vue.js - Vue 动态组件中 Element UI <el-table> 类名频繁变化的原因?
vue使用<component>动态组件,切换两个包含<el-table>的页面。反复切换后会导致列的类名不断变化。
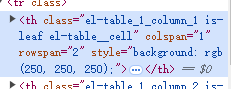
如下:选择的标签是同一页面的el-table的同一位置。
初次加载时:
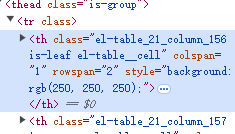
反复切换后:
不清楚是什么原因导致。
共有2个答案
el-table-column 的类名 el-table_[tableId]_column_[columnIdSeed] 中的 columnIdSeed 是按照生成 el-table-column 的数量自增的。
可以直接看源码 �� element/packages/table/src/table-column.js at dev · ElemeFE/element
在 Vue.js 中使用 <component :is="..."> 动态切换包含 Element UI <el-table> 的组件时,如果遇到类名频繁变化的问题,这通常与 Vue 的渲染机制、Element UI 的内部实现以及可能的 CSS 作用域问题有关。以下是一些可能的原因和解决方案:
原因分析
- Vue 的虚拟 DOM 重建:
Vue 使用虚拟 DOM 来优化 DOM 的更新。当动态组件的is属性变化时,Vue 会销毁旧的组件实例并创建新的实例。这可能导致 Element UI 组件内部的某些类名或样式被重新生成,尤其是如果 Element UI 内部有依赖于组件实例唯一性的样式或类名。 - Element UI 的内部实现:
Element UI 的一些组件可能会根据组件的 key、索引或其他属性来生成唯一的类名或数据,以确保样式或功能的正确性。如果动态组件的切换导致这些属性发生变化,那么生成的类名或数据也可能随之变化。 - CSS 作用域问题:
如果你在使用 Vue 单文件组件(SFC)并且开启了 CSS 作用域(例如使用<style scoped>),这可能会影响到 Element UI 组件的样式应用。然而,这通常不会导致类名本身的变化,而是可能导致样式不正确地应用到元素上。
解决方案
- 确保组件的 key 稳定:
如果<el-table>或其内部元素依赖于特定的 key 来生成类名或数据,确保在动态切换组件时,这些 key 保持稳定。例如,如果<el-table>的数据是通过 API 获取的,确保每次渲染时使用的 key(如数据项的 ID)是一致的。 使用
<keep-alive>:
如果动态切换的组件包含复杂的渲染逻辑或需要保留状态(如滚动位置、输入框的焦点等),可以使用<keep-alive>来缓存这些组件。<keep-alive>会保留组件的状态或避免重新渲染,从而可能减少类名的变化。<keep-alive> <component :is="currentView"></component> </keep-alive>- 检查 Element UI 的版本和更新日志:
查看你正在使用的 Element UI 版本是否有已知的与动态组件相关的 bug。有时候,升级到最新版本可以解决问题。 - 避免不必要的组件销毁和重建:
如果可能,尝试优化你的组件逻辑,以减少不必要的组件销毁和重建。例如,通过条件渲染(如v-if/v-else)而不是动态组件来切换内容,可能会减少类名的变化。 - CSS 样式隔离:
确保你的 CSS 样式不会意外地影响到 Element UI 组件的样式。如果你正在使用<style scoped>,并且遇到了样式不生效的问题,尝试检查是否有 CSS 选择器冲突或优先级问题。
通过上述方法,你应该能够诊断并解决 Vue 中动态组件导致 Element UI <el-table> 类名频繁变化的问题。如果问题仍然存在,可能需要更详细地检查你的代码或寻求 Element UI 社区的帮助。
-
本文向大家介绍vue elementui el-form rules动态验证的实例代码详解,包括了vue elementui el-form rules动态验证的实例代码详解的使用技巧和注意事项,需要的朋友参考一下 一、介绍 简介:在使用elementUI el-form 中,对于业务不同的时候可能会产生不同表单结构,但是都是存在同一个表单控件el-form中。 图片介绍: 1、在用户选择单选或多
-
但是像el-button的disabled属性就能动态变化,原因是什么?之前又看到说是因为type是静态属性,这是一个什么概念?能不能请懂的大佬讲解一下
-
动态加载需要在点击之后才能搜索到子节点的内容。该怎么实现不点击,也能搜索到子节点的呢? 当没有搜索到内容时,v-model可以获取到输入的这个值吗?
-
现在需要修改el-table-column slot="header" 中的 el-checkbox控制状态,选择表头的el-checkbox其他行checkbox都选中/取消这个已实现,但是当取消选择所有selected时,表头selectAll取消/选中失败,代码如下。js能打印出selectAll状态已发生改变,那么就是视图没有更新。思考了很久,没有找到合适的解决办法,请大佬们看看问题出现在
-
项目中用到ele的table组件,某些列需要使用show-overflow-tooltip来提示,超出显示省略号,如果正常使用是没有问题的,但是由于列内容比较复杂,所以需要在列里面通过div来包裹内容,虽然能够提示tooltip,但是却无法显示省略号了,请问该怎么处理呢?谢谢!
-
本文向大家介绍vue中动态添加class类名的方法,包括了vue中动态添加class类名的方法的使用技巧和注意事项,需要的朋友参考一下 vue 动态添加class类名,灵活得让你发狂,下面示例几个 以上这篇vue中动态添加class类名的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。

