Material ScrollTop 是轻量级的回到页面顶部按钮,特点:
-
轻量级
-
Material Design inspired
-
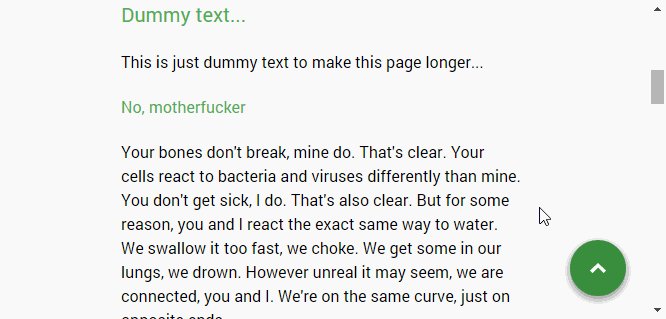
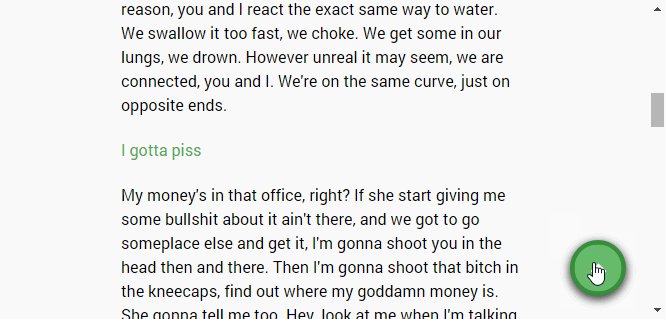
涟漪效应
-
平滑的动态效果
- 定制化
- 一些实用的选项
-
CSS3 (Sass) + jQuery

-
返回页面顶部的操作按钮 基础用法 滑动页面即可看到右下方的按钮。 demo <template> Scroll down to see the bottom-right button. <el-backtop target=".page-component__scroll .el-scrollbar__wrap"></el-backtop> </template> 自定义显示内容 显示区
-
Backtop 回到顶部 返回页面顶部的操作按钮 基础用法 滑动页面即可看到右下方的按钮。 demo <template> Scroll down to see the bottom-right button. <el-backtop target=".page-component__scroll .el-scrollbar__wrap"></el-backtop> </template>
-
平滑滚动到页面顶部。 使用 document.documentElement.scrollTop 或 document.body.scrollTop 获取到顶部距离。从顶部滚动一小部分距离。使用window.requestAnimationFrame() 来实现滚动动画。 const scrollToTop = () => { const c = document.documentElemen
-
本文向大家介绍js+css实现回到顶部按钮(back to top),包括了js+css实现回到顶部按钮(back to top)的使用技巧和注意事项,需要的朋友参考一下 本文实例介绍了js+css实现回到顶部按钮的方法,分享给大家供大家参考,具体内容如下 效果 html css js 以上就是本文的全部内容,希望对大家的学习有所帮助。
-
本文向大家介绍javascript回到顶部特效,包括了javascript回到顶部特效的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了javascript回到顶部效果,供大家参考,具体内容如下 以上就是本文的全部内容,希望对大家学习JavaScript程序设计有所帮助。
-
本文向大家介绍javascript中返回顶部按钮的实现,包括了javascript中返回顶部按钮的实现的使用技巧和注意事项,需要的朋友参考一下 炫酷的返回顶部功能 js核心代码 html 以上所述就是本文的全部内容了,希望大家能够喜欢。
-
本文向大家介绍基于Javascript实现返回顶部按钮,包括了基于Javascript实现返回顶部按钮的使用技巧和注意事项,需要的朋友参考一下 一个网页内容一多, 就会分屏显示数据, 如果屏目很多, 用户访问的数据已经到了页面的底部, 这时候返回到顶部也是需要一点时间. 这样对用户体验来说, 可能就稍微逊了一点. 所以页面数据多的网页, 现在都会用一个"返回顶部"按钮来快速跳转到网页的顶部. 那现
-
使用方法:点击快速返回顶部按钮

