inMap 是 TalkingData 可视化团队开源的一款基于 canvas 的大数据可视化库,专注于大数据方向点、线、面的可视化效果展示。目前支持散点、围栏、热力、网格、聚合等方式;致力于让大数据可视化变得简单易用。
特性
高性能
多线程
多图层叠加
友好的 API
可以自定义主题
安装
使用 npm
$ npm install inmap --save
或使用 <script> 全局引用
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=0lPULNZ5PmrFVg76kFuRjezF"></script> <script type="text/javascript" src="//unpkg.com/inmap/dist/inmap.min.js"></script>
inMap依赖百度地图,需要开发者到百度地图开发平台申请,方可使用百度地图。
示例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body,
html {
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
}
#allmap {
width: 100%;
height: 100%;
}
p {
margin-left: 5px;
font-size: 14px;
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=U3q69k0Dv0GCYNiiZeHPf7BS"></script>
<script src="http://inmap.iviewui.com/inmap/inmap.min.js"></script>
<title></title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script>
var data = [{"lng":"116.395645","lat":"39.929986","count":6},{"lng":"121.487899","lat":"31.249162","count":6},{"lng":"117.210813","lat":"39.14393","count":5},{"lng":"106.530635","lat":"29.544606","count":4},{"lng":"117.216005","lat":"31.859252","count":4},{"lng":"117.984943","lat":"26.050118","count":8},{"lng":"102.457625","lat":"38.103267","count":2},{"lng":"113.394818","lat":"23.408004","count":9},{"lng":"108.924274","lat":"23.552255","count":1},{"lng":"106.734996","lat":"26.902826","count":2},{"lng":"109.733755","lat":"19.180501","count":0},{"lng":"115.661434","lat":"38.61384","count":2},{"lng":"113.486804","lat":"34.157184","count":0},{"lng":"128.047414","lat":"47.356592","count":9},{"lng":"112.410562","lat":"31.209316","count":3},{"lng":"111.720664","lat":"27.695864","count":7},{"lng":"119.368489","lat":"33.013797","count":7},{"lng":"115.676082","lat":"27.757258","count":0},{"lng":"126.262876","lat":"43.678846","count":0},{"lng":"122.753592","lat":"41.6216","count":4},{"lng":"114.415868","lat":"43.468238","count":2},{"lng":"106.155481","lat":"37.321323","count":7},{"lng":"96.202544","lat":"35.499761","count":5},{"lng":"118.527663","lat":"36.09929","count":2},{"lng":"112.515496","lat":"37.866566","count":5},{"lng":"109.503789","lat":"35.860026","count":7},{"lng":"102.89916","lat":"30.367481","count":6},{"lng":"89.137982","lat":"31.367315","count":4},{"lng":"85.614899","lat":"42.127001","count":1},{"lng":"101.592952","lat":"24.864213","count":4},{"lng":"119.957202","lat":"29.159494","count":1},{"lng":"114.186124","lat":"22.293586","count":8},{"lng":"113.557519","lat":"22.204118","count":6},{"lng":"120.961454","lat":"23.80406","count":2},{"lng":"117.282699","lat":"31.866942","count":0},{"lng":"117.058739","lat":"30.537898","count":3},{"lng":"117.35708","lat":"32.929499","count":8},{"lng":"115.787928","lat":"33.871211","count":5},{"lng":"117.88049","lat":"31.608733","count":3},{"lng":"117.494477","lat":"30.660019","count":9},{"lng":"118.32457","lat":"32.317351","count":3},{"lng":"115.820932","lat":"32.901211","count":3},{"lng":"116.791447","lat":"33.960023","count":8},{"lng":"117.018639","lat":"32.642812","count":9},{"lng":"118.29357","lat":"29.734435","count":5},{"lng":"116.505253","lat":"31.755558","count":8},{"lng":"118.515882","lat":"31.688528","count":1},{"lng":"116.988692","lat":"33.636772","count":3},{"lng":"117.819429","lat":"30.94093","count":3},{"lng":"118.384108","lat":"31.36602","count":9},{"lng":"118.752096","lat":"30.951642","count":2},{"lng":"119.330221","lat":"26.047125","count":6},{"lng":"117.017997","lat":"25.078685","count":2},{"lng":"118.181883","lat":"26.643626","count":2},{"lng":"119.542082","lat":"26.656527","count":3},{"lng":"119.077731","lat":"25.44845","count":9},{"lng":"118.600362","lat":"24.901652","count":2},{"lng":"117.642194","lat":"26.270835","count":7},{"lng":"118.103886","lat":"24.489231","count":7},{"lng":"117.676205","lat":"24.517065","count":6},{"lng":"103.823305","lat":"36.064226","count":6},{"lng":"104.171241","lat":"36.546682","count":4},{"lng":"104.626638","lat":"35.586056","count":0},{"lng":"102.917442","lat":"34.992211","count":7},{"lng":"98.281635","lat":"39.802397","count":6},{"lng":"102.208126","lat":"38.516072","count":7},{"lng":"98.508415","lat":"39.741474","count":3},{"lng":"103.215249","lat":"35.598514","count":4},{"lng":"104.934573","lat":"33.39448","count":6},{"lng":"106.688911","lat":"35.55011","count":4},{"lng":"107.644227","lat":"35.726801","count":6},{"lng":"105.736932","lat":"34.584319","count":3},{"lng":"102.640147","lat":"37.933172","count":1},{"lng":"100.459892","lat":"38.93932","count":2},{"lng":"113.30765","lat":"23.120049","count":6},{"lng":"116.630076","lat":"23.661812","count":7},{"lng":"113.763434","lat":"23.043024","count":4},{"lng":"113.134026","lat":"23.035095","count":1},{"lng":"114.713721","lat":"23.757251","count":3},{"lng":"114.410658","lat":"23.11354","count":7},{"lng":"113.078125","lat":"22.575117","count":0},{"lng":"116.379501","lat":"23.547999","count":6},{"lng":"110.931245","lat":"21.668226","count":7},{"lng":"116.126403","lat":"24.304571","count":3},{"lng":"113.040773","lat":"23.698469","count":5},{"lng":"116.72865","lat":"23.383908","count":9},{"lng":"115.372924","lat":"22.778731","count":4},{"lng":"113.594461","lat":"24.80296","count":1},{"lng":"114.025974","lat":"22.546054","count":7},{"lng":"111.97701","lat":"21.871517","count":4},{"lng":"112.050946","lat":"22.937976","count":2},{"lng":"110.365067","lat":"21.257463","count":8},{"lng":"112.479653","lat":"23.078663","count":1},{"lng":"113.42206","lat":"22.545178","count":4},{"lng":"113.562447","lat":"22.256915","count":8},{"lng":"108.297234","lat":"22.806493","count":9},{"lng":"106.631821","lat":"23.901512","count":9},{"lng":"109.122628","lat":"21.472718","count":8},{"lng":"107.357322","lat":"22.415455","count":1},{"lng":"108.351791","lat":"21.617398","count":1},{"lng":"110.26092","lat":"25.262901","count":8},{"lng":"109.613708","lat":"23.103373","count":2},{"lng":"108.069948","lat":"24.699521","count":8},{"lng":"111.552594","lat":"24.411054","count":4},{"lng":"109.231817","lat":"23.741166","count":3},{"lng":"109.422402","lat":"24.329053","count":2},{"lng":"108.638798","lat":"21.97335","count":7},{"lng":"111.305472","lat":"23.485395","count":7},{"lng":"110.151676","lat":"22.643974","count":5},{"lng":"106.709177","lat":"26.629907","count":7},{"lng":"105.92827","lat":"26.228595","count":5},{"lng":"105.300492","lat":"27.302612","count":8},{"lng":"104.852087","lat":"26.591866","count":8},{"lng":"109.196161","lat":"27.726271","count":9},{"lng":"106.93126","lat":"27.699961","count":8},{"lng":"104.900558","lat":"25.095148","count":3},{"lng":"107.985353","lat":"26.583992","count":2},{"lng":"107.523205","lat":"26.264536","count":5},{"lng":"110.330802","lat":"20.022071","count":2},{"lng":"109.358586","lat":"19.216056","count":0},{"lng":"109.656113","lat":"18.597592","count":2},{"lng":"109.0113","lat":"19.222483","count":1},{"lng":"109.413973","lat":"19.571153","count":5},{"lng":"109.996736","lat":"19.693135","count":6},{"lng":"108.85101","lat":"18.998161","count":7},{"lng":"110.32009","lat":"19.490991","count":9},{"lng":"110.414359","lat":"19.21483","count":6},{"lng":"109.861849","lat":"19.039771","count":1},{"lng":"109.062698","lat":"18.658614","count":0},{"lng":"109.724101","lat":"19.805922","count":1},{"lng":"109.948661","lat":"18.575985","count":3},{"lng":"109.522771","lat":"18.257776","count":8},{"lng":"110.063364","lat":"19.347749","count":2},{"lng":"110.292505","lat":"18.839886","count":8},{"lng":"110.780909","lat":"19.750947","count":4},{"lng":"109.51775","lat":"18.831306","count":5},{"lng":"114.522082","lat":"38.048958","count":7},{"lng":"115.49481","lat":"38.886565","count":4},{"lng":"116.863806","lat":"38.297615","count":7},{"lng":"117.933822","lat":"40.992521","count":4},{"lng":"114.482694","lat":"36.609308","count":5},{"lng":"115.686229","lat":"37.746929","count":8},{"lng":"116.703602","lat":"39.518611","count":7},{"lng":"119.604368","lat":"39.945462","count":2},{"lng":"118.183451","lat":"39.650531","count":3},{"lng":"114.520487","lat":"37.069531","count":3},{"lng":"114.893782","lat":"40.811188","count":9},{"lng":"113.649644","lat":"34.75661","count":1},{"lng":"114.351807","lat":"36.110267","count":1},{"lng":"114.29777","lat":"35.755426","count":2},{"lng":"113.211836","lat":"35.234608","count":6},{"lng":"114.351642","lat":"34.801854","count":7},{"lng":"112.447525","lat":"34.657368","count":1},{"lng":"114.046061","lat":"33.576279","count":9},{"lng":"112.542842","lat":"33.01142","count":0},{"lng":"113.300849","lat":"33.745301","count":1},{"lng":"115.026627","lat":"35.753298","count":4},{"lng":"111.181262","lat":"34.78332","count":0},{"lng":"115.641886","lat":"34.438589","count":5},{"lng":"113.91269","lat":"35.307258","count":0},{"lng":"114.085491","lat":"32.128582","count":3},{"lng":"113.835312","lat":"34.02674","count":1},{"lng":"114.654102","lat":"33.623741","count":6},{"lng":"114.049154","lat":"32.983158","count":4},{"lng":"126.657717","lat":"45.773225","count":9},{"lng":"125.02184","lat":"46.596709","count":0},{"lng":"124.196104","lat":"51.991789","count":2},{"lng":"130.292472","lat":"47.338666","count":5},{"lng":"127.50083","lat":"50.25069","count":9},{"lng":"130.941767","lat":"45.32154","count":0},{"lng":"130.284735","lat":"46.81378","count":0},{"lng":"129.608035","lat":"44.588521","count":8},{"lng":"131.019048","lat":"45.775005","count":2},{"lng":"123.987289","lat":"47.3477","count":8},{"lng":"131.171402","lat":"46.655102","count":1},{"lng":"126.989095","lat":"46.646064","count":0},{"lng":"128.910766","lat":"47.734685","count":3},{"lng":"114.3162","lat":"30.581084","count":2},{"lng":"114.895594","lat":"30.384439","count":6},{"lng":"109.517433","lat":"30.308978","count":8},{"lng":"114.906618","lat":"30.446109","count":5},{"lng":"115.050683","lat":"30.216127","count":2},{"lng":"112.21733","lat":"31.042611","count":1},{"lng":"112.241866","lat":"30.332591","count":6},{"lng":"112.768768","lat":"30.343116","count":0},{"lng":"110.487231","lat":"31.595768","count":1},{"lng":"110.801229","lat":"32.636994","count":7},{"lng":"113.379358","lat":"31.717858","count":0},{"lng":"113.12623","lat":"30.649047","count":2},{"lng":"113.387448","lat":"30.293966","count":8},{"lng":"114.300061","lat":"29.880657","count":1},{"lng":"112.176326","lat":"32.094934","count":8},{"lng":"113.935734","lat":"30.927955","count":8},{"lng":"111.310981","lat":"30.732758","count":4},{"lng":"112.979353","lat":"28.213478","count":2},{"lng":"111.653718","lat":"29.012149","count":0},{"lng":"113.037704","lat":"25.782264","count":5},{"lng":"112.583819","lat":"26.898164","count":9},{"lng":"109.986959","lat":"27.557483","count":1},{"lng":"111.996396","lat":"27.741073","count":2},{"lng":"111.461525","lat":"27.236811","count":6},{"lng":"112.935556","lat":"27.835095","count":2},{"lng":"109.745746","lat":"28.317951","count":9},{"lng":"112.366547","lat":"28.588088","count":3},{"lng":"111.614648","lat":"26.435972","count":2},{"lng":"113.146196","lat":"29.378007","count":3},{"lng":"110.48162","lat":"29.124889","count":9},{"lng":"113.131695","lat":"27.827433","count":9},{"lng":"118.778074","lat":"32.057236","count":7},{"lng":"119.981861","lat":"31.771397","count":2},{"lng":"119.030186","lat":"33.606513","count":2},{"lng":"119.173872","lat":"34.601549","count":9},{"lng":"120.873801","lat":"32.014665","count":8},{"lng":"120.619907","lat":"31.317987","count":8},{"lng":"118.296893","lat":"33.95205","count":7},{"lng":"119.919606","lat":"32.476053","count":2},{"lng":"120.305456","lat":"31.570037","count":2},{"lng":"117.188107","lat":"34.271553","count":0},{"lng":"120.148872","lat":"33.379862","count":1},{"lng":"119.427778","lat":"32.408505","count":2},{"lng":"119.455835","lat":"32.204409","count":8},{"lng":"115.893528","lat":"28.689578","count":6},{"lng":"116.360919","lat":"27.954545","count":6},{"lng":"114.935909","lat":"25.845296","count":5},{"lng":"114.992039","lat":"27.113848","count":3},{"lng":"117.186523","lat":"29.303563","count":3},{"lng":"115.999848","lat":"29.71964","count":8},{"lng":"113.859917","lat":"27.639544","count":6},{"lng":"117.955464","lat":"28.457623","count":0},{"lng":"114.947117","lat":"27.822322","count":5},{"lng":"114.400039","lat":"27.81113","count":2},{"lng":"117.03545","lat":"28.24131","count":8},{"lng":"125.313642","lat":"43.898338","count":8},{"lng":"122.840777","lat":"45.621086","count":0},{"lng":"126.435798","lat":"41.945859","count":7},{"lng":"126.564544","lat":"43.871988","count":8},{"lng":"125.133686","lat":"42.923303","count":3},{"lng":"124.391382","lat":"43.175525","count":7},{"lng":"124.832995","lat":"45.136049","count":7},{"lng":"125.94265","lat":"41.736397","count":2},{"lng":"129.485902","lat":"42.896414","count":7},{"lng":"123.432791","lat":"41.808645","count":7},{"lng":"123.007763","lat":"41.118744","count":0},{"lng":"123.778062","lat":"41.325838","count":0},{"lng":"120.446163","lat":"41.571828","count":1},{"lng":"121.593478","lat":"38.94871","count":6},{"lng":"124.338543","lat":"40.129023","count":9},{"lng":"123.92982","lat":"41.877304","count":8},{"lng":"121.660822","lat":"42.01925","count":4},{"lng":"120.860758","lat":"40.74303","count":9},{"lng":"121.147749","lat":"41.130879","count":2},{"lng":"123.172451","lat":"41.273339","count":8},{"lng":"122.073228","lat":"41.141248","count":4},{"lng":"123.85485","lat":"42.299757","count":3},{"lng":"122.233391","lat":"40.668651","count":5},{"lng":"111.660351","lat":"40.828319","count":4},{"lng":"105.695683","lat":"38.843075","count":6},{"lng":"109.846239","lat":"40.647119","count":0},{"lng":"107.423807","lat":"40.76918","count":3},{"lng":"118.930761","lat":"42.297112","count":8},{"lng":"109.993706","lat":"39.81649","count":0},{"lng":"119.760822","lat":"49.201636","count":7},{"lng":"122.260363","lat":"43.633756","count":1},{"lng":"106.831999","lat":"39.683177","count":4},{"lng":"113.112846","lat":"41.022363","count":6},{"lng":"116.02734","lat":"43.939705","count":4},{"lng":"122.048167","lat":"46.083757","count":6},{"lng":"106.206479","lat":"38.502621","count":7},{"lng":"106.285268","lat":"36.021523","count":5},{"lng":"106.379337","lat":"39.020223","count":3},{"lng":"106.208254","lat":"37.993561","count":1},{"lng":"105.196754","lat":"37.521124","count":1},{"lng":"101.767921","lat":"36.640739","count":0},{"lng":"100.223723","lat":"34.480485","count":5},{"lng":"102.085207","lat":"36.51761","count":6},{"lng":"100.879802","lat":"36.960654","count":7},{"lng":"100.624066","lat":"36.284364","count":0},{"lng":"97.342625","lat":"37.373799","count":2},{"lng":"102.0076","lat":"35.522852","count":9},{"lng":"97.013316","lat":"33.00624","count":7},{"lng":"117.024967","lat":"36.682785","count":4},{"lng":"117.968292","lat":"37.405314","count":4},{"lng":"118.583926","lat":"37.487121","count":9},{"lng":"116.328161","lat":"37.460826","count":0},{"lng":"115.46336","lat":"35.26244","count":9},{"lng":"116.600798","lat":"35.402122","count":1},{"lng":"117.684667","lat":"36.233654","count":4},{"lng":"115.986869","lat":"36.455829","count":0},{"lng":"118.340768","lat":"35.072409","count":9},{"lng":"120.384428","lat":"36.105215","count":6},{"lng":"119.50718","lat":"35.420225","count":8},{"lng":"117.089415","lat":"36.188078","count":9},{"lng":"122.093958","lat":"37.528787","count":9},{"lng":"119.142634","lat":"36.716115","count":2},{"lng":"121.309555","lat":"37.536562","count":4},{"lng":"117.279305","lat":"34.807883","count":8},{"lng":"118.059134","lat":"36.804685","count":8},{"lng":"112.550864","lat":"37.890277","count":5},{"lng":"113.120292","lat":"36.201664","count":0},{"lng":"113.290509","lat":"40.113744","count":5},{"lng":"112.867333","lat":"35.499834","count":4},{"lng":"112.738514","lat":"37.693362","count":2},{"lng":"111.538788","lat":"36.099745","count":6},{"lng":"111.143157","lat":"37.527316","count":3},{"lng":"112.479928","lat":"39.337672","count":1},{"lng":"112.727939","lat":"38.461031","count":3},{"lng":"113.569238","lat":"37.869529","count":1},{"lng":"111.006854","lat":"35.038859","count":7},{"lng":"108.953098","lat":"34.2778","count":6},{"lng":"109.038045","lat":"32.70437","count":0},{"lng":"107.170645","lat":"34.364081","count":4},{"lng":"107.045478","lat":"33.081569","count":8},{"lng":"109.934208","lat":"33.873907","count":8},{"lng":"108.968067","lat":"34.908368","count":9},{"lng":"109.483933","lat":"34.502358","count":2},{"lng":"108.707509","lat":"34.345373","count":9},{"lng":"109.50051","lat":"36.60332","count":5},{"lng":"109.745926","lat":"38.279439","count":3},{"lng":"104.067923","lat":"30.679943","count":8},{"lng":"102.228565","lat":"31.905763","count":5},{"lng":"106.757916","lat":"31.869189","count":1},{"lng":"107.494973","lat":"31.214199","count":4},{"lng":"104.402398","lat":"31.13114","count":0},{"lng":"101.969232","lat":"30.055144","count":6},{"lng":"106.63572","lat":"30.463984","count":2},{"lng":"105.819687","lat":"32.44104","count":5},{"lng":"103.760824","lat":"29.600958","count":2},{"lng":"102.259591","lat":"27.892393","count":9},{"lng":"105.44397","lat":"28.89593","count":6},{"lng":"106.105554","lat":"30.800965","count":3},{"lng":"103.84143","lat":"30.061115","count":9},{"lng":"104.705519","lat":"31.504701","count":7},{"lng":"105.073056","lat":"29.599462","count":2},{"lng":"101.722423","lat":"26.587571","count":1},{"lng":"105.564888","lat":"30.557491","count":0},{"lng":"103.009356","lat":"29.999716","count":3},{"lng":"104.633019","lat":"28.769675","count":1},{"lng":"104.63593","lat":"30.132191","count":7},{"lng":"104.776071","lat":"29.359157","count":7},{"lng":"91.111891","lat":"29.662557","count":7},{"lng":"81.107669","lat":"30.404557","count":6},{"lng":"97.185582","lat":"31.140576","count":2},{"lng":"94.349985","lat":"29.666941","count":8},{"lng":"92.067018","lat":"31.48068","count":7},{"lng":"88.891486","lat":"29.269023","count":6},{"lng":"91.750644","lat":"29.229027","count":2},{"lng":"87.564988","lat":"43.84038","count":2},{"lng":"81.291737","lat":"40.61568","count":3},{"lng":"80.269846","lat":"41.171731","count":1},{"lng":"88.137915","lat":"47.839744","count":5},{"lng":"86.121688","lat":"41.771362","count":0},{"lng":"82.052436","lat":"44.913651","count":8},{"lng":"87.296038","lat":"44.007058","count":7},{"lng":"93.528355","lat":"42.858596","count":3},{"lng":"79.930239","lat":"37.116774","count":4},{"lng":"75.992973","lat":"39.470627","count":7},{"lng":"84.88118","lat":"45.594331","count":3},{"lng":"76.137564","lat":"39.750346","count":3},{"lng":"86.041865","lat":"44.308259","count":2},{"lng":"82.974881","lat":"46.758684","count":1},{"lng":"79.198155","lat":"39.889223","count":6},{"lng":"89.181595","lat":"42.96047","count":3},{"lng":"87.565449","lat":"44.368899","count":4},{"lng":"81.297854","lat":"43.922248","count":5},{"lng":"102.714601","lat":"25.049153","count":8},{"lng":"99.177996","lat":"25.120489","count":1},{"lng":"101.529382","lat":"25.066356","count":5},{"lng":"100.223675","lat":"25.5969","count":5},{"lng":"98.589434","lat":"24.44124","count":7},{"lng":"99.713682","lat":"27.831029","count":3},{"lng":"103.384065","lat":"23.367718","count":6},{"lng":"100.229628","lat":"26.875351","count":5},{"lng":"100.092613","lat":"23.887806","count":9},{"lng":"98.859932","lat":"25.860677","count":9},{"lng":"100.980058","lat":"22.788778","count":8},{"lng":"103.782539","lat":"25.520758","count":3},{"lng":"103.725021","lat":"27.340633","count":1},{"lng":"104.089112","lat":"23.401781","count":9},{"lng":"100.803038","lat":"22.009433","count":2},{"lng":"102.545068","lat":"24.370447","count":3},{"lng":"120.219375","lat":"30.259244","count":2},{"lng":"120.137243","lat":"30.877925","count":9},{"lng":"120.760428","lat":"30.773992","count":2},{"lng":"119.652576","lat":"29.102899","count":8},{"lng":"119.929576","lat":"28.4563","count":0},{"lng":"121.579006","lat":"29.885259","count":7},{"lng":"118.875842","lat":"28.95691","count":5},{"lng":"120.592467","lat":"30.002365","count":7},{"lng":"121.440613","lat":"28.668283","count":3},{"lng":"120.690635","lat":"28.002838","count":2},{"lng":"122.169872","lat":"30.03601","count":1}];
var inmap = new inMap.Map({
id: 'allmap',
skin: "Blueness",
center: [105.403119, 38.028658],
zoom: {
value: 5,
show: true,
max: 18,
min: 5
},
})
var overlay = new inMap.DotOverlay({
tooltip: {
show: true,
position: 'top',
formatter: "{count}"
},
legend: {
show: true,
title: "标题",
data: ["描述1", "描述2", "描述3", "描述4"],
formatter: function (start, end) {
return start + "万~" + (end || "max") + "万";
}
},
style: {
normal: {
backgroundColor: 'rgba(200, 200, 50, 1)',
borderWidth: 1,
borderColor: "rgba(255,255,255,1)",
size: 10,
},
mouseOver: {
backgroundColor: 'rgba(200, 200, 200, 1)',
borderColor: "rgba(255,255,255,1)",
borderWidth: 4,
},
selected: {
backgroundColor: 'rgba(184,0,0,1)',
borderColor: "rgba(255,255,255,1)"
},
splitList: [{ //设置区间颜色
start: 0,
end: 2,
size: 3,
},
{
start: 2,
end: 5,
size: 6,
},
{
start: 5,
end: 7,
size: 9,
},
{
start: 7,
size: 12,
}
],
},
data: data,
event: {
onMouseClick: function (item, event) {
//能获取当前点的信息
}
}
});
inmap.add(overlay);
</script>
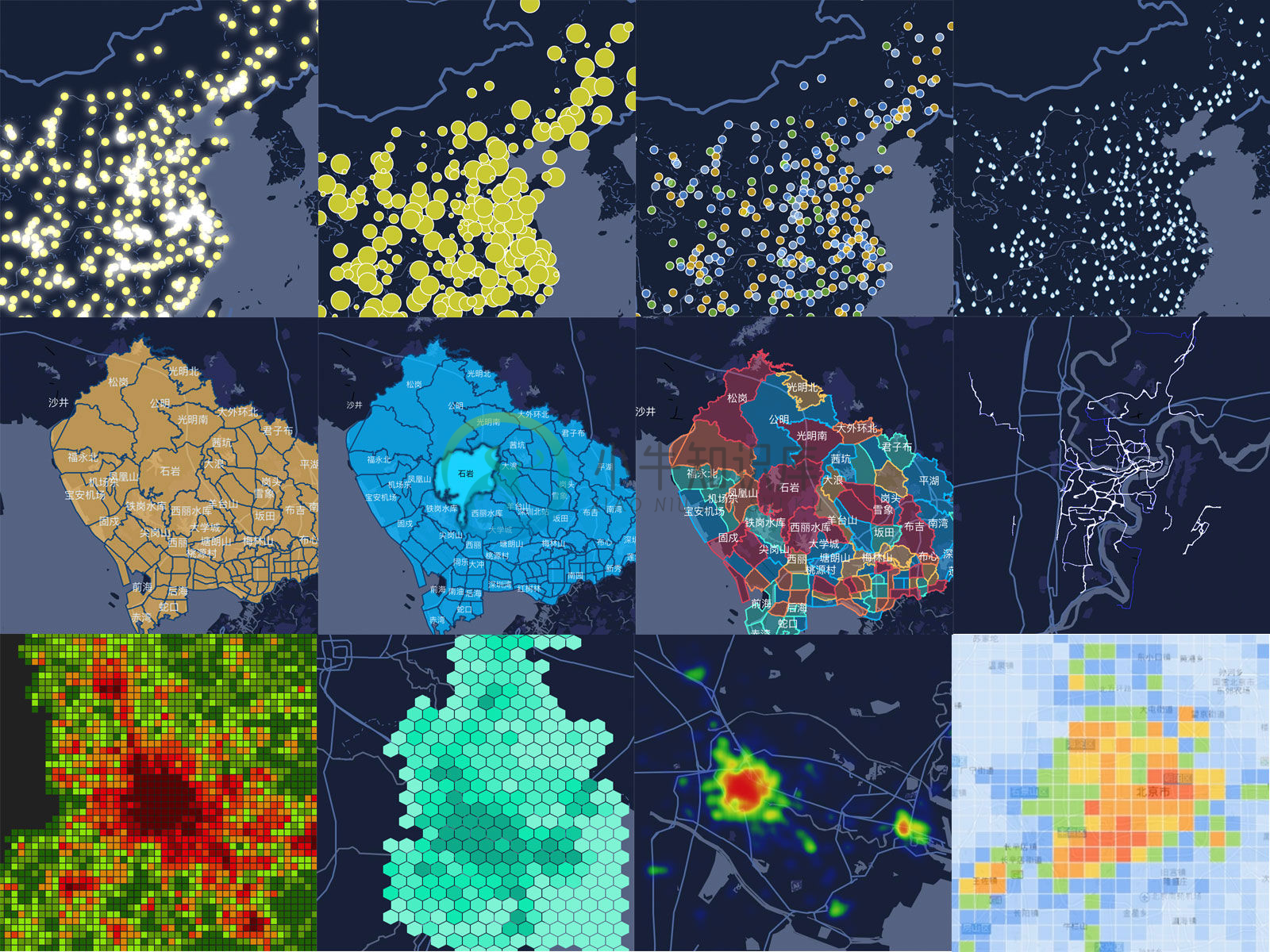
效果截图

-
本文作者:TalkingData 可视化工程师 李凤禄 inMap 是 TalkingData 可视化团队开源的一款基于 canvas 的大数据可视化库,专注于大数据方向点、线、面的可视化效果展示。目前支持散点、围栏、热力、网格、聚合等方式;致力于让大数据可视化变得简单易用。 GitHub地址:github.com/TalkingData… (求Star!) 文档地址:inmap.talkingd
-
问题描述 :golang 中对 map 类型中的 struct 赋值报错 package main import "fmt" func main() { type Entity struct { Value string } entityMap := make(map[string]Entity, 0) entityMap["cat"] = Entity{Value: "This
-
1.for…in for...in循环遍历的是可枚举属性(包括原型链上的可枚举属性) var obj = {a:1,b:2,c:3}; for(let key in obj){ console.log(key); // a b c } 使用for...in也可以遍历数组,但是会出现以下问题 index索引为字符串型数字,不能直接进行几何运算 遍历顺序有可能不是按照实际数组的内部顺序 使用
-
在此总结一下Map的5种遍历方式: 第一种方法,foreach map.keySet() 第二种方法,foreach map.values() 第三种方法,foreach map.entrySet() 第四种方法,map.entrySet().iterator() 第五种方法,map.forEach() 前两种方法分别foreach遍历Map的keySet()和values(),是最容易想出来的方
-
错误示例 刚刚上手,我们都会习惯性的向下面这样赋值 ,示例如下 package main import "fmt" type person struct { name string age int sex string } func main() { //建立结构体map s := make(map[int]person) //给map赋值 s[1] = pers
-
今天在使用python map的过程中,发现了一个奇怪问题,map遍历完成后,再次访问map,发现map为空了,特记录下来,以备日后查看。 如下代码,期望的结果是每次从外循环进入内循环,map都从头开始进行遍历,但事实却不是这样,下面为代码: outData = [[1, 3, 4], [2, 3, 5], [1, 2, 3, 5], [2, 5]] outDataMap = ma
-
今天来说一下如何判断字典中是否存在某个key,一般有两种通用做法,下面为大家来分别讲解一下: 第一种方法:使用自带函数实现。 在python的字典的属性方法里面有一个has_key()方法,这个方法使用起来非常简单。(但一些版本不存在,不推荐) 例: 1 2 3 4 5 #生成一个字典 d = {'name':{},'age':{},'sex':{}} #打印返回值 print d.has_key
-
list(map(int,input().split())) a = list(map(int, input().split())) # 创建一个列表,使用 split() 函数进行分割 # map() 函数根据提供的函数对指定序列做映射,就是转化为int型 如果不加map() 报错 Traceback (most recent call last): File “D:/honggeng/pra
-
转载自:https://github.com/kevinyan815/gocookbook/issues/7 golang中map是引用类型,应用类型的变量未初始化时默认的zero value是nil。直接向nil map写入键值数据会导致运行时错误 panic: assignment to entry in nil map 看一个例子: package main const alphabetSt
-
废话不多说,例子说明: import java.util.HashMap; import java.util.Iterator; import java.util.LinkedHashMap; import java.util.Map; public class Map1 { public static void main(String[] args) {
-
Kotlin 的Map分为 可变的 和 不可变的 两种 声明和创建 Map mapOf(): Map 该函数返回不可变的 Map 集合(Kotlin 1.1 返回的是LinkedHashMap) mutableMapOf(): MutableMap 该函数返回可变的 MutableMap 集合(Kotlin 1.1 返回的是LinkedHashMap) hashMapOf(): HashMap 该
-
1.插入元素 map中插入元素的方法有如下集中 1.1 直接用[]符 map<int, string> mymap; mymap[1] = "a"; map的源码中重载了[]操作符, map<_Key, _Tp, _Compare, _Allocator>::operator[](key_type&& __k) { return __tree_.__emplace_unique_key_
-
在JavaScript中获取Map集合中的key和value值(前提是:既不知道key为什么值,也不知道value有哪些值) Map<String,List<Document>> //遍历map集合 获取value值相关信息 for(var k in map){ //通过定义一个局部变量k遍历获取到了map中所有的key值 var docList=map[k]; //获取到了key所对应
-
学习目标: MyBatis中Map的使用 学习内容: MyBatis中Map的使用 学习时间: 学习产出: Map的使用 注意:当实体类或数据库中的表,字段或者参数过多时,应该使用map Map添加内容 XML <!--Map的使用--> <insert id="addUser2" parameterType="map"> insert into user (id,name
-
直接先看实际案例。 当请求得到的数据不是json对象,而是map对象如理方式如下: var map = result.data.map; var infoText = "共有"; var i = 0;
-
js循环遍历list: for(var j in list){ var eva = list[j].属性名; } js循环遍历map: for(var key in map){ console.log("key名称是:"+key+",key的值是:"+map[key]) }
-
适用场景: vue中定义的map对象 map : { name : 'xxx' } 接口回显map格式的数据 data :{ key : value} 都可以通过以下方式拿到key和value的值 for(const key in map){ console.log("key名称是:"+key+",key的值是:"+map[key]) }
-
根据本·施耐德曼(Ben Shneiderman)的分类,信息可视化的数据分为:一维数据、二维数据、三维数据、多维数据、时态数据、层次数据和网络数据。大数据可视化研究的领域主要包含:多维数据、时态数据、层次数据和网络数据。 时态数据的可视化 时间数据广泛存在于不同的应用中,例如医疗记录、项目管理或历史介绍。数据集中的每一项包含时间信息,如开始和结束时间。用户潜在的需求是搜索在某些事件或时刻之间、之
-
空间可视化是地理大数据应用的最后一公里。它涵盖了一系列不同的规模,小到单个房产, 大到全球比例尺的海量地景数据的可视化。空间可视化充分利用了地理信息技术的空间数据可视化能力,用地图的方式进行可视化表达,解决了大数据中空间位置表达的问题;同时,利用地理信息技术的空间分析能力,为地理大数据涉及到的大量空间分析提供了处理能力,在空间维度上初步实现了大数据的分析。 区别于普通空间数据可视化,空间大数据可视
-
数据可视化是关于数据视觉表现形式的科学技术研究。可视化技术是利用计算机图形学及图像处理技术,将数据转换为图形或图像形式显示到屏幕上,并进行交互处理的理论、方法和技术。它涉及计算机视觉、图像处理、计算机辅助设计、计算机图形学等多个领域,成为一项研究数据表示、数据处理、决策分析等问题的综合技术。 随着大数据时代的来临,信息每天都在以爆炸式的速度增长,其复杂性也越来越高;另外,随着越来越多科学可视化的需
-
数据可视化工具 JS 库: d3 sigmajs **部件 & 组件:</h5> Chart.js C3.js Google Charts chartist-jsj amCharts [$] Highcharts [Non-commercial free to $] FusionCharts [$] ZingChart [free to $] Epoch 服务: Datawrapper infog
-
在侧边导航栏点击 Visualize 开始视化您的数据。 Visualize 工具能让您通过多种方式浏览您的数据。例如:我们使用饼图这个重要的可视化控件来查看银行账户样本数据中的账户余额。点击屏幕中间的 Create a visualization 蓝色按钮开始。 有很多种可视化控件可供选择。我们点击其中一个名为 Pie 的。 您可以为已保存的搜索建立可视化效果,或者输入新的搜索条件。使用后者时,
-
目前想要的效果是根据数据绘制散点图,鼠标框选得到选中的数据 纯d3的案例: https://observablehq.com/@d3/brushable-scatterplot-matrix 但d3太复杂了,看了几个库: vega-lite,Observable Plot,没找到交互方面的介绍,有推荐吗? 谢谢
-
数据可视化主要旨在借助于图形化手段,清晰有效地传达与沟通信息。 热力图 散点图 动画要素图 高效率点图层 ECharts Mapv OSM Buildings
-
在我们开始的我们的可视化的之旅之前,需要简单的介绍一些数据分析工具,我们的数据可视化的任务也是建立在数据分析的基础之上。Python 的主要数据分析工具如下所示: Numpy:这个是数据计算的工具,主要用来进行矩阵的运算,矢量运算等等。 Scipy:科学计算函数库,主要用在学术领域,主要包含线性代数模块,信号与图像处理模块,统计学模块等等。 Sympy:数学符号计算库 Pandas:包含了 num

