vue.js - elementUI el-drawer 关闭卡顿,如何解决?
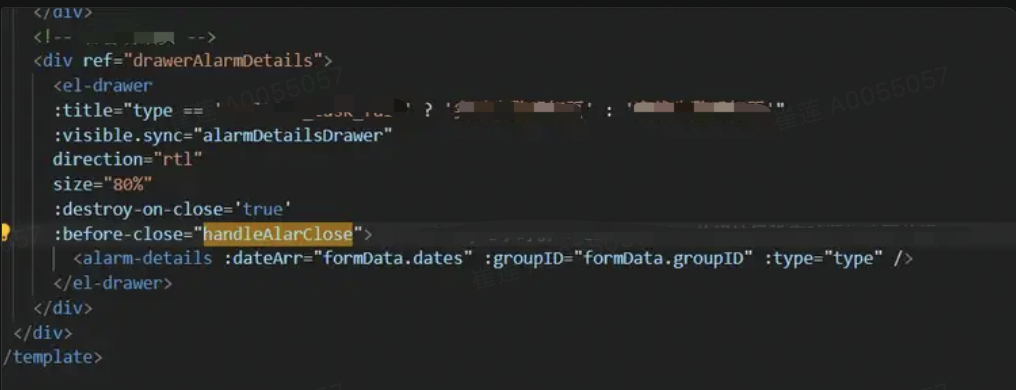
elementUI el-drawer 点击右上角 关闭按钮会卡顿,添加动画这之后 edge浏览器可以了,谷歌上还是卡。这个怎么解决


共有1个答案
在解决这个问题之前,我们首先需要理解卡顿现象可能的原因。卡顿通常是由于浏览器渲染性能不足或者 JavaScript 执行性能不足导致的。
针对你的问题,有以下几种可能的解决方案:
- 优化渲染性能:这可能涉及到你的 ElementUI el-drawer 组件本身或者它所依赖的 CSS。某些 CSS 属性和值的组合可能会导致浏览器在渲染时出现性能问题。你可以尝试使用浏览器的开发者工具(例如 Chrome 的开发者工具或者 Edge 的开发者工具)来检查渲染性能。这些工具通常会提供关于哪些 CSS 属性或者值可能导致性能问题的信息。此外,对于一些复杂的 CSS 动画,使用
requestAnimationFrame可以帮助浏览器在动画帧之间更好地分配资源。 - 优化 JavaScript 执行性能:如果卡顿是由于 JavaScript 执行性能不足导致的,那么你可能需要优化你的 JavaScript 代码。这可能涉及到使用更高效的算法,减少不必要的计算,或者避免在短时间内执行大量的 JavaScript 代码。此外,如果你在使用 Vue.js 或者类似的框架,那么使用 Vue 的异步更新机制(例如
Vue.nextTick或者Vue.observable)可以帮助提高 JavaScript 的执行性能。 - 使用更高效的浏览器:虽然这个建议可能不是最理想的解决方案,但是如果你已经尝试过上述两种方法并且问题仍然存在,那么你可能需要考虑使用一个更高效的浏览器,比如 Google Chrome 或者 Firefox。不同的浏览器在处理 JavaScript 和 CSS 渲染时的性能可能会有所不同。
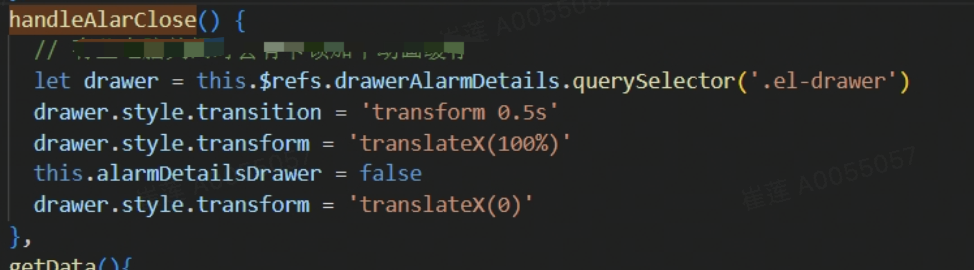
对于你提到的添加动画之后 Edge 浏览器可以了,谷歌上还是卡,这可能是因为不同浏览器的动画 API 或实现方式略有不同,如果在某些浏览器中动画执行效率较低,我们可能需要寻求其他动画库(如 anime.js,GSAP 等)的帮助,它们提供了更为强大且跨浏览器的动画支持。
这些只是可能的解决方案,具体的解决方案可能需要你根据你的具体情况进行尝试和调整。如果你可以提供更多的信息,比如你的代码或者具体的卡顿现象,那么我可能可以提供更具体的建议。
-
背景: el-drawer切换时,需要关闭,然后再打开另一个el-drawer,可以省略关闭这步吗? 实际场景: 假如有一个el-table,点击对应表名项显示对应表的抽屉内容,当点击不同的表名时显示不同的抽屉内容。 现状: 当a表名切换到b表名时,点击a表名显示a的抽屉栏,点击b表名,要点击两次才能显示b表名对应的抽屉。两次中第一次操作伟关闭a的抽屉,第二次才是打开b表名对应的抽屉 希望效果 当
-
本文向大家介绍iscroll安卓低版本卡顿,如何解决?相关面试题,主要包含被问及iscroll安卓低版本卡顿,如何解决?时的应答技巧和注意事项,需要的朋友参考一下 方案一:iScroll v5.1.3 设置momentum: true 方案二:配置probeType 方案三:开启硬价加速:给scroll元素增加css样式:一webkit一transform:translate3d(0,0,0);
-
火狐浏览器是符合预期的,没有卡顿;就谷歌不对劲;能删除的代码都删除试过了,也没找到原因。 主要是问问有没有遇到类似情况的。代码不好提供.. 这是性能分析报告,不知道对各位查找问题有没有帮助 链接:https://pan.baidu.com/s/1HW_3XcKbZxlSxt11JD2tkw?pwd=07ry 提取码:07ry
-
我理解如何通过使用算法来验证信用卡。 但我想知道如何反向工程的问题,并创建新的有效信用卡号码
-
在我的应用程序中,我通过Chrome自定义标签打开了一个url。我们知道,当用户点击设备后退按钮或自定义后退按钮时,Chrome自定义标签会被关闭。是否有可能关闭Chrome自定义标签通过编程而不需要用户干预。
-
大佬们 我刚开始学习compose 写了一个列表 但是滑动的时候会特别卡 求帮助 我试着更新了依赖库依然没有变化

