vue3 - 如何移除el-drawer的header上的margin-bottom?
如何移除el-drawer的header上的margin-bottom?在<style scoped>的情况下。
为什么我按下面的方式修改不会成功呢?
<script setup lang="ts">import { ref, version as vueVersion } from 'vue'import { version as epVersion } from 'element-plus'import { ElementPlus } from '@element-plus/icons-vue'const drawer = ref(false);</script><template><el-button @click="drawer = true">open drawer</el-button><el-drawer v-model="drawer" class="remove-el-drawer-header-margin-bottom"> <template #header> <p>你好,世界!</p> </template> <p>大家好!!!!!!</p></el-drawer></template><style scoped>.remove-el-drawer-header-margin-bottom .el-drawer__header { margin-bottom: 0;}</style>
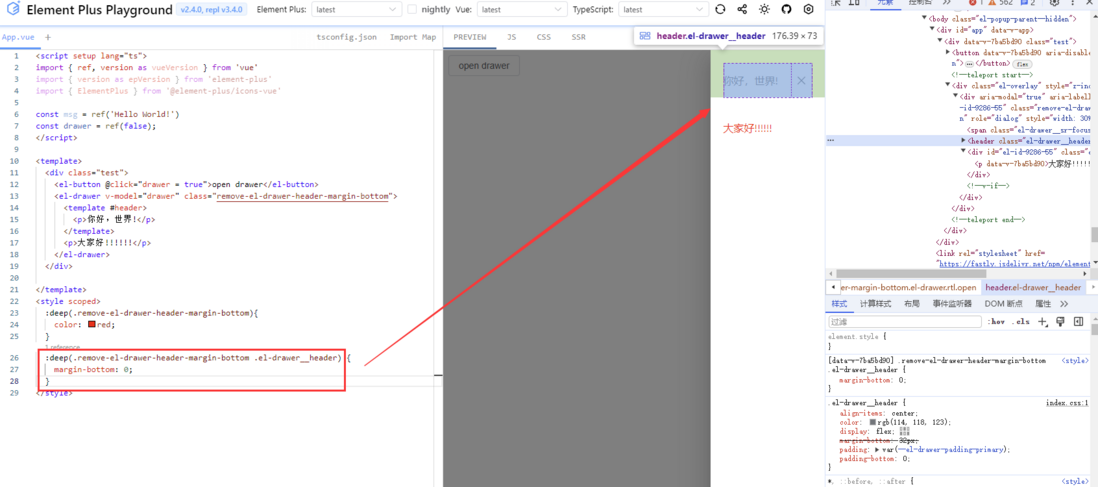
element plus playground
共有3个答案

<template> <div> <el-button @click="drawer = true">open drawer</el-button> <el-drawer v-model="drawer" class="remove-el-drawer-header-margin-bottom"> <template #header> <p>你好,世界!</p> </template> <p>大家好!!!!!!</p> </el-drawer> </div></template><style scoped>:deep(.remove-el-drawer-header-margin-bottom) .el-drawer__header { margin-bottom: 0;}</style>你提供的代码本身是正确的,它应该能够移除 el-drawer 的 header 上的 margin-bottom。如果你发现它没有生效,可能有几个原因:
- Element Plus 的版本问题:确保你正在使用的 Element Plus 版本支持
.el-drawer__header这个选择器。不同版本之间可能存在差异。 - 样式优先级问题:有可能其他地方的样式(可能是全局样式或者是更高优先级的样式)覆盖了你的
.remove-el-drawer-header-margin-bottom .el-drawer__header样式。你可以通过浏览器的开发者工具检查元素的实际应用样式,看看是否有其他样式被应用。 - CSS 选择器问题:确认
.el-drawer__header是否是你要修改的元素的正确选择器。有时候,由于框架的更新或自定义,选择器可能会发生变化。 - Vue 组件的样式隔离:
<style scoped>确保了样式只应用于当前组件。确保没有其他组件或全局样式影响到了el-drawer的header。 - 缓存或构建问题:有时候,浏览器缓存或构建工具缓存可能导致你看到的不是最新的样式。尝试清除缓存或重新构建项目。
- 检查 Vue 组件的层次结构:确保你的
.remove-el-drawer-header-margin-bottom类确实应用到了el-drawer组件上,并且el-drawer__header是el-drawer组件内部header的正确类名。
如果上述都确认无误,但问题仍然存在,可以尝试使用更具体的选择器或添加 !important 来强制覆盖其他样式(尽管通常不推荐使用 !important,因为它会使样式难以维护):
<style scoped> .remove-el-drawer-header-margin-bottom .el-drawer__header { margin-bottom: 0 !important; }</style>但是,最佳实践是尽量避免使用 !important,而是通过调整选择器的优先级或使用更具体的选择器来解决问题。如果可能,还可以考虑使用 CSS Modules 或其他 CSS-in-JS 库来更好地管理组件样式。
-
现在需要修改el-table-column slot="header" 中的 el-checkbox控制状态,选择表头的el-checkbox其他行checkbox都选中/取消这个已实现,但是当取消选择所有selected时,表头selectAll取消/选中失败,代码如下。js能打印出selectAll状态已发生改变,那么就是视图没有更新。思考了很久,没有找到合适的解决办法,请大佬们看看问题出现在
-
可是官方最新的文档里还有这个指令的,文心靠不靠谱啊
-
elementUI el-drawer 点击右上角 关闭按钮会卡顿,添加动画这之后 edge浏览器可以了,谷歌上还是卡。这个怎么解决
-
背景: el-drawer切换时,需要关闭,然后再打开另一个el-drawer,可以省略关闭这步吗? 实际场景: 假如有一个el-table,点击对应表名项显示对应表的抽屉内容,当点击不同的表名时显示不同的抽屉内容。 现状: 当a表名切换到b表名时,点击a表名显示a的抽屉栏,点击b表名,要点击两次才能显示b表名对应的抽屉。两次中第一次操作伟关闭a的抽屉,第二次才是打开b表名对应的抽屉 希望效果 当
-
问题内容: 当我尝试对具有足够大数字的范围进行绘图时,我得到了所有刻度线都相对移动的轴。例如: 我在横坐标轴上得到了这些刻度: 问题是如何删除并获取: 问题答案: 这将抓取,获取x轴axis对象,然后获取主对象,并将设置为false(doc)。 在matplotlib的较新版本(1.4+)中,可以通过 更改默认行为。
-
vue3项目使用element plus中的el-drawer抽屉组件,想自定义.el-drawer__header和.el-drawer__body的样式,使用:deep()为啥不起作用呢? 比如想调整el-drawer抽屉组件的默认标题下外边距及标题字体颜色,和内容区域的默认内边距宽度 代码如下图: 环境版本如下图: 其他如el-tabs等组件,使用:deep自定义重写样式都是可以的,为啥到了

