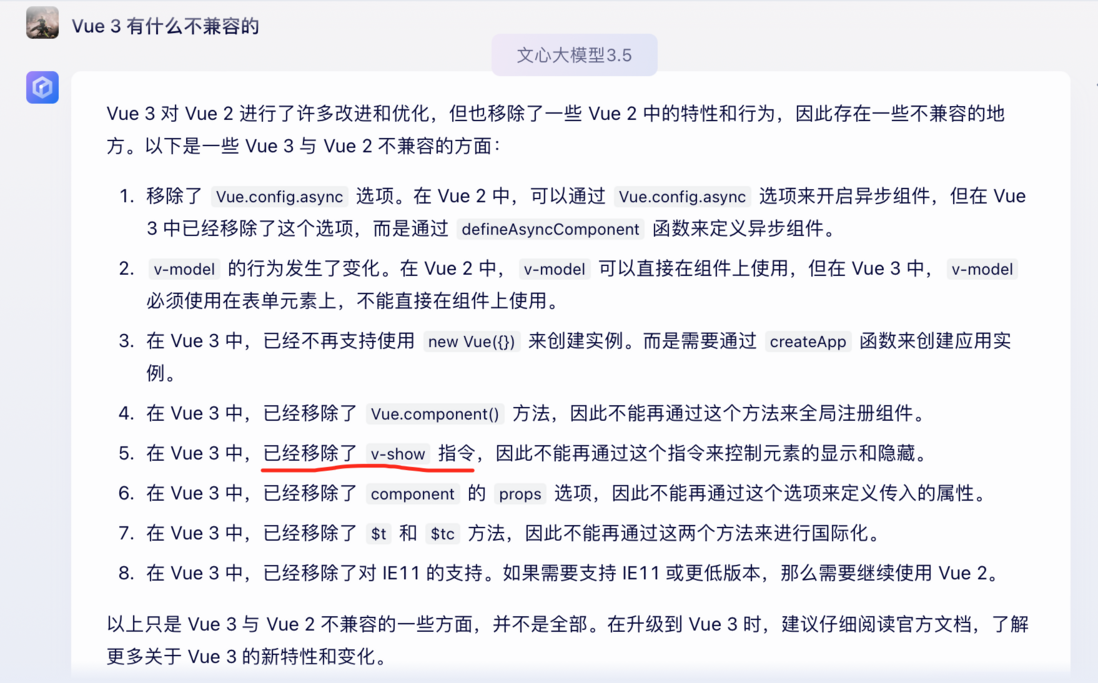
vue3 - Vue3移除了v-show?

可是官方最新的文档里还有这个指令的,文心靠不靠谱啊
共有2个答案
没有移除,肯定要以官方文档)为准,顺带吐槽一下,现阶段AI回答的准确性还是有很大的进步空间的,很多时候它都会给你乱说
文心一言的编程问答可以说是我体验过最差的。。当然是以官方文档为准了,建议用隔壁阿里的通义千问,当然这些生成式AI目前都不能全信,还是要有自己的判断
-
如何移除el-drawer的header上的margin-bottom?在<style scoped>的情况下。 为什么我按下面的方式修改不会成功呢? element plus playground
-
vue3 新的 defineModel parent: <Input v-model:p_input="test_input" /> son: <el-input v-model="myInput" placeholder="Please input" /> 报警告: Extraneous non-emits event listeners (refresh) were passed to com
-
defineProps做了什么? script setup文档 里面的代码会被编译成组件 setup() 函数的内容。这意味着与普通的 <script> 只在组件被首次引入的时候执行一次不同,<script setup> 中的代码会在每次组件实例被创建的时候执行。 defineProps 和 defineEmits 都是只能在 <script setup> 中使用的编译器宏。他们不需要导入,且会随
-
VUE3-MUSIC 是一个基于 VUE3+TS 开发的音乐播放器,界面模仿 QQ 音乐 mac 客户端。 VUE3默认版本了,搞个项目熟悉一下,以备不时之需 在线体验:https://smallruraldog.github.io/vue3-music github:https://github.com/SmallRuralDog/vue3-music 将浏览器大小设置成1050*670,体验效
-
在vue3中,使用v-for循环遍历的方式<component></component>无法加载组件 如果不通过遍历能正常加载出组件
-
主要内容:GET 方法,GET 实例,GET 实例,传递参数说明,POST 方法,POST 实例,传递参数说明,执行多个并发请求,实例,axios API,实例Vue 版本推荐使用 axios 来完成 ajax 请求。 Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中。 Github开源地址: https://github.com/axios/axios 安装方法 使用 cdn: 或 使用 npm: 使用 bower: 使用 yarn: 使用方法:

