javascript - window.URL报错?
window.URL
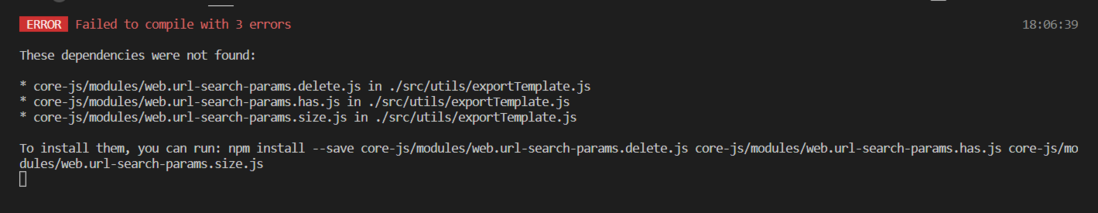
报错,提示
问题出现的原因:
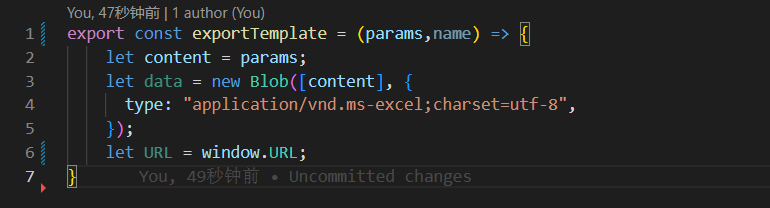
我写了一个工具函数,该函数引入页面报错,通过排查发现是window.URL这一步导致的
共有1个答案
已解决,原因: core-js的版本不对,安装依赖 npm i core-js@3.31.1 即可
-
js 代码如下 报错日志: ReferenceError: escodegen is not defined
-
vue运行没有问题,通过链接打开 控制台打开报错 页面空白 找到了 编辑器自动给我引入了一个文件 无语!!!!!!!!!!!!!!!
-
需要实现一个扇形的网格,并在上面标注轨迹,极坐标一直是圆形的,使用自定义报错of undefined (reading 'findAxisModel')" option = { 这是自定义的写法,运行不出来,各位大佬给出出注意
-
问题内容: 我希望能够在一定时间后或在特定事件(例如)后使用Javascript自动关闭警报框。从我的研究来看,内置函数似乎不可能实现。有没有办法覆盖它并控制它打开的对话框? 另外,我不希望显示隐藏的div作为警报的替代。我需要一个实际的对话框。 问题答案: 如前所述,您确实无法做到这一点。您可以使用UI框架在窗口内进行模式对话框,也可以具有弹出窗口,该脚本具有超时后自动关闭的脚本…每个方面都有负
-
node-v 16.20.2 npm-v 8.19.4 npm i 直接报错 用的 npm install --legacy-peer-deps 执行的
-
下面这句编译报错: 报错信息: v-model value must be a valid JavaScript member expression v-model不支持模板字符串不支持吗? 业务需求 预期:formConfigVal.formData.tableattachments.innerRequireAttach当成了一个属性 实际:tableattachments.innerRequi

