无法通过按钮单击向上滚动到菜单顶部-AngularJS
问题背景:
我正在使用Jasny Bootstrap的显示菜单。可以在此处找到演示:
http://codepen.io/michaelbowlin/pen/lDqpm
问题是:
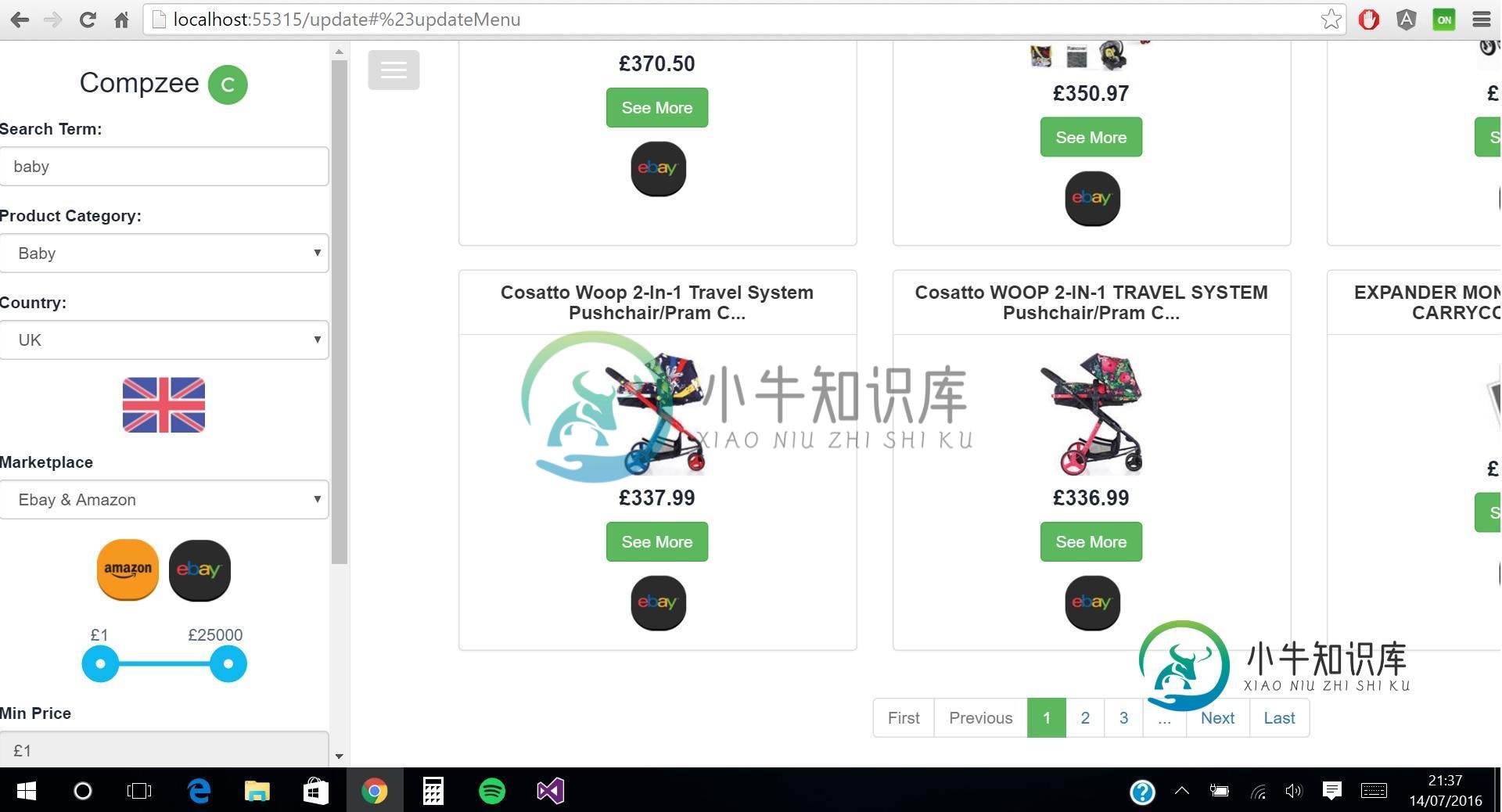
在我的显示菜单中,我有一个表单,它要求在点击按钮打开或关闭时,显示的面板向上滚动到顶部。以下显示滚动条处于活动状态时显示的菜单面板:

以下是菜单的菜单标记:
<div class="navmenu navmenu-default navmenu-fixed-left" id="updateMenu">
//*********Form**********
</div>
<div class="navbar navbar-default navbar-fixed-top">
<button id="menuBtn" type="button" ng-click="ScrollUp()" class="navbar-toggle" data-toggle="offcanvas" data-recalc="false" data-target=".navmenu" data-canvas=".canvas">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
我已经添加了一个ng-单击指令上的按钮标记,并给这个ID的updateMenu。这将调用UpdateController上$box对象上名为ScrollUp()的函数,如图所示:
app.controller('UpdateController', function ($scope, $timeout, $location, $anchorScroll, $window, searchService) {
$scope.ScrollUp = function () {
$location.hash('#updateMenu');
$anchorScroll();
}
}
目前这不起作用。我还尝试了以下不起作用的功能:
app.controller('UpdateController', function ($scope, $timeout, $location, $anchorScroll, $window, searchService) {
$scope.ScrollUp = function () {
$window.scrollTo(0, angular.element('#updateMenu').offsetTop);
}
}
当用户单击按钮updateMenu时,如何向上滚动到显示菜单的顶部?
共有3个答案
您发布的两个当前实现都试图将主网页滚动到顶部。我的理解是,当他们打开或关闭菜单时,您希望将菜单滚动到顶部。
Javascript
$scope.ScrollUp = function () {
document.getElementById('updateMenu').scrollTop = 0;
}
jQuery
$scope.ScrollUp = function () {
$("#updateMenu").scrollTop();
}
带动画的jQuery
$scope.ScrollUp = function () {
$('#updateMenu').animate({ scrollTop: 0 }, 'slow', function () {
alert("reached top");
});
}
AngularJs
如果你想以AngularJS的方式做这件事,这里有一个类似的问题:在AngularJS中滚动到div的顶部
它应该与$anchorScroll一起使用。
但是您也可以使用它的yOffset属性来指定垂直滚动偏移(固定或动态)。
为了让yOffset正常工作,滚动应该发生在文档的根目录上,而不是某个子元素上。
您应该能够通过将元素的scrollTop属性设置为0来实现所需的效果。将以下代码用于向上滚动功能应允许菜单跳回起始点。
$scope.ScrollUp = function () {
document.getElementById('updateMenu').scrollTop = 0;
}
这里包括Codepen沙箱。
-
问题内容: 我有一个listView,其中每一行在行布局中都有一个按钮。但是,这似乎使行本身不可单击。如何使按钮和行均可单击? 谢谢。 问题答案: 您需要像这样在列表上设置itemsCanFocus: 使按钮可单击。然后,您将需要使用自己的适配器,并在getView中返回一个可单击且可聚焦的视图。您还将丢失默认的突出显示状态,因此您需要将它们与背景资源放在一起。这样做: 返回视图之前返回到视图。
-
我正在尝试通过xpath,css,ID...但什么都管用。 我总是得到错误:没有这样的元素:无法定位元素 我添加了一个明确的等待,但它仍然不起作用。 你能帮帮我吗? 单选按钮
-
我有在下拉列表中选择每个选项的测试用例,但无论我目前做什么,我都会遇到这个错误。 结果消息:系统。InvalidOperationException:元素在点(1170.0333251953125405.4250030517578)处不可单击,因为另一个元素遮挡了它 目前正试图用这个代码改变年份 - WebElement是这样定义的 这是selenium尝试选择拾取时下拉列表的样子。我看不到任何东
-
我试图用硒点击“下一页”按钮,但没有成功。我使用了正确的CSS选择器还是应该把它换成别的东西?
-
我的菜单显示向下,但然后水平。 我希望每一个导航项目都显示下来,在彼此的上面。 现场测试站点URL:ministerios-elim.herokuapp.com CodePen:(无法使菜单在单击CodePen时出现)。 https://codepen.io/ogonzales/pen/abnqxlg 更新2: 更新3:

