前端 - vue3项目使用element plus中的el-drawer组件,想自定义.el-drawer__header和.el-drawer__body的样式,使用:deep()为啥不起作用呢?
vue3项目使用element plus中的el-drawer抽屉组件,想自定义.el-drawer__header和.el-drawer__body的样式,使用:deep()为啥不起作用呢?
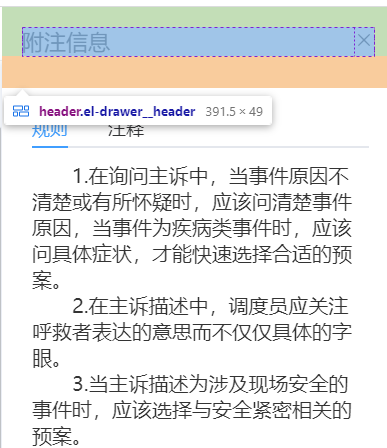
比如想调整el-drawer抽屉组件的默认标题下外边距及标题字体颜色,和内容区域的默认内边距宽度
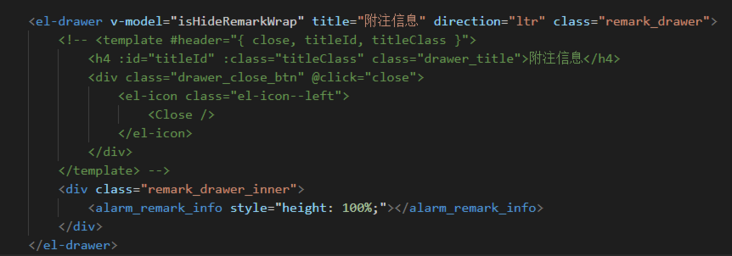
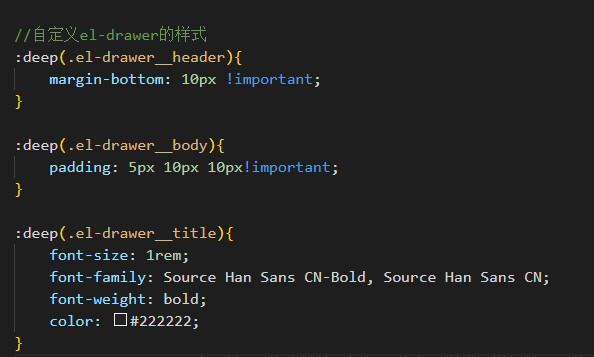
代码如下图:

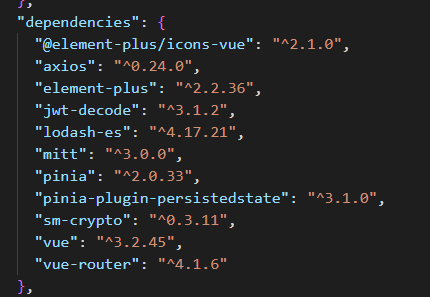
环境版本如下图:
其他如el-tabs等组件,使用:deep自定义重写样式都是可以的,为啥到了这个el-drawer组件就不行了呢?
共有2个答案
看下是不是这个原因,组件要有个根节点才生效
https://blog.csdn.net/wangyining070205/article/details/127156652
::v-deep .el-drawer__header {
background-color: red;
}
这样呢
-
在使用EL自定义函数之前必须使用tablib指令引用EL自定义函数库。代码如下: <!-- customfun.jsp --> <%@ page language="java" contentType="text/html; charset=UTF-8"%> <!-- 引用EL自定义函数库 --> <%@ taglib prefix="cfun" uri="http://www.sun.c
-
这是写的布局 这是样式 图表和排行的高度 xl屏幕下的响应式效果 可以看到分为左右两列, 左列有2行2列, 右列有1行1列 md屏幕下因为charts图表不能太窄,所以做了个占满一行,这样就会导致1 2 行的高度加起来正好等于右列排行的高度, 3 4图表就掉下去了, 可以让3 4 图表跨row占满右边排行col占的列吗? 我有想过用屏幕监听,去动态设置排行的高度, 但是那样实在太长..
-
父组件: 子组件CustomTree : 如何在父组件调用el-tree中的getNode方法?
-
其实是想要实现这样的样式: el-select 多选,选中的内容以逗号分割,最小宽度80px;最大宽度300px;超出最大宽度显示省略号 就是大概是下面这样,一行显示已经处理了,但是最小80px,然后input框的宽度根据选中的项的字符串内容变大,最大300px,超过显示省略号还没想好如何处理,有无大佬给个思路。 看了网上有说可以用 el-select 的prefix,结合计算属性去实现,但是pr
-
tooltip 内不支持 router-link 组件,请使用 vm.$router.push 代替。 需求:在el-tooltip内展示自定义组件<mb-image-base64 /> element-ui官网提示如下: tooltip 内不支持 router-link 组件,请使用 vm.$router.push 代替。 显然我目前的写法是不合适的,不能直接将<mb-image-base64

