element-ui树形控件后台返回的数据+生成组织树的工具类
开发项目的时候遇到需要在表单中选择参会人员,根据不同部门下选择不同的人,在element-ui中有树形控件能满足这种情况,后台封装数据记录一下。
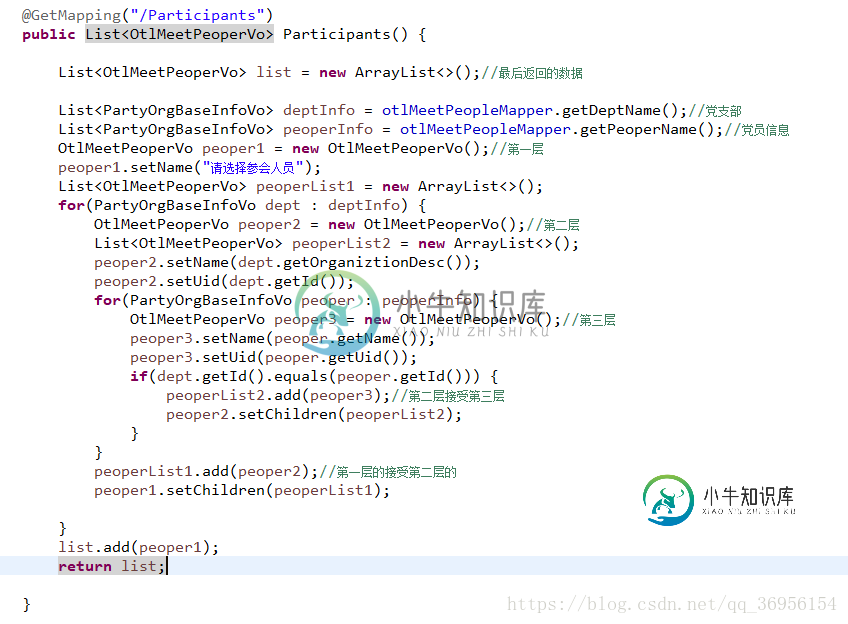
封装格式:

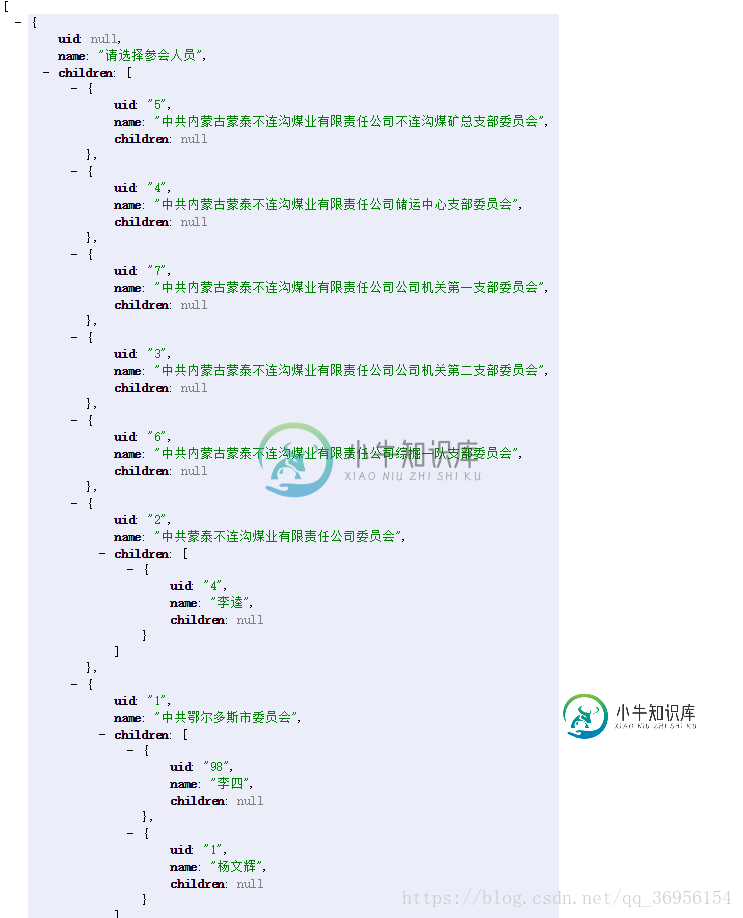
返回数据格式:

接收数据的pojo类:

2018年4月12日修改
本以为以上的数据结构能满足项目的使用,但是我错了,当时的数据库中只有不到10条的数据并且组织结构非常单一,随后同事导入了数据(6000多条),组织结构也不是如此单一的了,我在项目中固定了三层结构肯定是错的,要一个活的组织树。
网上有很多大牛写的方法,递归的、迭代的, 我在看了很多大牛写的方法以后,有了实现思想。
1.把所有数据查询出来放到一个map集合当中,key值为本身数据的id,value值为数据本身。优点是:只对数据库进行一次查询,避免浪费资源
2.把查询出来的数据判断其有没有父id,把没有父id的存放一个list集合当中。(顶层数据)
3.把数据进行for循环,根据本身数据的父id获取map集合当中的数据。例:map.get(entityList.getParentId()),在此之前已经把查询出来的数据一 一放到了map集合当中,其实这一步就是相当于判断本身在所有的数据中有没有父亲。
4.如果有父亲的话进行判断父亲有没有孩子,有就直接加,没有就先给父亲分配一个空间(房子),有了房子你才能住进去。
顺着这个思想,以下是代码实现。
数据的接口类:
可根据自己本身情况更改接口所要实现的发放,我这接口类只是实现了某些属性的get、set方法,写这个接口类主要是为了下面的工具类,定义泛型T的类型(我是这么理解的,理解的不是很好,网上有很多资料,可自行查看)
/**
* 树形数据实体接口
* @author YangWenHui
* @date 2018年4月11
* @param <T>
*/
public interface dataTree<T> {
public String getId();
public String getParentId();
public void setChildList(List<T> childList);
public List<T> getChildList();
}
工具类:
以下的泛型T就是你接收数据的实体类,要继承上面数据接口类
/**
* 获取树型工具类
* @author YangWenHui
*
*/
public class TreeUtil {
//获取顶层节点
public static <T extends dataTree<T>> List<T> getTreeList(String topId,List<T> entityList){
List<T> resultList = new ArrayList<>();//存储顶层的数据
Map<Object, T> treeMap = new HashMap<>();
T itemTree;
for(int i=0;i<entityList.size()&&!entityList.isEmpty();i++) {
itemTree = entityList.get(i);
treeMap.put(itemTree.getId(),itemTree);//把所有的数据放到map当中,id为key
if(topId.equals(itemTree.getParentId()) || itemTree.getParentId() == null) {//把顶层数据放到集合中
resultList.add(itemTree);
}
}
//循环数据,把数据放到上一级的childen属性中
for(int i = 0; i< entityList.size()&&!entityList.isEmpty();i++) {
itemTree = entityList.get(i);
T data = treeMap.get(itemTree.getParentId());//在map集合中寻找父亲
if(data != null) {//判断父亲有没有
if(data.getChildList() == null) {
data.setChildList(new ArrayList<>());
}
data.getChildList().add(itemTree);//把子节点 放到父节点childList当中
treeMap.put(itemTree.getParentId(), data);//把放好的数据放回map当中
}
}
return resultList;
}
}
实体类:
接收数据的实体类,其实不用写get、set方法了,因为@Data这个注解已经帮我们写好了get、set方法了,这个注解可以帮我们节省时间。
/**
* 生成树数据的接收类
* @author YangWenHui
*
*/
@Data
public class OtlDeptMenu implements dataTree<OtlDeptMenu>{
private String id;
private String parentId;
private String name;
private List<OtlDeptMenu> childList;
}
以上写好以后就可以用了。
具体使用:
在工具类中自动帮我们排好了层级关系
/**
* 根据数据返回树型结构
* @return
*/
public List<OtlDeptMenu> getparticipants(){
List<OtlDeptMenu> data = otlMeetPeopleMapper.getDeptName();//接收在数据库中查询到的数据
List<OtlDeptMenu> list = new ArrayList<>();//返回的最终集合,可根据自己返回类型更改。
List<OtlDeptMenu> tree = TreeUtil.getTreeList("0", data);//调用工具类,第一个参数是默认传入的顶级id,和查询出来的数据
OtlDeptMenu result = new OtlDeptMenu();//我在已经生成好的树形结构外面有包了一层。视情况而定,可以不用写
result.setId("0");
result.setName("请选择参与部门");
result.setChildList(tree);
list.add(result);//把对象放到list中,前台element-ui中的树形控件需要的是数组的集合
return list;
}
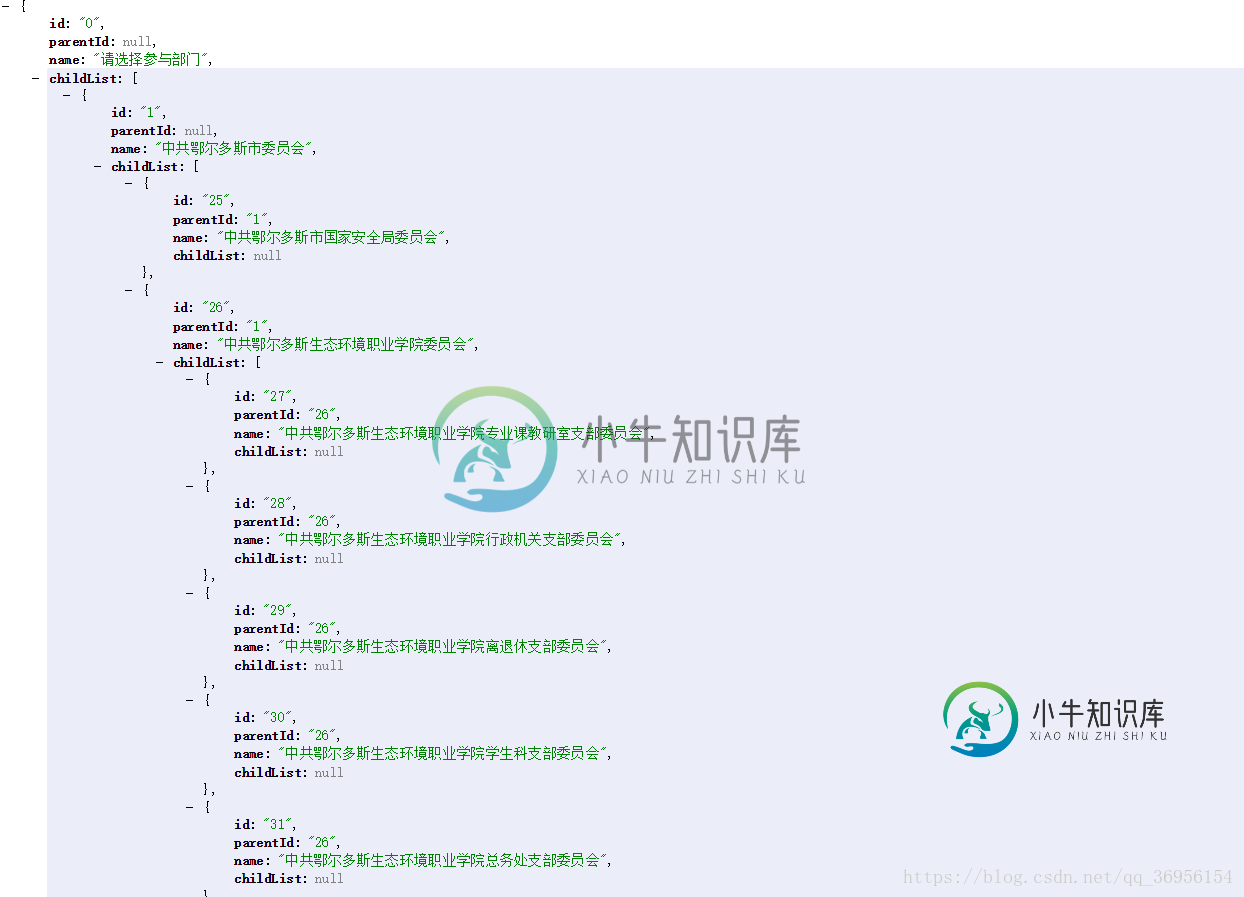
返回的数据结构:
下面还有很多数据,截图只截了一部分。

研究了一天的时间,速度很慢,也算是涨了经验了,毕竟年轻,以后要多多加油。
到此这篇关于element-ui树形控件后台返回的数据+生成组织树的工具类的文章就介绍到这了,更多相关element树形控件内容请搜索小牛知识库以前的文章或继续浏览下面的相关文章希望大家以后多多支持小牛知识库!
-
本文向大家介绍vue+element UI实现树形表格,包括了vue+element UI实现树形表格的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue+element UI实现树形表格的具体代码,供大家参考,具体内容如下 一、在component文件夹下新建如下treeTable文件夹,里面有2个文件: eval.js:将数据转换成树形数据 index.vue:树形表格组件 二
-
用清晰的层级结构展示信息,可展开或折叠。 基础用法 基础的树形结构展示。 demo <el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree> <script> export default { data() { return { data: [{
-
Tree 树形控件 用清晰的层级结构展示信息,可展开或折叠。 基础用法 基础的树形结构展示。 ::: demo 基础的树形结构展示 constructor(props) { super(props); this.state = { data: [{ label: '一级 1', children: [{ label: '二级 1-1',
-
用清晰的层级结构展示信息,可展开或折叠。 基础用法 基础的树形结构展示。 <el-tree [model]="data"> </el-tree> <script type="text"> // in Component data: any = [{ label: '一级 1', children: [{ label: '二级 1-1', children: [{
-
Tree 树形控件 用清晰的层级结构展示信息,可展开或折叠。 基础用法 基础的树形结构展示。 demo <el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree> <script> export default { data() { return {
-
如图所示,我需要在每一项的勾选框和文字的中间添加img图片,可自定义大小和左右间距,图片路径会同样返回在data数据中,请问该怎么做到呢? 参考文档地址:https://element.eleme.io/#/zh-CN/component/tree#fang-fa 在这里先谢谢各位解答的大哥大姐们,小弟感激不尽!!

