scrolltop - 如何获取el-table组件内Scrollbar组件的滑动位置?
如何获取el-table组件内的Scrollbar组件的当前滑动位置
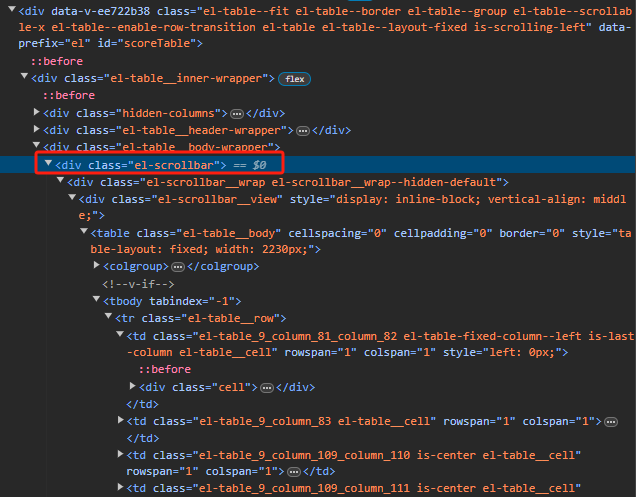
能获取到table下面的scrollBarRef对象,但是获取不到scrollLeft或scrollTop
共有2个答案
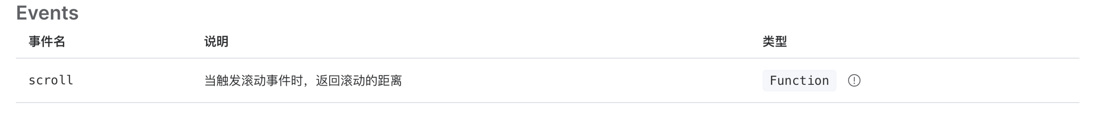
文档有写,组件有个 scroll 方法,会返回滚动的距离,你给 scrollbar 绑定下这个方法再搞个变量记录下就行
el-table 是 Element UI 框架中的一个组件,用于展示表格数据。在 Element UI 中,el-table 组件内部确实有一个滚动条,但是直接获取滚动条的位置(scrollLeft 或 scrollTop)可能并不直接支持。
通常,要获取一个 DOM 元素的滚动位置,你可以直接访问该元素的 scrollLeft 和 scrollTop 属性。但是,由于 el-table 组件的滚动行为可能被封装或处理,直接访问可能无法获取到期望的值。
如果你已经获取到了 scrollBarRef 对象,但无法直接访问 scrollLeft 或 scrollTop 属性,那么你可以尝试以下方法:
- 使用
$refs访问 DOM 元素
在 Vue 中,你可以使用 $refs 来访问子组件或 DOM 元素。首先确保你在 el-table 上设置了一个 ref 属性,例如 ref="myTable"。然后,你可以通过 this.$refs.myTable 访问到该组件的实例。之后,你可能需要找到表格内部的滚动容器 DOM 元素,并获取其 scrollLeft 和 scrollTop 值。
let scrollContainer = this.$refs.myTable.$el.querySelector('.el-table__body-wrapper');let scrollLeft = scrollContainer.scrollLeft;let scrollTop = scrollContainer.scrollTop;注意:上述代码中的 .el-table__body-wrapper 是一个可能的类名,具体可能需要根据你的 Element UI 版本和实际情况进行调整。
- 使用 Element UI 提供的事件或属性
检查 Element UI 的官方文档,看是否有提供关于 el-table 滚动位置的事件或属性。可能有一些方法或属性可以直接获取到滚动位置。
- 监听滚动事件
你可以监听 el-table 的滚动事件,并在事件处理函数中获取滚动位置。
this.$refs.myTable.addEventListener('scroll', function(event) { let scrollLeft = event.target.scrollLeft; let scrollTop = event.target.scrollTop; console.log(scrollLeft, scrollTop);});总之,获取 el-table 内部滚动条的位置可能需要一些间接的方法,因为 Element UI 可能对其进行了封装或处理。希望上述建议能帮助你找到解决方案。
-
我把一些JPanel放到另一个JPanel中,它的布局是长方体布局和Y轴。在我放置了所有面板之后,我需要从JPanel容器面板获取每个添加的JPanel的Y位置。当我每次都得到零的时候。请告诉我如何从Jpanel容器Jpanel获取每个Jpanel的Y位置。 这就是我所做的,
-
问题内容: 我已经将一些JPanels放到另一个JPanel中,它的布局是Box Layout和Y轴。在放置所有面板之后,我需要从JPanel容器面板中获取每个添加的JPanel的Y位置。但是,当我尝试获得该值时,每个JPanel的Y位置总会得到零。请告诉我如何从JPanel容器JPanel获取每个Jpanel的Y位置。 这就是我所做的 问题答案: 将您的内容添加到s的 contentPane中,
-
本文向大家介绍swiper Scrollbar滚动条组件详解,包括了swiper Scrollbar滚动条组件详解的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了swiper Scrollbar滚动条组件的具体代码,供大家参考,具体内容如下 1、scrollbar 为Swiper增加滚动条。类型:object。 2、el scrollbar容器的css选择器或HTML元素。类型:st
-
ScrollBar 允许用户通过拖动滑块来滚动一张图片,它与 Slider 组件有点类似,但是 ScrollBar 主要是用于滚动,而 Slider 则用来设置数值。 点击 属性检查器 下面的 添加组件 按钮,然后从 UI 组件 中选择 ScrollBar,即可添加 ScrollBar 组件到节点上。 滚动条的脚本接口请参考 ScrollBar API。 ScrollBar 属性 属性 功能说明
-
ScrollBar 允许用户通过拖动滑块来滚动一张图片(公测版本暂不支持),它与 Slider 组件有点类似,但是它主要是用于滚动而 Slider 则用来设置数值。 点击 属性检查器 下面的 添加组件 按钮,然后选择 UI/ScrollBar 即可添加 ScrollBar 组件到节点上。 ScrollBar 属性 属性 功能说明 Handle ScrollBar 前景图片,它的长度/宽度会根据 S
-
如何在Children内部拿到父级的ref? 父级是不同的组件

