HeyUI 是一套基于 Vue2.0 的开源 UI 组件库,主要服务于一些中后台产品。
特性
HeyUI提供的是一整套解决方案,所有的组件提供全局的可配置模式。
全局的配置模式
数据字典化
Documentation
visit heyui.top.
Install
npm install heyui --save
Start
Basic
Basic Online Demo
Advanced
import Vue from "vue"
import HeyUI from "heyui"
require("heyui/themes/index.less")
Vue.use(HeyUI)Advanced Online Demo
Development
You need install hey-cli.
#build
npm install
# build complete heyui
hey b
# build esm version
hey b -f hey.esm.js
# build lang js
hey b -f hey.lang.js
# develop
cd doc
npm install
hey devAdmin

-
HeyUI组件库 如果你还不了解heyui组件库,欢迎来我们的官网或者github参观。 官网 github 当然,如果能给我们一颗✨✨✨,那是最赞的了! 按需加载 当heyui组件库的组件越来越多的时候,按需加载的功能终于上线了。 话不多说,先把按需加载的使用方式放出来。 在线示例 按需加载在线示例 以此图为例,按需加载后,js与css的大小将大幅度减小。 示例代码 import Vue fro
-
安装 安装node环境 在官网下载安装。 安装heyui cnpm install heyui --save-dev 安装less cnpm install less --save-dev 安装less-loader cnmp install less-loader --save-dev 使用 在main.js中引入heyui import heyui from 'heyui' vue.use(h
-
1、在src文件夹下新建文件夹,命名为common 2、在common文件夹下新建less文件,命名为common.less 3、将此段代码复制到common.less文件中(ps:具体色值根据个人需求设置) @import (less) "~heyui/themes/var.less"; //重新定义主题 @primary-color: #FDA729; @red-color: #D64
-
目前支持在线切换主题的组件库 如果有更多的,请在下方留言,我会后期补充。 ant-design 目前ant-design支持的切换主题颜色是在页面最下方。 是的,如果你不仔细,你是不知道系统有这个功能的。 然后这里要吐槽一个点,随便切换什么颜色都很卡,因为没有确认按钮,所以随便调一个小颜色,也会去后端请求,值得改进.... ant-design使用的less,和HeyUI是一致的,并且也提供全局l
-
作者本人我,在出去浪了两个月后,终于回来啦。 回来后,也没有什么太大的收获,大概像是一场修行,一场梦,心平静了一些些。 看看我的HeyUI,star数虽然没有涨,好歹没有降..... 实在看着首页太单调,想想还是改版吧。 没有设计师,没有产品。 和同事要要参考的灵感,同事甩出了这个demo: 我,皱了一下眉头,就只是一下下.... 我想,如此梦幻,不太好吧 又一个同事说:“koa 的首页漂亮,可以
-
什么是数据驱动型组件? 其实,目前来说,也只有HEYUI组件库是这种方式的尝试者,这也是我在设计组件库的过程中,慢慢思考的成果。 所以,关于这一种定义,还没有人运用过。 当然,这也是HEYUI区别于其他组件库很重要的一点。 不熟悉HEYUI的人,可以移步:HEYUI官网。 或者也看下我们自我介绍的文章:HEYUI,新的vue组件库发布啦~~。 前言 有很多人对于我写的关于HEYUI的config全
-
Canvas 组件参考 UITransform 组件参考 Widget 组件参考 Button 组件参考 Layout 组件参考 EditBox 组件参考 ScrollView 组件参考 ScrollBar 组件参考 ProgressBar 组件参考 LabelOutline 组件参考 Toggle 组件参考 UIMeshRenderer 组件参考 ToggleGroup 组件参考 Slider
-
本文向大家介绍基于vue.js的分页插件详解,包括了基于vue.js的分页插件详解的使用技巧和注意事项,需要的朋友参考一下 Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。想了解更多,请戳http://cn.vuejs.org/ html代码: css部分,可根据自己的实际需要进行调整: js部分: 首先要创建一个基本组件 继而要利用computed计算页码,
-
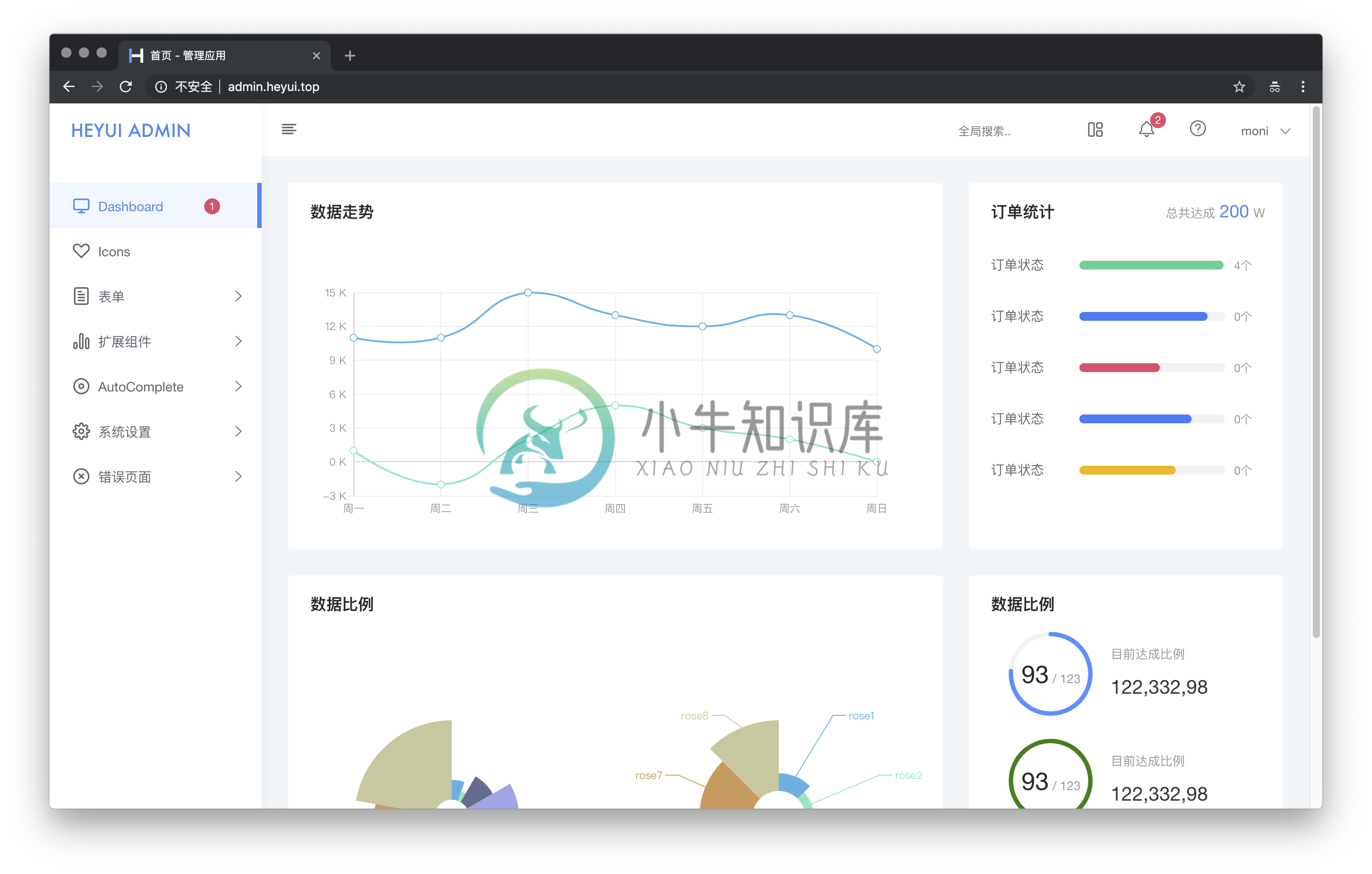
HeyUI-Admin heyui-admin 是一个成熟的企业应用解决方案,基于 vue2.0 和 heyui 组件库的中后端系统。 在线预览 文档 这是一个成熟的前端开发解决方案,你可以使用这个架构完成几乎 90%的前端开发工作。 功能 - 框架组件 - App - App头部 - 消息 - 全局搜索 - App左侧菜单 - 登录- 组件 - 仪表盘 - Icons
-
如果您在声明组件时更喜欢基于类的 API,则可以使用官方维护的vue-class-component装饰器: import Vue from 'vue' import Component from 'vue-class-component' // @Component 修饰符注明了此类为一个 Vue 组件 @Component({ // 所有的组件选项都可以放在这里 template:
-
主要内容:全局组件实例,局部组件实例,Prop,Prop 实例,Prop 实例,Prop 实例组件(Component)是 Vue.js 最强大的功能之一。 组件可以扩展 HTML 元素,封装可重用的代码。 组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树: 注册一个全局组件语法格式如下: tagName 为组件名,options 为配置选项。注册后,我们可以使用以下方式来调用组件: 全局组件 所有实例都能用全局组件。 全局组件实例 注册
-
UI 部件 & 组件工具 桌面 & 移动: Kendo UI [free to $] Webix [$] Semantic UI Metro UI Bootstrap Materialize Material UI Polymer Paper Elements 桌面 (NW.js 和 Electron): photonkit React UI Components for OS X El Capi

