javascript - Vue3+Element-Plus 项目是否只能使用 TypeScript?
小白想要提问一个小白问题
使用vue3+element-plus做的项目是否只能使用ts呢?
麻烦各位大佬们回复一下吧,谢谢您们
想要使用js,但是怕显示不出来或者是不识别。所以想要问一下。
共有2个答案
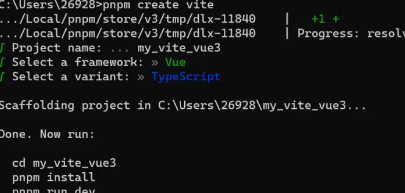
当然可以只用JS, vite在创建项目的时候选择JS就行了:
完成后就可以安装elementplus, 使用方法与elementUI基本一样, 只是有些属性要注意一下看下文档
详细教程:
https://blog.csdn.net/weixin_42645490/article/details/132981927
Vue3+Element-Plus 项目并不一定要求只能使用 TypeScript。虽然 TypeScript 是 Vue3 和 Element-Plus 的官方推荐语言,但它们同样支持纯 JavaScript(JS)。
如果你希望使用纯 JS,你可以选择以下两种方式:
- 使用
.js文件扩展名:你可以在项目中创建.js文件,并在其中编写纯 JS 代码。 - 在
tsconfig.json中禁用 TypeScript:你可以在项目的tsconfig.json文件中添加或修改配置,以禁用 TypeScript 编译。例如,你可以将"compilerOptions"中的"transpileOnly"设置为true。
需要注意的是,如果你选择使用纯 JS,你将失去 TypeScript 提供的一些功能,如类型检查和自动补全。此外,Vue3 和 Element-Plus 的官方文档和示例代码主要是使用 TypeScript 编写的,因此使用纯 JS 可能会使学习和开发更加困难。
所以,尽管 Vue3+Element-Plus 项目不强制要求使用 TypeScript,但为了更好的开发体验和代码质量,推荐使用 TypeScript。
-
使用 vite 打包组件库,在新的项目中使用时报错 下面是打包后的产物 pe 和 dn 找不到导致项目启动时就报错, 手动再新起一个别名时会结局此问题 vite.config.ts 配置如下 请问这个问题该怎么解决
-
系统使用了element-plus按需载入的方式 我需要在一个组件内动态加载某些组件 这个loader方法一直无法正确渲染相应组件,例如type传入“ELInput”时系统会报个警告 尝试过import('element-plus/lib/components/ElInput')这种写法页不行,报错:[plugin:vite:import-analysis] No known conditions
-
VUE3 + element-plus,子组件向父组件发送消息(调用父组件函数没有反应),this.$emit方法,请大佬们帮俺看看,谢谢 全部的代码 百度了好久都怎么管用的,刚学不太懂
-
请问大佬们,如何点击左侧的el-side的菜单,右侧el-main就生成对应的路由标签栏el-tag,每个标签对应一个路由页面,点击该标签可以进入该路由页面???
-
下面这段代码来自于element-plus官网,有几点我不明白。 1.这里为什么用setTimeout?有必要吗?它是在失焦的时候才会触发验证 2.这里的ruleFormRef.value.validateField('checkPass')有必要吗?在失焦之后,checkpass字段不也会触发验证吗?如果设置change时校验,这还是有用的。 3.这里的rules有必要为响应式数据吗? 全部代码
-
官方续作——Vue 3.0 组件库 Element Plus,由饿了么大前端团队开源出品的一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。 Element Plus 使用 TypeScript + Composition API 进行了重构,主要有: 使用 TypeScript 开发,提供完整的类型定义文件 使用 Vue 3.0 Co

