vue3+element-plus 使用 v-model 报错,有什么其他的改法吗?
版本信息
"element-plus": "^2.3.6",
"vue": "^3.3.4",报错信息
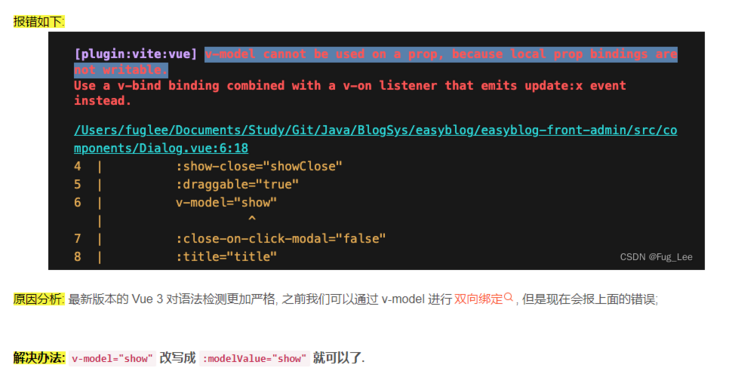
VueCompilerError: v-model cannot be used on a prop, because local prop bindings are not writable.
Use a v-bind binding combined with a v-on listener that emits update:x event instead.报错代码
| <el-dialog
| v-model="show"
| ^^^^根据上面的报错信息搜了一下,得到的原因大致如下:
但我觉得不应该这样改,因为 element-plus 文档上是支持 v-model 写法的
共有3个答案
element-plus的dialog确实是支持v-model,但是v-model是双向数据绑定,而props是单向数据流,不允许你直接修改父组件来的数据,所以你要执意使用v-model,那就把show拷贝一份在使用
prop 是单向数据流,你这里只能用:model-value
除非你的 show 不是外部传入
element-plus文档错误率挺多的,不一定靠得住。
改完能work就行,有那个能力就去拉下element-plus的源码看看就知道问题具体出在哪儿了
-
本文向大家介绍v-model是什么?有什么用呢?相关面试题,主要包含被问及v-model是什么?有什么用呢?时的应答技巧和注意事项,需要的朋友参考一下 一则语法糖,相当于v-bind:value="xxx" 和 @input,意思是绑定了一个value属性的值,子组件可对value属性监听,通过$emit('input', xxx)的方式给父组件通讯。自己实现v-model方式的组件也是这样的思路
-
VUE3 + element-plus,子组件向父组件发送消息(调用父组件函数没有反应),this.$emit方法,请大佬们帮俺看看,谢谢 全部的代码 百度了好久都怎么管用的,刚学不太懂
-
下面这句编译报错: 报错信息: v-model value must be a valid JavaScript member expression v-model不支持模板字符串不支持吗? 业务需求 预期:formConfigVal.formData.tableattachments.innerRequireAttach当成了一个属性 实际:tableattachments.innerRequi
-
使用 vite 打包组件库,在新的项目中使用时报错 下面是打包后的产物 pe 和 dn 找不到导致项目启动时就报错, 手动再新起一个别名时会结局此问题 vite.config.ts 配置如下 请问这个问题该怎么解决
-
vue3+ts+element-plus 使用下拉框时,部分值使用v-for循环出来,然后发现值是'',但下拉框不会渲染出来全部 如果在businessOptions里直接加上全部,就可以展示出来 但是这个值还得用在其他地方,因此不想加上全部 能否解决这个问题
-
下面这段代码来自于element-plus官网,有几点我不明白。 1.这里为什么用setTimeout?有必要吗?它是在失焦的时候才会触发验证 2.这里的ruleFormRef.value.validateField('checkPass')有必要吗?在失焦之后,checkpass字段不也会触发验证吗?如果设置change时校验,这还是有用的。 3.这里的rules有必要为响应式数据吗? 全部代码

