单击切换按钮时显示向下菜单
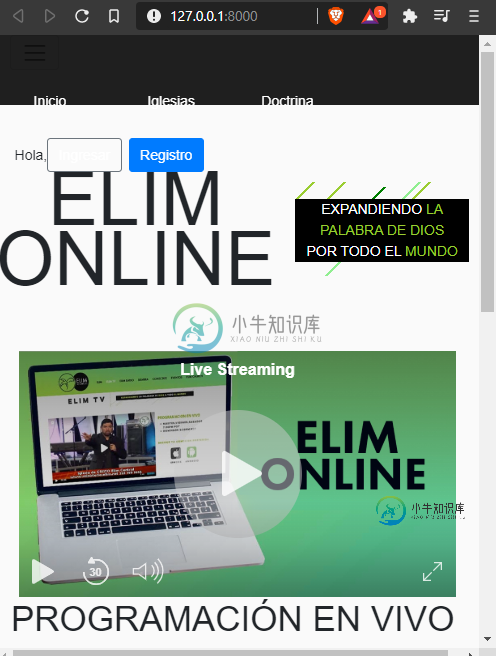
我的菜单显示向下,但然后水平。
我希望每一个导航项目都显示下来,在彼此的上面。
现场测试站点URL:ministerios-elim.herokuapp.com

CodePen:(无法使菜单在单击CodePen时出现)。
https://codepen.io/ogonzales/pen/abnqxlg
<header>
<!--MENU SUPERIOR-->
<!-- Fixed navbar -->
<nav class="navbar navbar-expand-md navbar-light fixed-top"
style="height: 70px; padding-top: 0%; padding-bottom: 0%;" id="top-navbar">
<div class="container">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse"
aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul>
<li class="nav-link mt-2">
<a href="/">Inicio</a>
</li>
<li>
<a href="/doctrina/" class="nav-link mt-3" >Doctrina</a>
</li>
<li>
<a href="/iglesias/" class="nav-link mt-3" >Iglesias</a>
</li>
</ul>
<form class="form-inline ml-auto">
<span class="text-white">Hola, ogonzales.</span>
<a href="/salir/" class="btn btn-primary ml-2">Salir</a>
</form>
</div>
</div>
</nav>
</header>
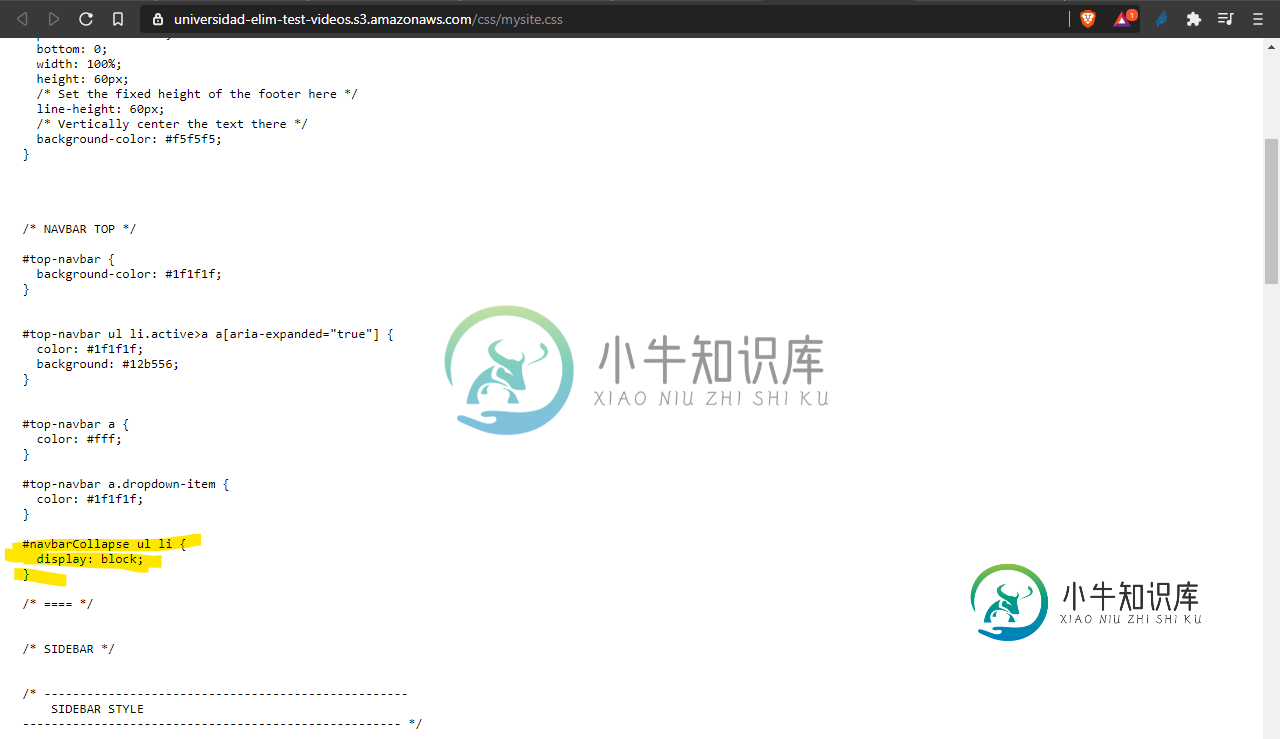
更新2:

更新3:
#navbarCollapse ul li {
display: block !important;
}

共有1个答案
我已经修改了html、css,并对修改的部分写了一个注释/*开始更新*//*结束更新*/-我希望这是有用的
null
/* start update */
nav ul {
margin-bottom: 0;
}
.navbar-light .navbar-toggler-icon {
background-image: none;
font-size: 25px;
height: auto;
width: auto;
padding: 3px;
}
@media(max-width: 768px) {
#navbarCollapse ul li {
display: block !important;
padding: 0;
margin: 0;
}
#navbarCollapse ul {padding-top:10px}
#navbarCollapse ul li a {
margin: 0;
padding: 5px 10px;
}
nav {position: relative}
nav form {
position: absolute;
top: 7px;
right: 15px;
}
}
/* end update */<html class="no-js" lang="en">
<head>
<meta charset="utf-8" />
<title>
Ministerios Elim - Inicio
</title>
<meta name="description" content="" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<link rel="stylesheet" type="text/css" href="https://universidad-elim-test-videos.s3.amazonaws.com/css/mysite.css">
<link rel="stylesheet" type="text/css" href="https://universidad-elim-test-videos.s3.amazonaws.com/css/fonts.css">
<link rel="stylesheet" type="text/css" href="https://universidad-elim-test-videos.s3.amazonaws.com/css/banners.css">
</head>
<body class="">
<header>
<!--MENU SUPERIOR-->
<!-- Fixed navbar -->
<!-- start update -->
<nav class="navbar navbar-expand-md navbar-light fixed-top" id="top-navbar">
<div class="container">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"><i class="fas fa-bars"></i></span>
</button>
<div class="collapse navbar-collapse" id="navbarCollapse">
<ul>
<li class="nav-link mt-2">
<a href="/">Inicio</a>
</li>
<li>
<a href="/doctrina/" class="nav-link mt-3">Doctrina</a>
</li>
<li>
<a href="/iglesias/" class="nav-link mt-3">Iglesias</a>
</li>
</ul>
</div>
<form class="form-inline ml-auto">
Hola,
<a href="/ingresar/" class="btn btn-outline-secondary">Ingresar</a>
<a href="/registrarse/" class="btn btn-primary ml-2">Registro</a>
</form>
</div>
</nav>
<!-- end update -->
</header>
<div class="" style="margin-top: 5%;">
<div id="header">
<!-- flex container -->
<div class="box" style="margin-left: 0%;">
<!-- flex item -->
<div class="title">
<div>ELIM</div>
<div>ONLINE</div>
</div>
</div>
<div class="box green_strips">
<!-- flex item -->
<div style="background-color: black; padding: 0.001em">
<p style="color: white; margin-top: 1.2em; margin-bottom: 0em;">EXPANDIENDO
<span class="yellowgreen">LA PALABRA DE DIOS</span></p>
<p style="color: white; margin-top: 0em;">POR TODO EL <span class="yellowgreen">MUNDO</span></p>
</div>
</div>
</div>
<div class="container">
<div class="row" style="padding-top: 3%;">
<div class="col-md-8">
<div id="comp-iq9y0o3iiFrameHolder" class="htco1iFrameHolder embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" name="htmlComp-iframe" scrolling="no" src="https://www-ministerioselimlosangeles-net.filesusr.com/html/c6c2ba_7e10543906cc3e0dfef547110eb63f30.html">
</iframe>
</div>
</div>
<div class="col-md-4" id="LocalSide">
<h1>PROGRAMACIÓN EN VIVO</h1>
<p>Martes, viernes y sábados: 7:30 p.m. PDT</p>
<p>Domingos: 12:30 p.m. PDT</p>
<p>Escoge tu Conexión Preferida</p>
</div>
</div>
</div>
<div class="row ofrendas_y_diezmo_contenedor">
<div class="box">
<span class="ofrendas_y_diezmos"> Diezmar y ofrendar</span><br>
<div class="en_linea_y_desde_tu_movil_contenedor">
<span class="en_linea_y_desde_tu_movil">Ahora lo puedes hacer en línea y desde tu móvil.</span>
</div>
</div>
<div class="box">
<style type="text/css">
.tg {
border-collapse: collapse;
border-spacing: 0;
}
.tg td {
border-color: black;
border-style: solid;
border-width: 1px;
font-family: Arial, sans-serif;
font-size: 14px;
overflow: hidden;
padding: 10px 5px;
word-break: normal;
}
.tg th {
border-color: black;
border-style: solid;
border-width: 1px;
font-family: Arial, sans-serif;
font-size: 14px;
font-weight: normal;
overflow: hidden;
padding: 10px 5px;
word-break: normal;
}
.tg .tg-0lax {
text-align: left;
vertical-align: top
}
</style>
<table class="tg">
<thead>
<tr>
<a href="https://secure.subsplash.com/ui/access/876ZZX/" class="btn btn-primary btn-lg btn-block" target="_blank">Paypal</a>
</tr>
</thead>
<tbody>
<tr>
<a href="https://secure.subsplash.com/ui/access/876ZZX/" class="btn btn-dark btn-lg btn-block" target="_blank">SUBSPLASH</a>
</tr>
<tr>
<button type="button" class="btn btn-info btn-lg btn-block">Usando Zelle $ al 323-490-9435</button>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<footer class="footer" style="padding-top: 5%;">
<div class="container">
<div class="row">
<div class="col-md-12">
<h2>Próximos servicios:</h2>
</div>
</div>
<div class="row" style="padding-top: 4%;">
<div class="col-md-8">
<table class="table">
<thead>
<tr>
<th scope="col">Martes</th>
<th scope="col">Viernes</th>
<th scope="col">Sábados</th>
<th scope="col">Domingos</th>
</tr>
</thead>
<tbody>
<tr>
<td>7:30 p. m.</td>
<td>7:30 p. m.</td>
<td>7:30 p. m.</td>
<td>12:30 p. m.</td>
</tr>
</tbody>
</table>
</div>
<div class="col-md-4">
<div style="padding-left: 20%; padding-top: 15%;">
</div>
</div>
</div>
</div>
<div style="background-color: rgb(202, 202, 202);">
<div class="container">
<div class="row">
<p>8400 S Hoover St, Los Ángeles, CA 90044 | (323) 789-1665</p>
</div>
</div>
</div>
</footer>
<script src="https://kit.fontawesome.com/8b3cda2e27.js" crossorigin="anonymous"></script>
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
<script type="text/javascript" src="https://universidad-elim-test-videos.s3.amazonaws.com/js/mysite.js"></script>
</body>
</html>-
我有一个名为的变量。是一个字符串,可以是“true”或“false”。 默认设置为“false”。 单击按钮时,我要切换值或。因此,在第一次单击按钮时,将为“true”(因为默认情况下它是false),然后,再次单击时,将更改为“false”,依此类推。 我试过(按照这个答案): 但没有成功。 下面是一个演示: null null
-
按钮点击页面后刷新并重定向到另一个页面。在我的情况下,点击按钮后,我给页面刷新超时,但点击按钮后,它显示超时异常,没有时间等待。 例外: 失败:createEventTest组织。openqa。硒。TimeoutException:等待页面加载时超时。命令持续时间或超时:15.08秒构建信息:版本:“2.53.0”,修订版:“35ae25b1534ae328c771e0856c93e187490c
-
链接到我正在尝试刮取的页面: https://www.nytimes.com/reviews/dining 因为这个页面有一个“show more”按钮,所以我需要Selenium自动反复单击“show more”按钮,然后以某种方式使用Beauty soup来获取页面上每个餐厅评论的链接。在下面的照片中,我想获取的链接位于https://...onigiri.html" 迄今为止的代码: 我如何
-
问题内容: 我正在尝试使用Apple的 SwiftUI 制作一个应用程序,我需要有两个按钮在同一行中显示两个不同的视图。 我使用 Xcode beta 7 和 MacOS Catalina beta 7 。我尝试添加一个表示视图的视图,但是无法单击它,而当我尝试在外部进行简单单击并单击该视图时,该视图没有出现。我也尝试过添加一个内部,但是它也不起作用。单击时也无法添加,视图仍然不会出现 我希望该视
-
我正在尝试弹出输入框值,但它显示的是一个空白值。为什么?这是jsfiddle。 null null

