全面解析Bootstrap表单使用方法(表单控件状态)
一、焦点状态
焦点状态是通过伪类“:focus”来实现。Bootstrap框架中表单控件的焦点状态删除了outline的默认样式,重新添加阴影效果。
<form role="form" class="form-horizontal"> <div class="form-group"> <div class="col-xs-6"> <input class="form-control input-lg" type="text" placeholder="不是焦点状态下效果"> </div> <div class="col-xs-6"> <input class="form-control input-lg" type="text" placeholder="焦点点状态下效果"> </div> </div> </form>

二、禁用状态
Bootstrap框架的表单控件的禁用状态和普通的表单禁用状态实现方法是一样的,在相应的表单控件上添加属性“disabled”。
<form role="form"> <input class="form-control input-lg" id="disabledInput" type="text" placeholder="表单已被禁用,不可输入" disabled> <fieldset disabled> <div class="form-group"> <label for="disabledTextInput">禁用的输入框</label> <input type="text" id="disabledTextInput" class="form-control" placeholder="禁止输入"> </div> <div class="form-group"> <label for="disabledSelect">禁用的下拉框</label> <select id="disabledSelect" class="form-control"> <option>不可选择</option> </select> </div> <div class="checkbox"> <label> <input type="checkbox"> 无法选择 </label> </div> <button type="submit" class="btn btn-primary">提交</button> </fieldset> </form>

三、验证状态
在制作表单时,不免要做表单验证。同样也需要提供验证状态样式,在Bootstrap框架中同样提供这几种效果。
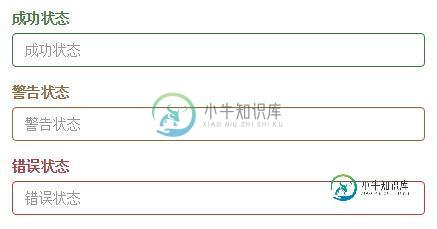
1、.has-warning:警告状态(黄色)
2、.has-error:错误状态(红色)
3、.has-success:成功状态(绿色)
使用的时候只需要在form-group容器上对应添加状态类名
<form role="form"> <div class="form-group has-success"> <label class="control-label" for="inputSuccess1">成功状态</label> <input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" > </div> <div class="form-group has-warning"> <label class="control-label" for="inputWarning1">警告状态</label> <input type="text" class="form-control" id="inputWarning1" placeholder="警告状态"> </div> <div class="form-group has-error"> <label class="control-label" for="inputError1">错误状态</label> <input type="text" class="form-control" id="inputError1" placeholder="错误状态"> </div> </form>

如果大家还想深入学习,可以点击这里进行学习,再为大家附两个精彩的专题:Bootstrap学习教程 Bootstrap实战教程
以上就是针对Bootstrap表单控件状态的详细介绍,之后还有更多内容会不断更新,希望大家继续关注。
-
本文向大家介绍全面解析Bootstrap表单使用方法(表单控件),包括了全面解析Bootstrap表单使用方法(表单控件)的使用技巧和注意事项,需要的朋友参考一下 一、输入框input 单行输入框,常见的文本输入框,也就是input的type属性值为text。 在Bootstrap中使用input时也必须添加type类型,如果没有指定type类型,将无法得到正确的样式,因为Bootstra
-
本文向大家介绍全面解析Bootstrap表单使用方法(表单按钮),包括了全面解析Bootstrap表单使用方法(表单按钮)的使用技巧和注意事项,需要的朋友参考一下 一、多标签支持 一般制作按钮除了使用<button>标签元素之外,还可以使用<input type="submit">和<a>标签等。 同样,在Bootstrap框架中制作按钮时,除了刚才所说的这些标签元素之外,还可以使用在其他的标签元
-
本文向大家介绍全面解析Bootstrap表单使用方法(表单样式),包括了全面解析Bootstrap表单使用方法(表单样式)的使用技巧和注意事项,需要的朋友参考一下 一、基础表单 表单除了这几个元素之外,还有input、select、textarea等元素,在Bootstrap框架中,通过定制了一个类名`form-control`,也就是说,如果这几个元素使用了类名“form-control”,将会
-
本文向大家介绍Bootstrap表单Form全面解析,包括了Bootstrap表单Form全面解析的使用技巧和注意事项,需要的朋友参考一下 Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。 在进行自己的后台改版时,大体布局都使用了bootstrap,剩下的表单部分没理
-
本文向大家介绍全面解析Bootstrap表单样式的使用,包括了全面解析Bootstrap表单样式的使用的使用技巧和注意事项,需要的朋友参考一下 本文主要给大家介绍了bootstrap表单样式的使用知识,非常不错,一起看看吧! 表单 效果图: class: form-control 1、宽度变成了100%,2、设置了一个浅灰色(#ccc)的边框,3、具有4px的圆角,4、设置阴影效果,并且元素得到焦
-
本文向大家介绍bootstrap 表单验证使用方法,包括了bootstrap 表单验证使用方法的使用技巧和注意事项,需要的朋友参考一下 前言:做Web开发的我们,表单验证是再常见不过的需求了。友好的错误提示能增加用户体验。博主搜索bootstrap表单验证,搜到的结果大部分都是文中的主题:bootstrapvalidator。今天就来看看它如何使用吧。 一、源码及API地址 介绍它之前,还是给出它

