前端 - Element-plus中el-Drawer挂载指定元素后依然fixed?
需求:我需要一个抽屉,没有遮罩,打开抽屉时还能操作界面其它地方。我尝试使用append-to=".content-section"指定它挂载到其父dom上,另外关闭遮罩:modal="false"。这些生效之后,Drawer外层依然有一层div,而且是fixed样式,这样我就无法点击抽屉以外的地方,求问怎么解决呢?
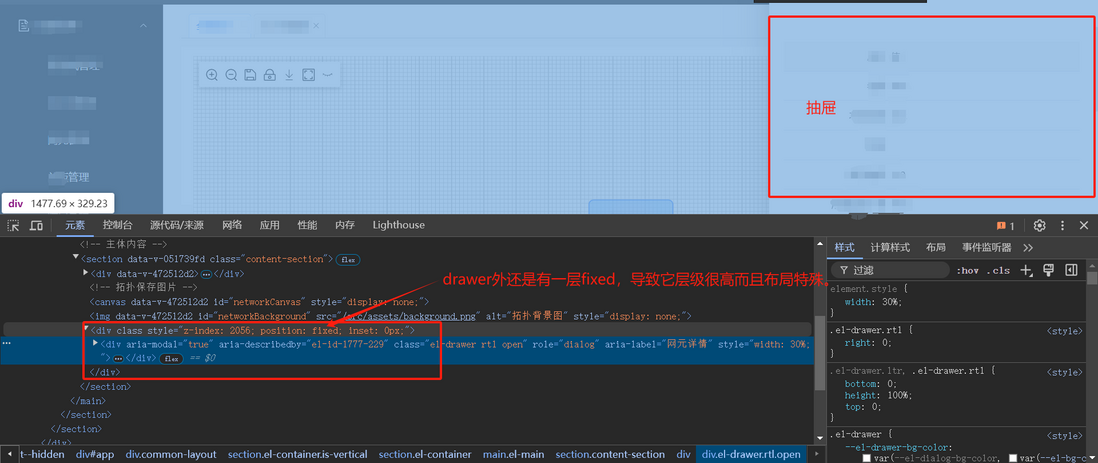
效果如下:
咳咳
代码如下:

共有1个答案
可以参考下这篇文章
https://www.cnblogs.com/NicoleYe/p/17362649.html
-
<el-checkbox v-model="checked" label="Option 1" size="large" /> 期望 checked 的值是 0 和 1(0 表示 true,1 表示 false)。 怎么绑定这个值呢? 尝试过: <el-checkbox :value="checked" label="Option 1" size="large" />
-
组件el-popover默认情况下会挂载到body下面,但是现在需要挂载到指定id的dom下,该如何操作?(挂到父节点下不行,因为父节点比较小,导致popover全部显示在右侧——设置placement无效)。 现在需要挂在到id='nodes-wrapper'的div下,该如何写?
-
差不多这样 看到有资源说这样:https://blog.csdn.net/cqlcqlcui123/article/details/130141190 这样也太费劲了,大家都是这么写的吗? 另外找到的材料都是element-ui,vue2的,基本上都推荐用.native: 但是写进去之后提示这个被deprecated了,也不生效
-
其实是想要实现这样的样式: el-select 多选,选中的内容以逗号分割,最小宽度80px;最大宽度300px;超出最大宽度显示省略号 就是大概是下面这样,一行显示已经处理了,但是最小80px,然后input框的宽度根据选中的项的字符串内容变大,最大300px,超过显示省略号还没想好如何处理,有无大佬给个思路。 看了网上有说可以用 el-select 的prefix,结合计算属性去实现,但是pr
-
vue3项目使用element plus中的el-drawer抽屉组件,想自定义.el-drawer__header和.el-drawer__body的样式,使用:deep()为啥不起作用呢? 比如想调整el-drawer抽屉组件的默认标题下外边距及标题字体颜色,和内容区域的默认内边距宽度 代码如下图: 环境版本如下图: 其他如el-tabs等组件,使用:deep自定义重写样式都是可以的,为啥到了
-
想问问,这个是什么意思?意思是我需要提交测试吗?如果要提交测试我应该怎么做?

