javascript - 使用vue3 element-plus el-calendar 点击某一格选中后能获取到对应的时间?
使用vue3 element-plus el-calendar 点击某一格选中后能获取到对应的时间,element-plus文档里面没有change时间
共有1个答案

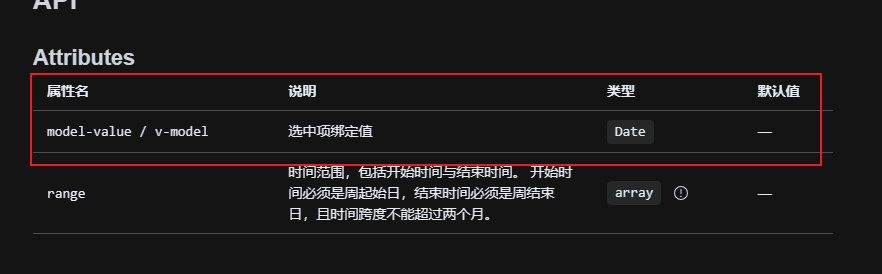
model-value / v-model 这个就是
设置 value 来指定当前显示的月份。 如果 value 未指定,则显示当月。 value 支持 v-model 双向绑定。
<template> <el-calendar v-model="value" /></template><script lang="ts" setup>import { ref } from 'vue'const value = ref(new Date())</script>-
本文向大家介绍Android 中使用EditText 点击全选再次点击取消全选功能,包括了Android 中使用EditText 点击全选再次点击取消全选功能的使用技巧和注意事项,需要的朋友参考一下 最近在开发浏览器碰到这么一个需求:点击地址栏的时候,需要全选并调出键盘,再次点击就取消全选显示光标。点击屏幕除地址栏其他位置时,键盘隐藏,隐藏光标。 大部分浏览器都是这样的逻辑,这样可以提高用户体验,
-
我有一个简单的网格,当使用JQuery单击编辑按钮时,我在收集个人ID时遇到了很多麻烦。我需要个人ID,因为我要添加一个文件上传到内联编辑列,我想上传一个文件,并将其与个人ID相关联。所有帮助欢迎:)
-
问题内容: 我了解,如果是跨域用户,则无法判断用户在做什么。我想做的是跟踪用户是否完全单击。我想象一个场景,在之上不可见,而the 会随后将click事件传递给。 这样的事情可能吗?如果是的话,我将如何处理?的是广告,所以我必须在所使用的标签没有控制权。 问题答案: 这样的事情可能吗? 否。您所能做的就是检测鼠标进入iframe的可能性,以及检测到鼠标进入iframe的可能性(尽管不可靠)(即,试
-
我有一个Flask应用程序,只有应用程序引擎项目的管理员才能使用以下应用程序访问它。yaml: 在我的应用程序中,我有一个endpoint,它只是返回一些JSON: 在我的前端,我尝试用Javascript获取JSON数据(当我运行“普通”flask服务器时,它工作得非常好): 但是,我无法获取数据。使用本地服务器时,出现以下错误: 响应似乎说我没有登录,并在控制台日志中给我一个url(注意:我没
-
问题内容: 如何编写一个在ES6中仅以最紧凑的方式仅包含很少的属性的函数? 我想出了使用解构+简化对象文字的解决方案,但是我不喜欢代码中重复的字段列表。 有没有更苗条的解决方案? 问题答案: 尽管不能避免重复字段列表,但这里有些苗条。它使用“参数解构”来避免需要该参数。 @EthanBrown的解决方案更为通用。这是它的更惯用的版本,它使用和计算的属性(部分): 如果我们要保留属性的属性(例如和和
-
本文向大家介绍Vue实现点击时间获取时间段查询功能,包括了Vue实现点击时间获取时间段查询功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue按时间段查询的案例,效果图如下 html代码 vue.js代码 点击事件 这样一个点击查询时间段效果就可以实现了。 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。

