Bootstrap表单Form全面解析
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
在进行自己的后台改版时,大体布局都使用了bootstrap,剩下的表单部分没理由不去使用它,对于表单的美化和布局,bootstrap做的也是很不错的,有大气的边框,多功能的按钮及宏观的表单布局,一切都是那么的完整与完美!

普通表单
我们需要将表单元素包裹到form-group类里,一般以<div class="form-group">...</div>来进行存放,而在它内容表单元素名称一般放在label标签里,而input标签的类名为form-control,值得注意的是,你的checkbox和radio等元素需要写在自己的div里。
例如下面的表单
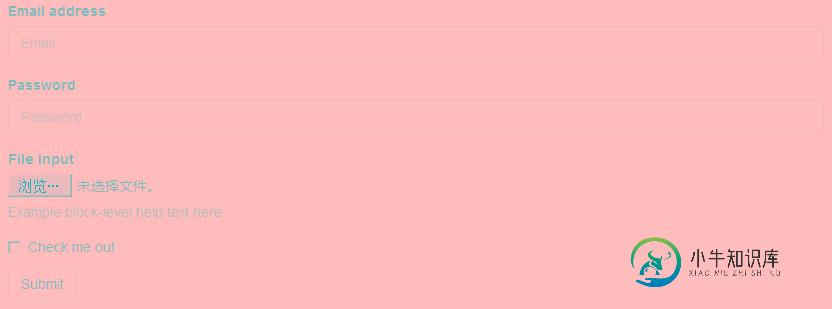
<form> <div class="form-group"> <label for="exampleInputEmail1">Email address</label> <input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email"> </div> <div class="form-group"> <label for="exampleInputPassword1">Password</label> <input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password"> </div> <div class="form-group"> <label for="exampleInputFile">File input</label> <input type="file" id="exampleInputFile"> <p class="help-block">Example block-level help text here.</p> </div> <div class="checkbox"> <label> <input type="checkbox"> Check me out </label> </div> <button type="submit" class="btn btn-default">Submit</button> </form>
运行之后的效果

水平排放的表单
需要你的表单元素需要水平排放,可以在表单上添加类.form-inline,这种表单一般在元素比较少时比较适用
例如
<form class="form-inline"> <div class="form-group"> <label class="sr-only" for="exampleInputEmail3">Email address</label> <input type="email" class="form-control" id="exampleInputEmail3" placeholder="Email"> </div> <div class="form-group"> <label class="sr-only" for="exampleInputPassword3">Password</label> <input type="password" class="form-control" id="exampleInputPassword3" placeholder="Password"> </div> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> <button type="submit" class="btn btn-default">Sign in</button> </form>

普通表单+元素水平排放
这种表单用的是最多的,在一般用户注册,填写资料时,经常可以见到如下的表单效果

实现这种表单使用了.form-horizontal类,每行元素被包裹在 <div class="form-group">...</div>即可
form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-default">Sign in</button>
</div>
</div>
</form>
我们通过代码也可以看到,在进行表单布局时,也可以用col-sm和col-sm-offset进行栅格布局!
以上所述是小编给大家介绍的Bootstrap表单Form全面解析,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍全面解析Bootstrap表单使用方法(表单按钮),包括了全面解析Bootstrap表单使用方法(表单按钮)的使用技巧和注意事项,需要的朋友参考一下 一、多标签支持 一般制作按钮除了使用<button>标签元素之外,还可以使用<input type="submit">和<a>标签等。 同样,在Bootstrap框架中制作按钮时,除了刚才所说的这些标签元素之外,还可以使用在其他的标签元
-
本文向大家介绍全面解析Bootstrap表单使用方法(表单控件),包括了全面解析Bootstrap表单使用方法(表单控件)的使用技巧和注意事项,需要的朋友参考一下 一、输入框input 单行输入框,常见的文本输入框,也就是input的type属性值为text。 在Bootstrap中使用input时也必须添加type类型,如果没有指定type类型,将无法得到正确的样式,因为Bootstra
-
本文向大家介绍全面解析Bootstrap表单使用方法(表单样式),包括了全面解析Bootstrap表单使用方法(表单样式)的使用技巧和注意事项,需要的朋友参考一下 一、基础表单 表单除了这几个元素之外,还有input、select、textarea等元素,在Bootstrap框架中,通过定制了一个类名`form-control`,也就是说,如果这几个元素使用了类名“form-control”,将会
-
本文向大家介绍全面解析Bootstrap表单样式的使用,包括了全面解析Bootstrap表单样式的使用的使用技巧和注意事项,需要的朋友参考一下 本文主要给大家介绍了bootstrap表单样式的使用知识,非常不错,一起看看吧! 表单 效果图: class: form-control 1、宽度变成了100%,2、设置了一个浅灰色(#ccc)的边框,3、具有4px的圆角,4、设置阴影效果,并且元素得到焦
-
本文向大家介绍bootstrap中的 form表单属性role="form"的作用详解,包括了bootstrap中的 form表单属性role="form"的作用详解的使用技巧和注意事项,需要的朋友参考一下 html 里面的 role 本质上是增强语义性,当现有的HTML标签不能充分表达语义性的时候,就可以借助role来说明。通常这种情况出现在一些自定义的组件上,这样可增强组件的可访问性、可用性和
-
本文向大家介绍全面解析Bootstrap表单使用方法(表单控件状态),包括了全面解析Bootstrap表单使用方法(表单控件状态)的使用技巧和注意事项,需要的朋友参考一下 一、焦点状态 焦点状态是通过伪类“:focus”来实现。Bootstrap框架中表单控件的焦点状态删除了outline的默认样式,重新添加阴影效果。 二、禁用状态 Bootstrap框架的表单控件的禁用状态和普通

