 在线文档API: https://mengshukeji.github.io/LuckysheetDocs/guide/#introduction https://mengshukeji.github.io/LuckysheetDocs/zh/ 1、luckysheet源文件打包到项目中 1、安装 npm install npm install gul
-
luckysheet目前没有打印功能,但可以通过它所提供的api自行实现。大致思路是通过luckysheet.getSheetData()方法,先左上角开始到右下角获取有值的行和列,再使用luckysheet.setRangeShow进行选区操作,最后使用luckysheet.getScreenshot()生成base64的图片,可使用一些打印插件实现局部打印,例如print.js,以下是相关代码
-
后台实体类设计 根据luckysheet的API文档,可以看到luckysheet有提供对应的loadurl方法来加载后台数据。另外,也提供了可供luckysheet加载的数据结构,如下: [ //status为1的sheet页,重点是需要提供初始化的数据celldata { "name": "Cell", "index": "sheet_01", "order": 0,
-
Luckysheet Hello World! Luckysheet
-
利用MVVM,很多非常复杂的前端页面编写起来就非常容易了。这得益于我们把注意力放在Model的结构上,而不怎么关心DOM的操作。 本节我们演示如何利用Vue快速创建一个在线电子表格: 首先,我们定义Model的结构,它的主要数据就是一个二维数组,每个单元格用一个JavaScript对象表示: data: { title: 'New Sheet', header: [ // 对应首行
-
人若自洁,脱离卑贱的事,就必作贵重的器皿,成为圣洁,合乎主用,预备行各样的善事。你要逃避少年的私欲,同那清心祷告主的人追求公义、信德、仁爱、和平。惟有那愚拙无学问的辩论,总要弃绝,因为知道这等事是起争竞的。(2 TIMOTHY 2:21-23) 电子表格 一提到电子表格,可能立刻想到的是excel。殊不知,电子表格“历史悠久”,比Word要长久多了。根据维基百科的记载整理一个简史: VisiCal
-
我是谷歌脚本的新手,不知道是否有人能帮我。 我有一个共享的谷歌电子表格,基本上是用新的员工信息更新行。 我希望只有当插入这些新员工行时,特定列(比如F列)上的“ABC”字符串匹配时,才会触发电子邮件。基本上,电子邮件触发器会让我们的团队知道如何设置新的员工帐户。 有人能帮我吗?我不知道如何进行字符串匹配,也不知道如何让它专门发送给固定的电子邮件收件人。我已经安装了Python、gspread和gd
-
本章介绍如何使用Java创建电子表格并对其进行操作。 电子表格是Excel文件中的页面; 它包含具有特定名称的行和列。 完成本章后,您将能够创建电子表格并对其执行读取操作。 创建电子表格 首先,让我们使用前面章节中讨论的引用类创建一个电子表格。 按照上一章的说法,首先创建一个工作簿,然后我们可以继续创建一个工作表。 以下代码段用于创建电子表格。 //Create Blank workbook XS
-
我已经通过谷歌官方文档《开发者指南》API中提到的一个简单Java代码成功地在我的Google Drive帐户的现有电子表格中创建了一个新的工作表,但我想通过Java代码在我的Google Drive帐户中创建一个新的电子表格。在链接中,他们没有提到这方面的任何示例代码。我已经在Spreadservice类中看到了不同的可用方法。 如何使用Google电子表格API实现这一点?
-
我是一名编码等方面的初学者,但我正在努力理解我在做什么以及代码中发生了什么。 我想在不同的电子表格之间划一行。 我在“核心”电子表格中有一个脚本,它在“主页”和“完成”表格链接之间移动一行到电子表格: 我搜索了如何将位于“已完成”工作表上的数据移动到另一个名为“数据库”的电子表格链接到电子表格: 但我想将数据从表“CORE”/“Finished”传输到表“database”/“DB”,而不重写DB

