问题:

前端 - vue3项目使用element-plus的table组件,多级表头的二级表头数据是个数组问题?
魏元白
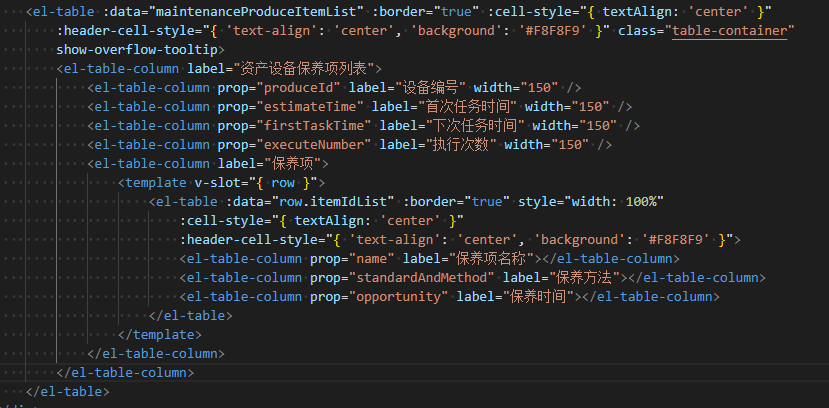
二级表头的数据是个数组导致无法直接使用el-table-column进行多级表头,我现在使用表格嵌套,会出现每个单元格里还有个表头,显得很突兀。有没有大佬指点下?
如图:
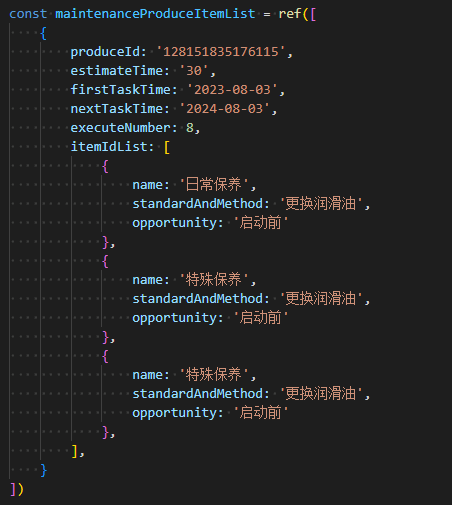
代码:

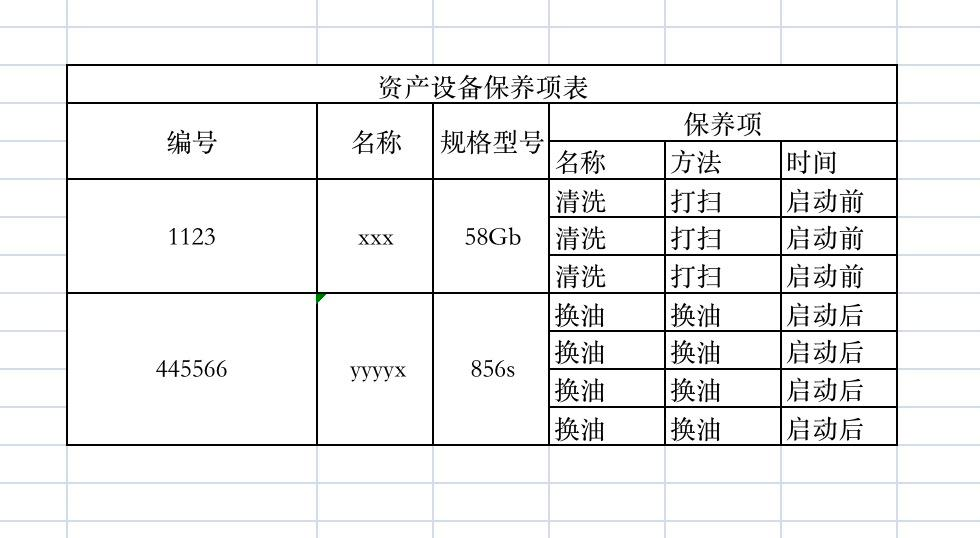
想要达到的效果:
共有2个答案
谭桐
多级表头
数据结构比较复杂的时候,可使用多级表头来展现数据的层次关系。
只需要将el-table-column 放置于el-table-column 中,你可以实现组头
plus的文档里有的呀 只要不写label就行了
柴兴贤
这种复杂表格建议用vxe-table, element-plus不太好搞:
https://vxetable.cn/v4/#/table/grid/group
https://vxetable.cn/v4/#/table/advanced/span
vxe-table只要数据结构搞好了就行了
类似资料:
-
vue script 期望结果 店员数量是动态的,但是在这里无法循环渲染el-table-column多级表头
-
数据结构大概是这样 表格形式是上图这个,问下这个数据结构可以弄成上图这样吗? 可以的话怎么弄?
-
如何使用element-plus实现两个表头的表格? 其实这应该是两个表格合在一起了,第一个表格只有一行数据。 我现在的实现是用了两个el-table来实现,还有其他实现方式吗?能只用一个el-table来实现吗? elementplus playground
-
试了fixed属性,结果表格里的数据展示出了问题
-
只需要用原生的html实现即可, 红框中的内容是动态展示的,而且每次也只会有一条数据
-
大佬们,请问在 Vue3 + Element Plus 网页开发中,使用 el-table 表格组件能否实现如下图所示的复杂表格。 横、列都是动态,而且都含有2级(固定2级),且有单元格合并(如图),希望前端界大牛帮忙看一下!谢谢了!感谢! 数据结构毫无思路。

