如何使用element-plus实现两个表头的表格?
如何使用element-plus实现两个表头的表格?
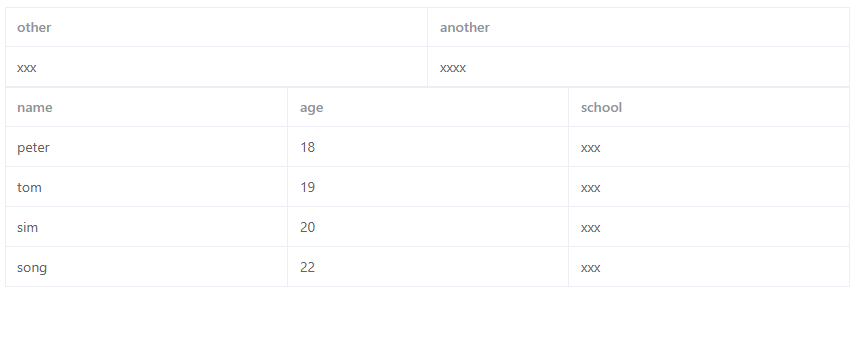
其实这应该是两个表格合在一起了,第一个表格只有一行数据。
我现在的实现是用了两个el-table来实现,还有其他实现方式吗?能只用一个el-table来实现吗?
elementplus playground
<script setup lang="ts">
import { ref, version as vueVersion } from 'vue'
import { version as epVersion } from 'element-plus'
import { ElementPlus } from '@element-plus/icons-vue'
const msg = ref('Hello World!')
const tableData = [
{name: "peter", age: 18, school: "xxx"},
{name: "tom", age: 19, school: "xxx"},
{name: "sim", age: 20, school: "xxx"},
{name: "song", age: 22, school: "xxx"}
]
const tableData2 = [
{other: "xxx", another: "xxxx" },
]
</script>
<template>
<el-table :data="tableData2" border>
<el-table-column prop="other" label="other"></el-table-column>
<el-table-column prop="another" label="another"></el-table-column>
</el-table>
<el-table :data="tableData" border>
<el-table-column prop="name" label="name"></el-table-column>
<el-table-column prop="age" label="age"></el-table-column>
<el-table-column prop="school" label="school"></el-table-column>
</el-table>
</template>共有3个答案
回答:el-table里面的el-table-column是可以多层嵌套写的,就可以实现类似二级表头的效果,不过表头与表头之间是不能有数据的,比较它不是excel的页面,如果不符合的话,你只能考虑自己封装一个table组件了,其实也不会太复杂;目前你这种采用两个el-table拼出来的效果并不是特别好看,而且含义不是很明确。
看数据源也是两套,分开挺好的,没必要放在一起搞复杂了
Element Plus 的 el-table 组件本身并不直接支持双表头的设计,因为标准的 HTML 表格模型并不包含双表头的概念。但是,你可以通过一些变通的方法来实现类似的效果。
既然你已经使用两个 el-table 实现了这一需求,并且询问是否还有其他方法,那么以下是几种可能的替代方案:
1. 合并两个数据集
你可以尝试将两个数据集合并成一个,并为每个数据集添加一个额外的字段来区分它们。然后,你可以使用 span-method 属性来自定义行和列的跨度,从而在视觉上创建双表头的效果。但请注意,这只是一个视觉上的效果,实际的表格结构仍然是单一的。
2. 使用自定义组件
你可以创建一个自定义的 Vue 组件,该组件内部包含两个 el-table,但外观上看起来像一个表格。你可以使用 CSS 来调整这两个表格的布局,使它们看起来像是一个整体。
3. 使用嵌套表格
虽然这不是一个标准的双表头实现,但你可以考虑在第一个 el-table 的某个单元格中使用另一个 el-table。这样,第一个表格可以包含第二个表格作为其子组件。但是,这种方法可能会导致布局和样式上的复杂性。
4. 使用其他库或插件
可能有第三方库或插件为 Element Plus 提供了双表头的支持。你可以查找这些资源并查看它们是否满足你的需求。
总结
由于 Element Plus 本身并不直接支持双表头,因此你需要使用上述方法之一或其他方法来实现你的需求。在选择方法时,请考虑你的具体需求、项目的复杂性以及你对不同方法的熟悉程度。
示例代码(合并数据集和自定义 span-method)
请注意,以下示例代码仅用于说明目的,并未完全实现双表头的效果。你需要根据自己的需求进行调整和扩展。
<template>
<el-table :data="mergedData" border :span-method="spanMethod">
<!-- 列定义... -->
</el-table>
</template>
<script>
export default {
data() {
return {
tableData, // 原始数据1
tableData2, // 原始数据2
mergedData: [], // 合并后的数据
};
},
created() {
// 合并数据集,并为每个数据集添加一个额外的字段来区分它们
// ...
},
methods: {
spanMethod({ row, column, rowIndex, columnIndex }) {
// 根据需要自定义行和列的跨度
// ...
},
},
};
</script>-
vue script 期望结果 店员数量是动态的,但是在这里无法循环渲染el-table-column多级表头
-
第一行是表头,第二行是搜索框
-
下面这段代码来自于element-plus官网,有几点我不明白。 1.这里为什么用setTimeout?有必要吗?它是在失焦的时候才会触发验证 2.这里的ruleFormRef.value.validateField('checkPass')有必要吗?在失焦之后,checkpass字段不也会触发验证吗?如果设置change时校验,这还是有用的。 3.这里的rules有必要为响应式数据吗? 全部代码
-
vue3实现这样的表格,中间的动态数据该如何获取,数据库的列名是表格的行
-
二级表头的数据是个数组导致无法直接使用el-table-column进行多级表头,我现在使用表格嵌套,会出现每个单元格里还有个表头,显得很突兀。有没有大佬指点下? 如图: 代码: 想要达到的效果:
-
本文向大家介绍vue+element-ui+ajax实现一个表格的实例,包括了vue+element-ui+ajax实现一个表格的实例的使用技巧和注意事项,需要的朋友参考一下 实例如下: 效果图: 以上这篇vue+element-ui+ajax实现一个表格的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持呐喊教程。

