问题:

javascript - vue3 报错 v-model value must be a valid JavaScript member expression ?
吕天逸
// 正常编译<childUpload v-model:fileVal="scope.row[titem.prop]" />// 编译报错<childUpload v-model:fileVal="`scope.row.${titem.prop}`" />下面这句编译报错:
v-model:fileVal="`scope.row.${titem.prop}`报错信息:
v-model value must be a valid JavaScript member expression
v-model不支持模板字符串不支持吗?
业务需求

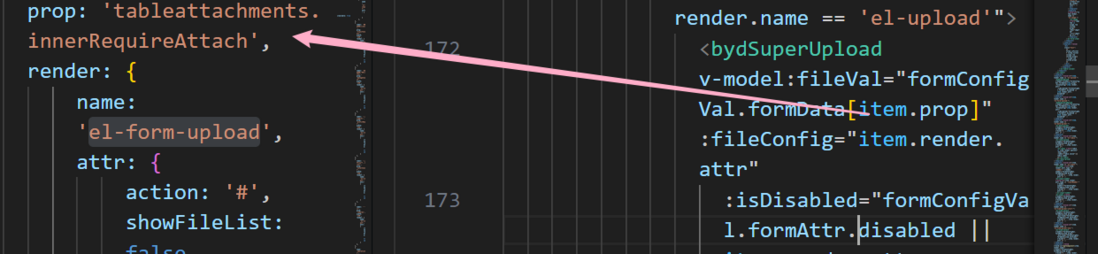
预期:formConfigVal.formData.tableattachments.innerRequireAttach当成了一个属性
实际:tableattachments.innerRequireAttach当成了一个属性
共有3个答案
谢鸿羲
v-model 的本质是 v-bind + v-on:update 的语法糖。
<Component v-model:foo="myFoo" /><Component :foo="myFoo" @update:foo="(v) => myFoo = v" />你 v-bind 一个字符串倒是可以,可你怎么再对它赋值?
强承望
v-model 要绑定变量,字符串自然是不可以的。模板字符串本质上也是字符串。
东方俊杰
v-model需要绑定的是一个变量(一个对象), 而不是一个字符串
类似资料:
-
请教一下大佬们 为什么 迷糊查询的时候 会报错,key没有重复的嗄?? bug 修改
-
js 代码如下 报错日志: ReferenceError: escodegen is not defined
-
可是官方最新的文档里还有这个指令的,文心靠不靠谱啊
-
版本信息 报错信息 报错代码 根据上面的报错信息搜了一下,得到的原因大致如下: 但我觉得不应该这样改,因为 element-plus 文档上是支持 v-model 写法的
-
window.URL 报错,提示 问题出现的原因: 我写了一个工具函数,该函数引入页面报错,通过排查发现是window.URL这一步导致的

